LightningとUSB 3のUSBメモリ
| メーカー | 型番 | 容量 | USB | 専用アプリ(iOS) | 特徴 |
| ロジテック | LMF-LGU3WH | 8GB,16GB,32GB,64GB | 3.0 | iSmartCopy | スライド式のキャップ。USBのmicroBへの変換アダプタ付属。 |
| バッファロー | RUF3-AL | 16GB,32GB,64GB | 3.0 | FileManager for RUF3-AL | Touch ID対応。キャップがヒンジ式で本体から外れない。 |
| PQI | iConnect mini | 16GB,32GB,64GB,128GB | 3.0 | PQI iConnect | Touch ID対応。本体中央で回転するタイプのキャップ。 |
| Transcend | JetDrive Go 300 | 32GB,64GB | 3.1 | JetDrive Go | キャップタイプ(可動部が無い)。 |
| Team Group | MoStash WG02 | 16GB,32GB,64GB,128GB | 3.0 | MoStash | キャップタイプ。キャップと組み合わせることでスタンドになる。 |
ボディーが壊れにくいのが希望で、そんな意味ではロジテックのスライド機構はちょっと心配だったりし、バッファローのヒンジはどれだけの耐久性があるのだろうと考えたりします。
そんな意味で、完全に取り外せるキャップとなっているTranscendのは割り切っててとてもよいのですが、無くしそうという不安がありましょうか。
無く心配もなく機構もシンプルでそんな意味では好印象なのがPQIのやつです。くるっと回るキャップはどちらかというときゃしゃなLightning端子を守るものなのでしょうし、そっちを守っている間はUSB 3.0側はがら空きって事なのですけどね。夏場、胸ポケットに入れたりしている時、汗の影響がちょっと心配ではあります。が、このタイプのキャップは汗云々にはあまり役には立たないかも(横ががら空き)。耐衝撃ってことなんでしょうね。
非常にユニークなのがTeam Groupのやつです。U字の取り外し可能なキャップでUSB 3.0ポート・Lightningポート両方をフタすることができ、それをはずして本体に接続すれば、iPhoneのスタンドとして利用することができるってコンセプト。U字になっているだけに厚みが気になるところですけど、面白い商品です。日本ではアスクが正規代理店となるみたいだけど、まだそこからは販売されていないのかな?
(いろんな意味での)安心感と言う意味ではバファローかTranscendという感じは個人的にはしており、かつ両方とも比較的手に入れやすいはずです(Transcendのは3/1発売)。どっちかかなぁって気がしておりますが、さて、どうしたもんか。ソフトウェアの出来ってのもたぶん重要なんだけど、本体を持っていないとあまり検証できない気もしますしね。とりあえず買ってみるかって感じでしょうか。となると、比較的リーズナブルなTranscendかなぁと思いつつ、もう数日悩みましょう。
4DX初体験

劇場は平日であったり映画上映開始時間ギリギリに入ったということもあり、ロビーはとても空いていて、落ち着いた雰囲気でガルパン劇場版のサントラがかかっておりました。ちなみにこちらの劇場は4DXシアター以外にADMIXシアターってのもありそちらは大スクリーン・高解像度(4K)、ハイフレームレートの映画を楽しめるそうです。ともあれ今回は4DX。
ガルパンはですね、正直、見過ぎてしまいまして、場面によっては眠気が来てしまうんです。もちろん最後の「無双です!」が流れる所以降で目はらんらんと輝いて見入ってしまうのは今でも変わらないのですけど、ガルパン劇場版初見や2回目3回目あたりの人が本当にうらやましいと思う今日この頃です。
