QuickTime Playerで動画の切り貼り
QuickTime 7 Player が次期macOS Catalinaで動作しなくなります。
未だにこれを使っている人を見るのですが、使っている理由の一つがムービーを軽く編集したいから、って事らしいです。QuickTime Playerはトリムはできるけど別のムービー素材をつなぎ合わせたりできないじゃん、って事で。しかしてiMovieとかFinal Cut ProとかPremiereとかDaVinci Resolveとかの本格的な編集ソフトを使うのはちょっと大げさにすぎる。そのニーズにQuickTime 7 PlayerはPro版にする事で応えられていたわけです。
それじゃ現在のQuickTime Playerで本当にそれができないのかというと、出来るんですね、実は。
ただし、操作性は非常に悪いと言わざるえません。
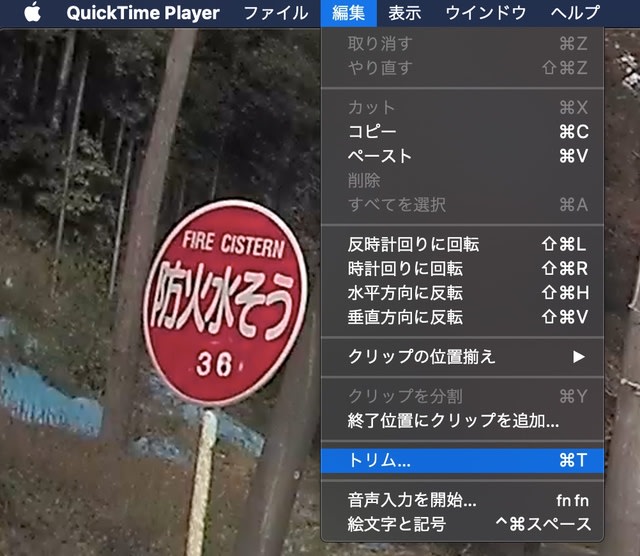
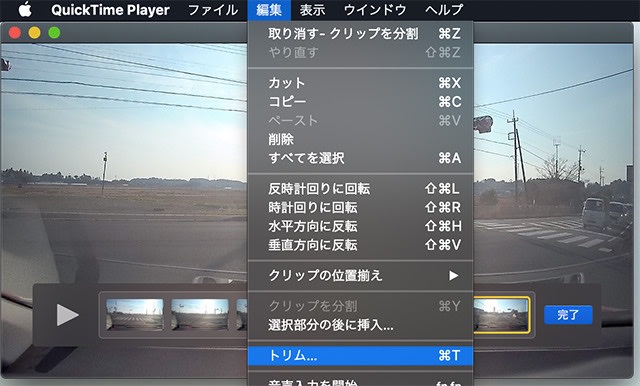
順序としては、作業を開始するムービーをまずトリムします。コマンドを実行して入る画面(「トリム」モードとでも呼びますか?)で必要範囲をトリムします。(「クリップを分割」から始めてもいいけど)

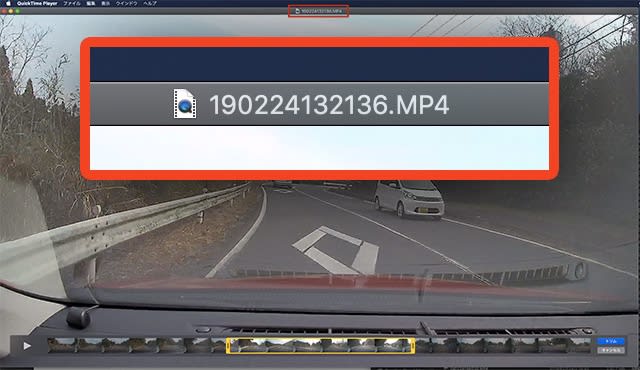
「トリム」モードでのウインドウタイトルはその動画ファイルのファイル名になっています※