そんなところに4DX上映。新たな刺激が加わることで、また楽しめるのではないかと期待して行くわけですね。
で、入場ですよ。初4DX。ちなみに4DX公開開始(20日)から配布されていた入場者特典は、今日にはもう無くなっておりました。
上映がはじまり、イスから刺激が伝わり、回転し、風が吹いて、水がかかります。没入感もまた違った感じで高まりますね。アトラクションとしてとてもよろしいと思いました。
とはいえ、スクリーン前の煙とシャボン玉の演出と、水滴がかかる効果と、耳横に空気が吹き出す効果はいらないなぁ、って思ったり(^^;
特に耳横の空気が吹き出す効果は、これは砲弾がかすめていく時に主にでていたのですけど、物理的に空気を吹き出すわけで、プシュッていう高い音が出ちゃいますよね。この音がちょっと集中をそいじゃうような気がするのですよ。砲弾がかすめていく音とも違うし、まして弾が当たった時の音とも違うので、異質な音が鳴ったようにしか聞こえない…
でも振動の効果は絶大ですね。特に視点が一人称になっているときは素晴らしい。と言うことを考えると、最初から4DXを考えたコンテンツには絶大な効果を発揮するんじゃないかって想像しちゃいます。
そんなわけで、なかなかに楽しめた4DX。水戸の劇場は音響がガルパン用にチューニングされているそうなので、今度4DXで見るなら、そこに行きたいなぁって思いました。でも、見る時は水しぶきは止めようと思います(シートのひじ掛けにオンオフボタンが用意されてました)。
というわけでつくばに行ったので、筑波山方面に足を伸ばしてみました。梅目当て。去年、ほぼ同じ日に行っているんですけど、その時は白い花をつける梅は全く咲いていませんでした。しかして今年はそれが7分咲きとのこと。暖冬の影響で開花が早いようです。時間は夕方なので、あわよくば夕日の中の梅を期待したかったのですけど、厚く雲に覆われておりました。
去年はこの花の下を歩ける道の木々は単に枝が茂っているだけだったのね。でも花がいっぱい。日がさしていたら、相当きれいなんじゃないかって思いまする。
というわけで、晴れているところで見たいですね。
水戸で初回上映で4DXを見て(そうすると昼前に上映終了)、そのあとに偕楽園に行くとかできたらいいんかな。でもそんなスケジュールで動くなら大洗に行くべきですかね?
Pentax K-1 発表
PENTAX K-1 [RICOH IMAGING]
お値段26万円ぐらいのボディー価格となるようですね。これまでのAPS-Cのフラッグシップ機(K-7→K-5→K-3)の流れのものは15万円ほどのボディー価格でスタートしていたようなので、一回りお高い価格帯の物ということとなります。
物が非常に魅力的に見えるだけに、欲しいって気持ちも高まるわけですが、いかんせんセンサーサイズの差ってのは大きくて、フルサイズを生かそうとすると手持ちのレンズはほぼ役に立たないわけじゃないですか。だからフルサイズのレンズを買いそろわねばならず、とりあえずレンズ込みで買おうとすると、たとえばK-1と一緒のタイミングで発表された標準レンズになるであろうモデル(HD PENTAX-D FA 28-105mmF3.5-5.6ED DC WR)は8万円弱ほどぐらいのお値段になるようなので合計34万円ですよ。これはちょっと気軽にぽんと買える金額ではありません。
ということもあり、当面はK-3でやっていくつもりですけど、これからレンズを買っていくとしたらフルサイズ対応のものになっていくのかなぁ、って何となく思っております。
もっとも、このK-1にあわせてリコーが出している・出そうとしているレンズはどれもそれなりな価格となっております。FA LimitedレンズがDA LimitedのようにHDコーティングされて再リリースみたいな展開は今後あるのかね?
あと、DA系のレンズだけど、望遠系の物はFAでも問題ないようですね。(リコーイメージングがDAレンズのフルサイズ機の対応状況を公表 [デジカメinfo])
HD PENTAX-D FA 24-70mmF2.8ED SDM WR:181,440円(リコーのストア価格)
HD PENTAX-D FA 28-105mmF3.5-5.6ED DC WR :77,760円(リコーのストア価格)
(キットレンズ扱いのがでるならこれがベースですかな。)
HD PENTAX-D FA 15-30mmF2.8ED SDM WR:216,000円(リコーのストア価格)
HD PENTAX-D FA 150-450mmF4.5-5.6ED DC AW:275,400円(リコーのストア価格)
smc PENTAX-FA 31mmF1.8AL Limited:137,700円(リコーのストア価格)
smc PENTAX-FA 35mmF2AL:45,900円(リコーのストア価格)
smc PENTAX-FA 43mmF1.9 Limited:77,500円(リコーのストア価格)
smc PENTAX-FA 50mm F1.4:39,700円(リコーのストア価格)
smc PENTAX-FA 77mmF1.8 Limited:102,200円(リコーのストア価格)
smc PENTAX-D FA MACRO 50mmF2.8:54,000円(リコーのストア価格)
smc PENTAX-D FA MACRO 100mmF2.8 WR:59,400円(リコーのストア価格)
まぁ過去のKマウントレンズの資産やら、マウントアダプターを介してさらに古いレンズとかに手を出すのも楽しそうではありますがね。
父がすんごく昔に使っていたSuper-Takumar 1:1.4/50をつけてみたもの。ちなみにこのレンズ、すんごくバリエーションがあるらしい。Super-Takumar詳解
Shapefileを読んでみる
Esri社が提唱したベクトル形式のフォーマットであるところのShapefileはこちら [ESRIジャパン] によると正しい表記はシェープファイル・Shapefileであり、拡張子はSHPだそうだが、こちら、国土交通省で配布している国土数値情報ダウンロードサービスから落とせるファイルフォーマットの一つだったりします。
で、行政区域の平成27年1月現在のデータを読み込んでみようと考えるわけです。
Shapefileを読み込もうとするとき、Pythonには幾つかモジュールがあるようです。んで、ググって真っ先に見つかったpyshp[GitHub]を使うことにしました。
import shapefile
でモジュールをインポートします。
そいでもってReaderオブジェクトを用意します。
sf = shapefile.Reader("ShapeFilePath")
ちなみに、今回想定しているのは、前述の国土数値情報ダウンロードサービスから落とせる行政区域データです。例えば広島県ならN03-15_34_150101.shp というファイルでした。なのでデスクトップにこのファイルが置いてあったら、
sf = shapefile.Reader("/Users/username/Desktop/N03-15_34_150101.shp")
でございます。実際は付随する幾つかのファイルがあるので、.shpだけデスクトップに直置きってことはないと思いますが。ここの書き方は幾つかあるようなので、ドキュメントをご覧になってください。
Readerオブジェクトを介して、ジオメトリを読み込んでいきます。
ジオメトリのリストはshapes()メソッドで取得できます。取得されるシェープレコードは幾つかの属性を持っているようで、今回の目的にはpointsとpartsを利用します。
pointsは位置情報のリスト。partsは後述します。
ちなみに、shapeTypeって属性もあって、これは汎用的にいろんなShapefileを読もうとするなら考慮すべき値となりましょう。ジオメトリがどんなタイプのものかを示す値が格納されています。今回読んでいる行政区域データの場合、基本的にPOLYGON型ということで5という値が返ってきます。これがPOINTだったりPOLYLINEだったらその他いろいろな型が規定されているようです。