必要範囲を指定して「トリム」ボタンを押すと、その結果が表示されるウインドウタイトルは「名称未設定」となります。つまりこの時点で未保存のファイル扱いになるため、あとはこいつに別ムービーを追加していくだけです。
では追加するムービーをどのように選択するか。
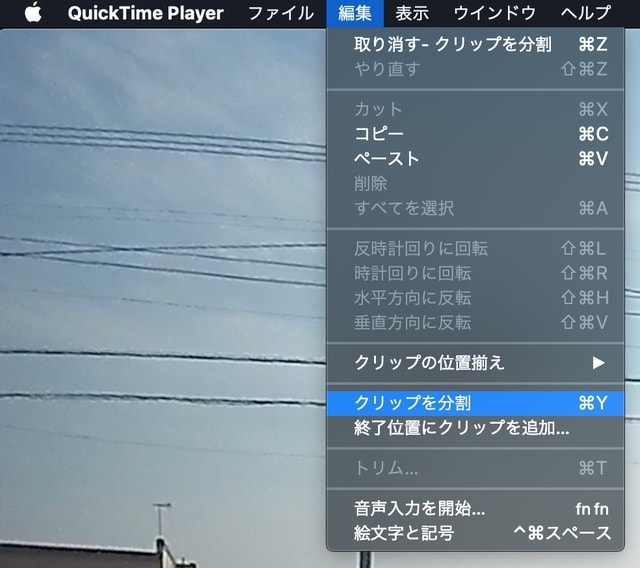
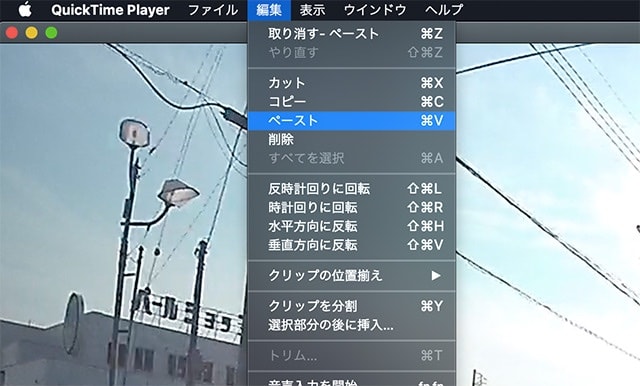
クリップを分割コマンドを実行します。それで入れる画面(「クリップを分割」モードとでも呼びますか?)で必要範囲を選択し、それをコピーすることができます。

「クリップを分割」モードで、必要範囲が含まれた方を選択。

そうすると「トリム」コマンドが実行できるようになるので実行し「トリム」モードに入ります。

必要範囲を選択して「トリム」ボタンを押すと「クリップを分割」モードに戻るので、そこで必要範囲側を選択してコピーします。この「クリップを分割」モードでコピーしたものはQuickTime Playerで開かれているムービーにペーストすることができるようになるわけです。「クリップを分割」モードでは選択した範囲の削除ももちろん可能です。分割されたクリップの並べ替えも可能です。

ちなみにムービーの範囲をコピーするために「クリップを分割」をしたウインドウは保存せずに閉じるって感じですかね。
ここいら辺がスマートじゃないって感じます。
ともあれ大変に面倒な編集作業な感じだけど、できない事はないって事っすね。
もっとも、編集したとして、書き出しの設定がプリセットからしか選べないのはちょっとどうしようもなさそうではありますが。
※例外はあります。QuickTimeのmovファイルはファイル内にムービータイトルを記録できるために、それがある場合にはそっちが表示されます。
きみと、波にのれたら
映画『きみと、波にのれたら』予告【6月21日(金)公開】
きみと、波にのれたら [公式サイト]
湯浅政明監督最新作。脚本吉田玲子。絵とその動きのテイストがすごく好きなのです。お話もとても良かったと思うのです。でも21日に上映が始まったばかりなのに、上映回数が激減している印象の劇場があるのは悲しいところ。
オタク受けする感じじゃない。むしろ一般受けするお話だと思うのだけど、それこそカップルで劇場が埋まる系のお話だと思うのだけど。
何度も何度も主題歌が歌われます。主役の二人が歌っているのをバックに二人の関係が深まっていく様子が描かれていくのだけど、そこがなんだか妙に印象的でした。
まぁあれだな。将来出会えるかもしれないリア充な時間を夢見る若者、現在進行形でそんな時間を満喫してる人、そんな色々な一般の人たちが見にいくといいと思いました。
『きみと、波にのれたら』港&ひな子の歌シーン
それにしても舞台が「千葉県!」って感じでしたね。
館山市の施設で配布されているらしいロケ地マップについて館山市役所がツイートしていました。
【「きみとの波」を探しに行こう】
— 館山市役所 (@tateyama_shi) 2019年6月26日
大ヒット公開中、千葉県が舞台の映画「きみと、波にのれたら」。
本作のロケ地マップが公開されています。
市内では"渚の駅"たてやま、図書館、市役所玄関ロビー、館山駅自由通路と、作中にも登場する館山ファミリーパークにて、数量限定で配布中!#館山 #きみ波 pic.twitter.com/ZXY41eoJr3
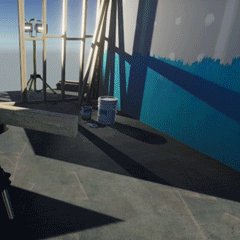
物語の中心となる舞台の多くは九十九里浜なのだと思われますが(銚子含めた九十九里周辺の各所を組み合わせた架空の街なんでしょうか?)、館山、富津、千葉港あたりやいすみ鉄道と車での移動で1時間から2、3時間って範囲の千葉県の各地が画面に出てくるわけでね。それにしてもポートタワーはあんな感じなのか。なかなかな近寄りがたいなぁ(^^; そんなわけで千葉県民は見に行っとくといいんじゃないかとも思いましたですよ。
草生えない
Unityで草を生やそうと、とりあえずネット上にあるプロジェクトやツールを開いてみるわけです。例えば
Unity Grass Shader Tutorial [Roystan]
こんな感じの。ところがこれをMacで開くとGrassシェーダーを適用したマテリアルがピンク色で表示されるわけですね。シェーダー素人としてはNVIDIA特有のコードが書かれていたのかなとかね、そんなダメなことを考えたりしたのですけど、どうも、UnityでのMetalはサポートする機能が現状では低めらしい。(UnityのMetalサポートがイマイチというよりMetalの機能の問題なのだとは思う)
先のシェーダーはターゲットにするHLSLのバージョンの指定部分が #pragma target 4.6って書かれているので Direct3Dで言うところのシェーダーモデル 5.0以降でOpenGL では 4.1以降をサポートすることになるようです。ちなみにmacOSのサポートするOpenGLは4.1が現状では最高なので、これが限界となるらしい。
(実際、UnityのMac向けの設定をOpenGLにしてあげたら、#pragma target 4.6 と指定されたシェーダーは動作しました。上のリンクのシェーダーは別のところでエラーを出しているようで動かないのですが…)
で、もちろんこれ以上の指定も存在し、それはmacOSでは動作しないことになりますね。
問題はMetalです。Metalでは#pragma target 3.5のサポートが最高ということです。
ジオメトリシェーダがサポートされるのは4.0以降ということで、Metalではジオメトリシェーダが動かないということになります。端的には頂点の増減や頂点情報をいじった場合の法線なんかの再計算ができないってことっすかね(だから平面を与えてそこに草をシェーダーを使って生やすってことができない)。なのでコンピュートシェーダで代替処理を行っているコードなんかを見ます。
そんなわけで、ジオメトリシェーダ前提のものを流用したり説明を参考にしたりということがかなりしにくい状況なのはちょっとお勉強するには辛いかなぁって思いました。いや、AppleのOS向けのみに作るならいいんですけどね。
(俺が)ほんとに初めてのTerrain:質感つける編
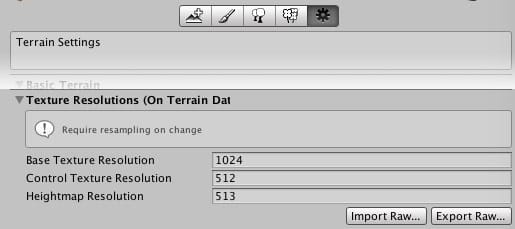
Terrainに質感を載せていきます。