というわけで、各々の行政区域を構成している境界線(閉曲線。つまりはポリゴン)を示す点群の情報を取得してみます。例えば10個目のやつについては
points = shapes[10].points
となります。シンプルですね。
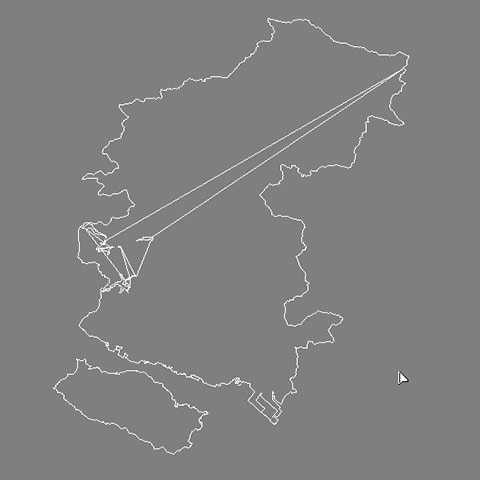
しかして、ここで問題になるのが、ある区域に穴が空いている場合です。ドーナツ状と言いますか、そんな形状の場合です。pointsはそんなドーナツの穴を構成する点の情報もいっしょくたに羅列してしまっているのですな。なので例えば34213という名前の行政区画を読み込むとこんな形になってしまいます。

ちなみにこちらは廿日市市でございまして、隣の大竹市の飛び地が廿日市市から見ると穴となって見えていることになります。
というわけで、ドーナツの外側と内側を別個の線にするための指標となるのが parts っていう属性です。shapesの10個目のやつについては
parts = shapes[ 10 ].parts
となりますね。
廿日市市の穴が空いている区域のparts属性を見ると
[0, 9740, 9900, 9911, 9923, 9988, 10022, 10920, 10945, 11233, 11469, 11493]
となっています。ちなみに穴が空いていない区域は [0] と返ってきます。これは点群の何番目の要素で線が分離するかを示した値となります。つまり
0~9739
9740~9899
9900~9910
・
・
・
11493~11581
という範囲の値がそれぞれ区域を作成していることを示している、と。ちなみに最後の11581という値は、pointsの要素の数が11582であることから導いています。
ところで、先ほど、市町村コード34213とかいう数字を出しましたが、これはshapes()で取得されるジオメトリのレコードには入っていない情報です。それは
recs = sf.records()
で取得しています。このファイルの場合、各区域について4つの値が入っています。先の廿日市市の問題の区域は435番目の区域なので例えばそこについての値を見てみますと、
recs[435][0]:広島県
recs[435][1]:廿日市市
recs[435][2]:(空白)
recs[435][3]:(空白)
recs[435][4]:34213
ってなっています。~県~群~町とか~県~市~区とか、そんな風に最大4つの単位を入れらるようになっているようですね。
で、最後の数字(5番目の値)は市町村コード [総務省] のようでした。
というわけで、Softimageのnurbsカーブとして書くためのデータを書き出してみました。一行につき一つの閉曲線を構成する点のリストと市町村コードを記しています。
市町村コード,posx,posy,posz,1.0,posx,posy,posz,1.0....
ってなってます。意外と処理に時間がかかるので、以下は市町村コード34213だけを対象としていますw
# -*- coding: utf-8 -*-
import shapefile
import re
sf = shapefile.Reader("pathto/N03-15_34_150101.shp")
shapes = sf.shapes()
recs = sf.records()
forSIStr = ""
for i in range(len(shapes)):
points = shapes[i].points
parts = shapes[i].parts
if recs[ i ][4] == '34213':
for k in range( len( parts ) ):
startNum = parts[k]
if k < len( parts ) - 1:
endNum = parts[k + 1]
else:
endNum = len( points )
print("list from %d to %d"%(startNum,endNum))
for j in range( startNum , endNum ):