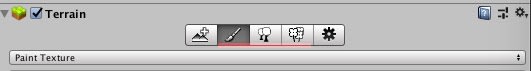
真ん中三つのタブに関する機能部分ですね。
一番左側のブラシアイコンはペイント系の処理をするところ。
本来ここで地形形状もぬりぬりするわけですけど、とりあえずそこはすっ飛ばして質感設定から。
印象として色を塗るというよりも、質感のレイヤーを何層も設定し、それぞれのレイヤーのどの部分を表示するかをペイントすることで指定する感じでしょうかね。

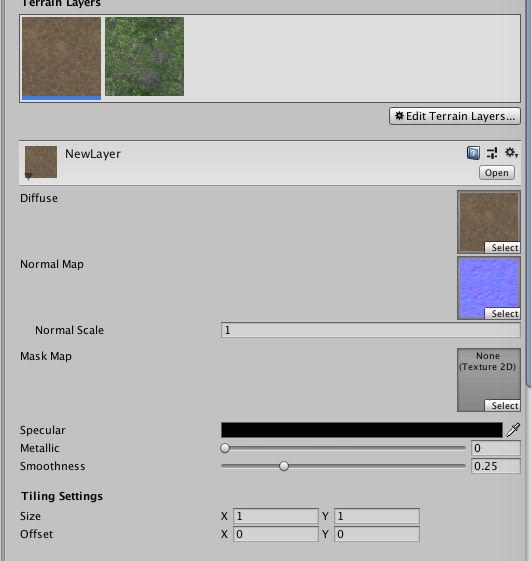
上図は既に2レイヤーある状態ですけど、ここが空っぽの時、Edit Terrain Layers... ボタンを押して、まずは一番ベースとなるレイヤーのマテリアルのディフューズマップとなるテクスチャを選択します。

でもって、法線マップを指定したり、その他設定を行います。PBRマテリアルになっているようです。それじゃMetallicとかAOとかHeightとかSmoothnessとかはどこで設定するのかというと、それがMask Mapになるようです。
Mask Mapの
- R:Metallic
- G:Ambient Occlusion
- B:Height
- A:Smoothness
として読み込まれるのだそうで。各チャンネルの値をどの程度適用するかは、Mask Mapをアクティブにした時に出てくる Channel Remapping で決定します。
2層目以上も同様に設定しますが、ここはブラシでぬりぬりすることで設定した質感が現れてきます。塗ったところの一部を消したい場合どうするのだろうと思ったのだけど、消しゴムのようなブラシ設定があるわけではなく、消すことにより表示させたい質感のレイヤーを選択して塗るってことのようです。
続いて真ん中の木のアイコンのところ。
ここでは木オブジェクトを登録したら、ブラシで塗ったところに木が生えるという基本的な考え方となります。
が、Lightweight Render Pipelineでやっているために、プリセットの木が無いんですよね。ということでSpeedTreeです。UnityはSpeedTreeで作成した植物オブジェクトを読み込めるようになっていて(というかSpeedTreeがUnity向けに書き出せるようになっていて)それをTerrainの木として利用できるようです。
for Unityを利用する場合、月額$19からのサブスクリプションとなりますが、既存のSpeedtreeデータを書き出すだけなら無料で利用できるようですから、そこからとりあえずSpeedtreeに付属するサンプルを書き出しました。$19は収入が$100K未満のところが対象みたいで、その上にIndieライセンスがある模様。10万ドルってことは年収一千万円を超えるような個人・法人は月額サブスクリプションには加入できないってことっすかね。それが1億円超えそうならIndieも使えさそうです。まぁ僕個人には全く関係ない数字です(が、会社で入れることは困難ですね).
この時ちょっと困ったのは、2019.1.5fでやっているのですけど、それに付属するLightweight Render PipelineだとSpeedtreeから出されたデータのマテリアルをそのレンダーパイプライン用に変換できなかったことです。ということでLightweight Render Pipelineを最新まで上げてインポートしてやる必要がありました。
あとは読み込んだ木を選択してぬりぬりするだけです。配置した木を削除したい場合にはShiftもしくはControlキーを押しながらぬりぬりします。前者は全部の木が対象で、後者は選択した木だけが対象になる模様。
で、ディティールタブっすね。ここで下草とか石・岩とかを置いていくイメージみたいなのですが、ちょっと個人的に厄介に感じていて、ちゃちになっちゃうんでこれをどうにかしたいと思っているところです。下草ってどうやるんですかね?

こんな↓感じでいけたらいいんだけど、
[Unity Asset] DynaGrass. Interactive grass framework
そもそもLWRPを選んでいるところで詰んでるような気も若干しますが、木として下草も配置するとかですかね?(それにはSpeedtreeのサブスクに入らないとか)
UE行った方が楽かもしれないと思ったり…w
(俺が)ほんとに初めてのTerrain
まぁぶっちゃけUnityに関することは大体『初めての』なのだけど…
どうも地面を作るとき、Terrainを利用するのが良さそうなのでそうします。
んで、外のツールで地面の凹凸を作ったとき、それをTerrainオブジェクトの反映させるには Import Raw... ボタンを押してRawファイルを読み込む必要があるようです。

つまりHeightMapを外のツールで作成し、それを読み込むことで実現するようですけど、Rawファイル?って思うわけですね。ググるとPhotoshopのRawファイル(汎用フォーマット)で良いようです。16bitのグレースケール画像とのこと。
ということで、MODOでモデリングした地形をTerrainに読み込むテストです。

上図のようなモデリングをしました。これを高さ方向に0から100にリニアに明るさが変わるグレースケールの質感で上面からの投影のUVにベイクします。

で、カラースペースをリニアにして16bit画像で出力しました。
続いてPhotoshopでそれを開いてRAWで別名保存します。
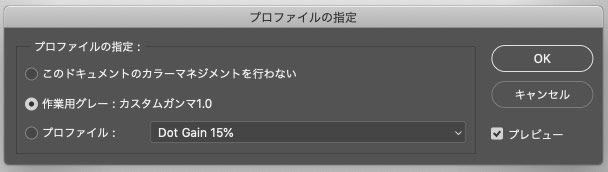
まずはグレースケール画像に変換し

ガンマを1.0として(あらかじめカスタムのプロファイルを作ってあります)カラーマネージメントをしなければ良いようでした。

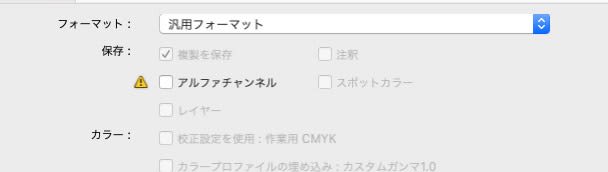
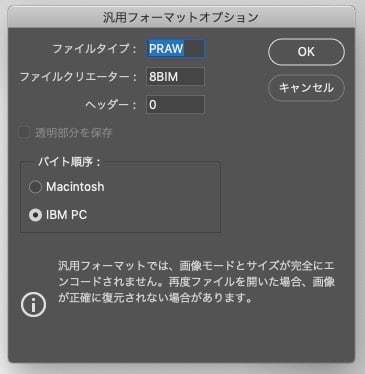
その上で汎用フォーマットで保存します。