if j == startNum:
forSIStr = forSIStr + recs[ i ][4]
forSIStr = forSIStr + "," + str( points[ j ][0] ) + ",0.0," + str(-points[ j ][1]) + ",1.0"
if j == endNum - 1:
forSIStr = forSIStr + "\r\n"
f = open( "/Users/username/Desktop/Hiroshima34213.txt", "w")
f.write( forSIStr.encode('utf-8') )
f.close()
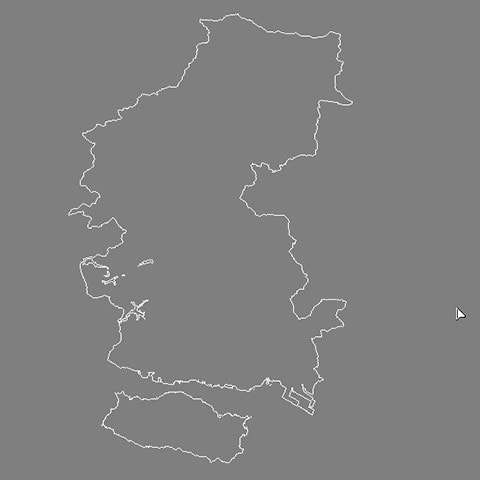
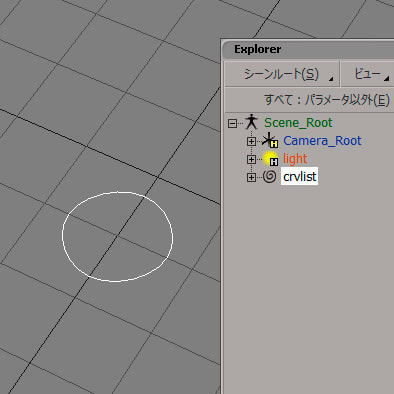
んで、書き出したテキストファイルをSoftimageで読み込んでみたのがこれ。

この調子で各県の処理をして日本地図作るとこんな感じ。

とても細かく記録されていて、だから、とても重く、場所によってはメッシュ化するとき(最適にメッシュ内部を分割しようとすると)複雑すぎるためかSoftimageが落ちます。どうしたもんでしょう。
SVGファイルを作成するPythonスクリプト
ダウンロードした線情報が書かれたファイル(テキストファイル)をもとに、Illustratorで線を引こうと思ったのですけど、Illustratorが処理を完了してくれないのですね。何が問題なのかちょっとわからないのですけど、それじゃ、Illustratorで読み込めるパスデータにしてやればいいんじゃないか、例えばSVGなんかどうだろうと考えるのは自然なことだと思います。
余談ながら、Illustratorで直線を引くときはJavascriptでsetEntirePathってコマンドを使うようです。
で、PythonでSVGファイルを取り扱うモジュールはいろいろあるようですが、svgwriteってのが良さげでした。インストールもtar.gzファイルをダウンロードしてきて伸張し sudo python setup.py install を実行するだけです(pipが入っている環境だったらもっと簡単ですか?)
今回やりたいことは、ある領域が記されたテキストファイルから図形をおこすことです。テキストファイルの中身はx,y座標がいっぱい記されていて、それを繋げるとある形状になるってものですね。x,y座標のそれぞれをコントロールポイントと呼ぶとするなら、コントロールポイントの集合は配列で記述します。
例えば、円を描く以下のようなスクリプト。
import math import svgwrite points = [] for i in range( 720 ): x = 10.0 * math.cos( math.radians( 360.0/720 * i ) ) y = 10.0 * math.sin( math.radians( 360.0/720 * i ) ) points.append( [x,y] ) dwg = svgwrite.Drawing( "Circle.svg" ) dwg.add( dwg.polygon( points=points ) ) dwg.save()
これにより、半径が10の円が描かれたファイル Circle.svg が出来上がります。

なを実際には単に円を描くならCircleって関数がsvgwriteにあるから、それ使えばいいです。
svgwrite.Drawing( filename , profile='tiny' ) でSVGファイルを作成しています。ファイル名以外にサイズを指定したり、SVGに規定された値を指定することができるようですが、とりあえずはファイル名の指定だけは必須のようです(当たり前の話ではありますね。どこにファイルを保存するだってことですから)。
で、Drawing.add( element )でファイルに内包する要素(サブエレメント)を追加していきます。