その際、オプションとしてバイト順序をIBM PCにしておいたほうがよさそうでした。

書き出したファイルをUnityのTerrainオブジェクトの設定から Import Raw... ボタンを押して読み込みます。

読み込みオプションはデフォルトで良さそうです。もちろんTerrain Sizeがちゃんと想定通りになっているか、DepthやWidthやHeight、Byte Orderが書き出したRawファイルの設定と同じかを確認することは必要でしょうけど。
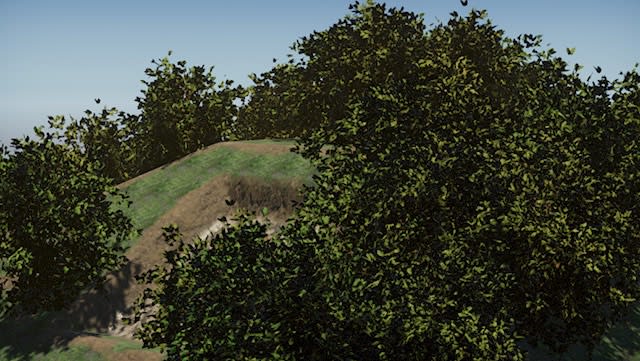
そうして読み込んだものは

こんな感じで、一応想定通りになっているようです。市松模様のがTerrain。その左側のがMODOからFBX出力したものです。
ちなみに、Photoshopの出力時にガンマの設定をしていましたけど、これをリニアにしてあげないと直線のはずの斜面が曲線になってしまっておりました。ガンマ補正がかかった状態で保存されたものを読み込んだってことなのだと思います。
ちなみに、Photoshopを使わずともImageMagickでRAWへの変換を行えるようで、そんな記事が
UnityのTerrainのHightMapをMayaで扱いたい! [Qiita]
ってのがありました。まぁこの辺は色々なツールがあるでしょう。
ということで、とりあえず地形ができましたのでこれに質感をつけてたり木を生やしたり植物や岩を置いたりするのはどうすんだ、ってのは今後の課題。
青春ブタ野郎はゆめみる少女の夢を見ない
そうだ、青ブタを観に行ったことを書くの忘れてた。
「青春ブタ野郎はゆめみる少女の夢を見ない」 | 青春ブタ野郎シリーズ
これ、公開劇場がすごく少ないんですよね。これ系の映画は割とMOVIXあたりでやってるから油断していたけど、近場では上映しておらず、仕方ないのでちょっと遠出して観てきました。
驚いたのは観た上映回は満席だったってこと。観終わってロビーに出たら、次の上映回もその次のも満席売り切れってなってました。
次に驚いたのが客層が明らかに若いことで、高校生?大学生?あるいは中学生?ぐらいの若者たちで劇場が埋まってたのね。ガルパンの混み合った劇場とは全然違う雰囲気でした。ドラとかクレしんとかの混み合った劇場よりかはいこごちの悪さは感じなかっけどw、若者にそんなに人気なんですね、この作品。しかもテレビシリーズを経ての続編という扱いなのに、この観客の数。みんなテレビを観た上で来てんのか?
そんなわけで、公開日翌日に行ったのにパンフレットは売り切れてて、手に入れられませんでした。
さて、この映画ですけど、前述の通りテレビの続きかつテレビシリーズできっかけが描かれた話が締めくくる内容となってて、そいがちゃんと描かれてて、ちゃんとしていて惹きこまれまして、これは人気が持続するかなと思いました。余談だけど、原作の内容はこれで終わりってわけじゃなくて、主人公を中心とした物語は続きが描かれているらしい。
んでパンフレットについては、二日後に川崎に行った際にチネチッタで手に入れようと足を運んでみたけど、そちらも売り切れてて、でもその人気と映画の出来から、これは公開劇場の拡大あるかな、その時増版されて手に入りやすくなるかなと期待してます。
何の説明もなくテレビの続きだから、ちゃんと楽しめる人は限られてるかもしれんけど、公開劇場が増えていろんなところで見に行きやすくなるといいですね。
「青春ブタ野郎はゆめみる少女の夢を見ない」本予告
(俺が)初めてのLightweight Render Pipeline
Unityでスクリプタブルレンダーパイプラインってのが2018から導入されて、レンダリング部分をC#で制御できるようにするって目的のものみたいですけど、Unity標準ではLightweight Render PipelineとHD Render Pipelineをリリースしようとしていて、このうち前者は正式版になったものの、後者はまだプレビュー版のようです。Unreal engineを仮想敵とするならHDRPで勝負をかけたいところですけど、ドキュメントがまだ充実しているのはLWRPなので、そっちにとりあえず手を出してみようと思いました。これらUnityからリリースされているレンダーパイプラインはGitHubで公開されていて、自分で手を入れることができるようになっているそうです。ライセンスがどうなのかは知らんけど。

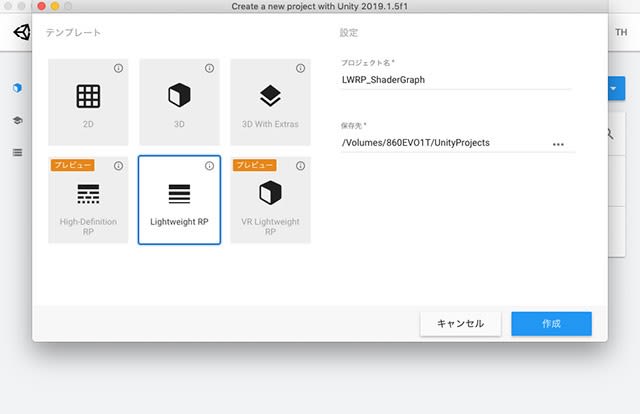
ところでこれ厄介なのは、プロジェクトを開始するとき(プロジェクトを作成するとき)にレンダーパイプラインを決定しておかねばならなそうだ、ということでしょうか。シェーダーがそれぞれのレンダーパイプラインに特化したものになるから、後から変更するのが難しそうだということで、本当はそれぞれのパイプラインの特性を捉えて選ばないといけない。ただ、とりあえずSheder Graphを使いたいってモチベーションに対して、LWRPかHDRPを選ばなければならず、前述の通りLWRPの方が資料がネット上にありそうなので、そっちを選んでいます。
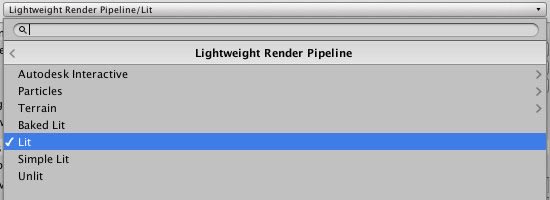
そのLWRP対応のシェーダーとして、Unity標準ではLightweight Render Pipelineグループに標準シェーダーがおさめられているようです。

Lit, Unlitはそれぞれライトの影響を受ける、受けない程度の意味っすね。
LWRPにおけるLitはPBRシェーダということになるようです。メタリックモデル・スペキュラーモデルを選択可能で、BaseMap, Metallic Map, Normal Map, Occlusion Map、必要に応じてEmission Mapを適用可能。SmoothnessについてはBaseMapかMetallic Mapのテクスチャのアルファチャンネルに設定しておくことで適用可能なようです。
その仲間にBakedってつくのとSimpleってつくのの二つ入っていますが、PBRじゃない伝統的なシェーディングって感じでしょうか?
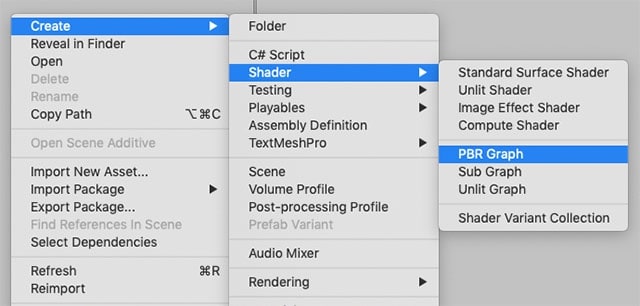
で、それらと同じようなモデルのShader GraphのプリセットがPBR Graph, Sub Graph, Unlit Graph の三種類の模様