この要素は PathやらLineやらRectやらCircleやらいろいろありますが、今回の用途で楽そうなのはDrawing.polygon( points=[points list] )です。コントロールポイントの配列とSVGのオプションを指定してやれば良いようです。もし閉じた形じゃなかったら、Polylineを使うと良いようですね。
最後にDrawing.save()でファイルを保存します。
Drawing.polygon( points=[points list] ) にSVGのオプションを指定してやることで、見た目の調整を行えます。例えば
dwg.add( dwg.polygon( points=points , stroke='red', fill='none') )
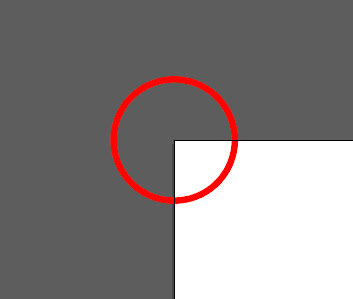
とすることで、ストロークを赤色に、塗りつぶしをしないように出来ます。

stroke_widthで線の太さを指定可能ですね。いろいろとオプションがあるようですが、この辺はSVGの規格に準じるようです。
それでは円を二つ書いてみます。dwg.add()とdwg.save()の間に単純に円をもう一個記すものを追記します。
points = [] for i in range( 720 ): x = 20.0 * math.cos( math.radians( 360.0/720 * i ) ) y = 20.0 * math.sin( math.radians( 360.0/720 * i ) ) points.append( [x,y] ) dwg.add( dwg.polygon( points=points , stroke='blue', stroke_width=3.0, fill='none') )
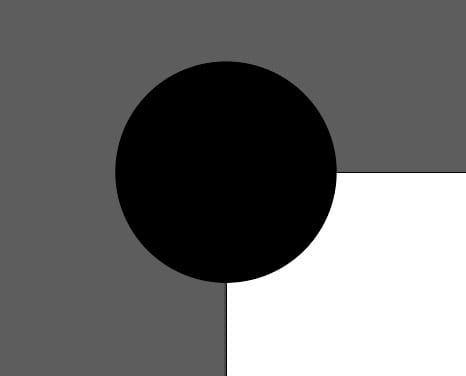
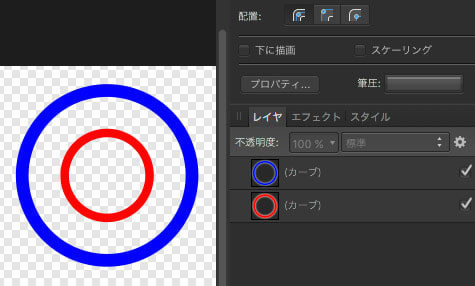
この結果、一つ目よりもちょっと大きいサイズの円が描かれるわけですが、下図のようにそれぞれ別のレイヤーに分かれます。

これで問題のないケースもありましょうし、一つのレイヤーになってほしいケースもありましょう。ちなみに、idってオプションを指定すると、それがレイヤー名として認識されるようです。
一つのレイヤーにまとめたい時にどう記すか、ですね。Illustratorでいうところの複合パスを作る方法ですけど、これが実はよくわかっておりません(^^;
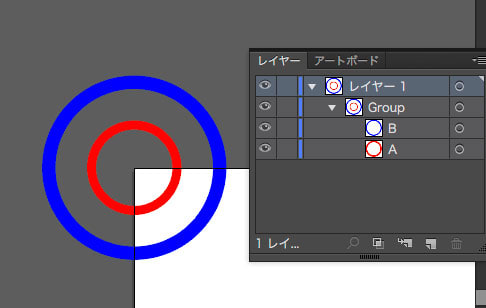
次善の策として、グループにまとめるって考え方がありますかね。Illustratorで開くとレイヤーにまとめられるって形で表示されてきます。

import math import svgwrite points = [] for i in range( 720 ): x = 10.0 * math.cos( math.radians( 360.0/720 * i ) ) y = 10.0 * math.sin( math.radians( 360.0/720 * i ) ) points.append( [x,y] ) dwg = svgwrite.Drawing( "Circle.svg" ) grp = dwg.add( dwg.g( id='Group') ) grp.add( dwg.polygon( points=points , stroke='red', stroke_width=2.0, fill='none', id='A') ) points = [] for i in range( 720 ): x = 20.0 * math.cos( math.radians( 360.0/720 * i ) ) y = 20.0 * math.sin( math.radians( 360.0/720 * i ) ) points.append( [x,y] ) grp.add( dwg.polygon( points=points , stroke='blue', stroke_width=3.0, fill='none', id='B') ) dwg.save()
しかし、どーしたもんかなぁ。