このうちPBRとUnlitはわかりやすいのですけど、Subってなんじゃと思いまして調べると、
Share node networks between multiple graphs and users by creating subgraphs
(Unity Shader Graph | Build Your Shaders Visually with Unity)
と書かれておりました。深追いはやめておきます。
ともあれLWPPは性能があまり高くない環境でもパフォーマンスを出すために意図的に機能を制限・除外していることが特徴のようで、表現力という意味ではUnityの標準のレンダーパイプラインの方がある模様。表現力に過度な期待はできないようですな。そっちはHDRPで手を出しとけってことのようです。
そんなわけで、Shader Graphですけど、ノードの意味がわかっていないので、まぁまぁ大変ですが、コードを書かなくてもいいってのは強力ですね。パフォーマンスはどうなんですかね?
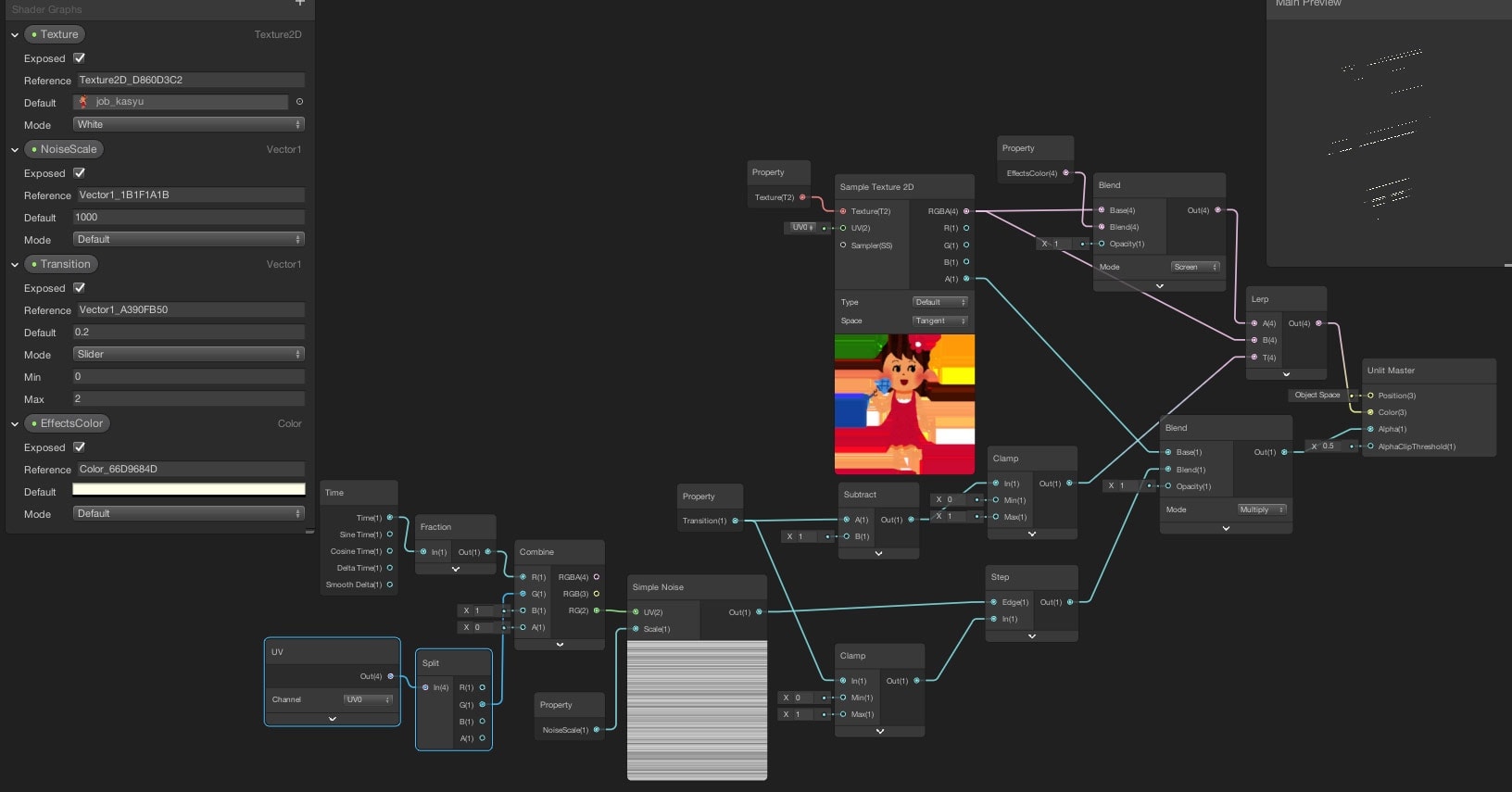
試しにこんな感じのを組んでみました。結果が下。

そもそもUnityの作法がわかっていない部分が大きいからなんですけど、コードを書く部分が限りなく少なくなるといいなと思いながら、終わります。
PBR Graphに移植して、Emissionの値部分の設定を使えるようにしてみるとこんな感じ。ブルームがオンになっているシーンなので輝いちゃいますね。

macOS 10.15 CatalinaでWindows Search?
WWDC19:iOS 13でサポートするUSBストレージ仕様を明らかに #WWDC19 [Macお宝鑑定団 blog(羅針盤)]
Microsoft Windows Search Protocolが使用できますが、サポート対象はmacOS CatalinaとWindows Server 2019のSMBサーバーとなるそうです。
iPadOS/iOS 13はSMB3.0サーバーに対応し、macOS CatalinaのSMBサーバーにはWindows Searchが追加される。 [AAPL Ch.]
(前略)macOS 10.15 CatalinaのSMBサーバーはWindows Searchに対応するそうで、(後略)
さてさて、そんなわけでこれを見た限りでは WindowsからmacOSで共有されたボリュームの検索が可能になる感じでしょうか。現状、macOSからmacOSで共有された領域に検索をかけるといわゆるSpotlight検索がかかるのだけど、それと同様の検索結果をWindowsからでも得られるようになるなら朗報です。現状、その検索ができないのが微妙にストレスなのでねー。
というわけで、今のところSidecarに次いで期待しているCatalinaの新機能?となりました。
海獣の子供
五十嵐大介原作の同名漫画の劇場か作品ということです。アフタヌーンを読んでいるから、この人の作品にも目を通すのだけど、結構苦手です。なもので、原作は全くの未読なのですけど、これは劇場で観なければならない作品であると聞いて行ってみました。
なるほど、超絶作画アニメーションです。映像の迫力が凄まじい。物語は正直理解できたとは思えないのだけど画面から目が離せませんでした。原作を読んだら物語への理解も深まるでしょうか。
スタジオ4℃の作品ですから、映像へのこだわりは間違いないものがあろうとは想像していました。まして作画のトップに小西賢一ってスーパーアニメーターがついていますしね。また渡辺歩監督作品ということで、その内容にも期待が持てるだろうと。音楽が久石譲ということでそれを盛り上げる音も万全に違いないと思いつつ、やはり苦手そうな空気が予告編を劇場で初めて見たときに感じてしまったもので、公開が始まっても優先順位が低かったこともあり、足を運んでいませんでした。しかし観に行ってよかったと思います。
米津玄師 MV「海の幽霊」Spirits of the Sea
余談ながら、男子高校生の集団(丸刈り)が後ろの席一列1/3ぐらいを占拠していたのだけど、上映終わった際にその一人が途中で寝てしまったことを話しておりました。理解できなくて寝てしまって、起きたらやっぱりわけわからず、また寝てしまってって感じで。なかなかに難解な作品だと思います。映像にひきこまれることがないタイプだと、そうなるだろうなぁ、と。
ガールズ&パンツァー 最終章 第2話
『ガールズ&パンツァー 最終章』第2話 劇場本予告(60秒)
待ちに待った、って感じですよね。2017年12月に公開された最終章第一話の続き。最終章第二話です。
劇場での上映時間は予告含めても60分ちょっと超えるぐらい、だからお値段も1200円とお安めです。そんな映画の公開初日が今日6/15でして、劇場の埋まり具合がすごかった。たぶん、この映画の一番の劇場ってのは立川のシネマシティなのだと思いますが、キレーに席が埋まっていました。ていうかこれを書いている15日23時前の時間も、この時間で予約を取れる明日16日の状況は【極爆】の6回の上映回全て全席埋まっています。座席数384席の箱がキレーに埋まっている。

恐るべきことですな。それだけ劇場版のインパクトが凄まじかった、ということでしょう。あ、観に行った劇場はシネマシティじゃないです。
じゃぁこの第二話がその観客達の期待に応えられたか。たぶん、初見だとちょっと裏切られたって感じるかもしれません。ってか、僕がそうだった。前回の続きのBC自由学園戦の途中から第二話が始まるわけですけど、それで物語全部が埋まるわけもなく、それじゃどこまで話は進むのだろう、全6話中の2話だからまだまだ先は長いし…、その辺が気になってしまって話に集中できなかった。
で、まるで二回見たような書き方していますけど、二回観ました。チケット予約を入れる時、とりあえずその劇場の一番早い上映回をとったつもりだったのだけど、予約を入れたのとは別の箱でもう一本分早い時間にも上映が行われることになってて、かつその箱の方が大きいために、そっちも予約を入れたというね。まぁ1200円だし、ってことで。
ということで二回目を見るとですね、やっぱり楽しいわけですよ。展開がわかった上で安心して身をまかせることができた。逆に言えば、初見ではそこまでのパワーがなかったとも言えるわけですけど、これは僕の体調不良(眠い…)ってのも原因だったのだろうなと思います。ともあれ、この映画は二回以上観とけって強く思います。
幸い、これで2話まで溜まったことで、4DXやMX4Dでの上映が今後控えているということになります。この二話は一話以上にそれら劇場に適した内容になっていると感じましたんで、これはもぉ是非とも足を運ぶべきだと思いました。あとはやっぱり立川とか幕張とか川崎とか、そんな音を売りにしたところにも行きませんとね。
ところで今作ですけど、その戦闘中に大洗から見て敵側の様子が多く描かれます。結果として大洗側の描画が薄くなるのですけど、初見時の印象がそこまで上がらなかったのもそれが原因かもしれません。キャラが多くて大変ですわ、この作品w

<追記>という事で何度か観ましたけど、観ればみるほど面白さが増すような気がしますね。物語の展開は分かっているから、戦闘中、より正確に状況を把握しようと画面を集中してみるようになります。</追記>