要素の数を減らしたいのだけど、これだと本末転倒のような気がするなぁ。
SVG自体はテキストファイルなので、テキスト処理をしてやって解消はできるのだろうけど、大変そうですし。
どーしたもんか。
どうも、複合パスはMで始まりZで終わる点の集まりとして表現するみたいですね。例えばSVGファイル内で path d="M0,0L1,1L2,2ZM3,3L4,4L5,5L6,6Z" というように記されていると、(0,0)(1,1)(2,2)の直線と(3,3)(4,4)(5,5)の直線の2本の直線が複合パスとして記されていることとなるようです。
なーぶす
Softimageのスクリプトでカーブを作ろうとしたんですよ。
スクリプトとしては
NurbsCurveList.AddCurve( ControlPoints, [Knots], [Closed], [Degree], [Parameterization], [NurbsFormat] )
です。
それじゃ、ControlPointsとはなんぞや、Knotsとはなんぞや、Degreeとは?とかなりますわな。
ControlPointsはX,y,z,w 値を指定することになります。xyzは制御点の座標として、wはウェイトでいいのかな。つまりその制御点にどんだけ引き寄せられた線を引くかをここで決めている感じでしょうか。よくわからないので、とりあえずwは1としときます。
Knotsは「ノット値の配列」とあります。Degreeが「NURBS サーフェイスの U 方向の次数」となっていて大ざっぱに何次曲線かって事ですね。直線なら1で3DCGで使うNurbsならデフォルトは3って感じ。で、この次数と制御点の数からKnotsは一意に決まってくるものだそうですが、どうも、制御点 + 1の数でいいようです。で、均等に並べるには均等な配列にします。
それ以外のParameterization(デフォルト値1)とかNurbsFormat(デフォルト値0)はとりあえずデフォルトでいいんで無視します(^^;
というわけで、
制御点を4つ用意し
[ 0.0, 0.0, 0.0, 1.0, 1.0, 0.0, 1.0, 1.0, 0.0, 0.0, 2.0, 1.0, -1.0, 0.0, 1.0, 1.0 ]
として、次数を1(直線)とするなら Knotsは 1+4=5個の要素の配列と言うことで
[0,1,2,3,4]
となりましょうか。
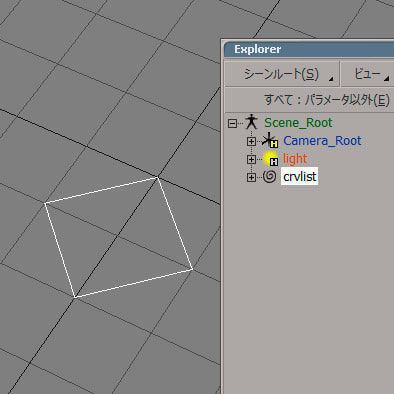
結果としてスクリプトはこんな風になります。
oRoot = Application.ActiveProject.ActiveScene.Root
cp = [ 0.0, 0.0, 0.0, 1.0,\
1.0, 0.0, 1.0, 1.0,\
0.0, 0.0, 2.0, 1.0,\
-1.0, 0.0, 1.0, 1.0 ]
knots = [0,1,2,3,4]
oCrv = oRoot.AddNurbsCurveList()
oCrv.ActivePrimitive.Geometry.AddCurve( cp, knots , True, 1, 0, 0 )

次数をデフォルトの3にするにはoCrv.ActivePrimitive.Geometry.AddCurve( cp, knots , True, 1, 0, 0 )の部分をoCrv.ActivePrimitive.Geometry.AddCurve( cp, knots , True, 3, 0, 0 )にするだけです。

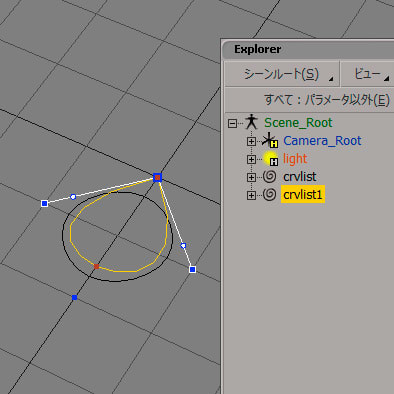
ちなみに、Knotsの値を [ 0,0,1,2,2 ] のようにすると、いびつな形になりますね。

というわけで、最低限これだけ知ってれば曲線はひけるのかなぁ…
metasequoia 4 for OS X ベータプログラム
国産モデリングツールであり、非常に有名かつ比較的安価でありながら(前のバージョンでは無料で使うこともできたのに)、全く利用したことがなかったのはひとえにMac版が存在しなかったから。
@metaseq3dによると、GUIライブラリ部分を内製することでクロスプラットフォームを実現しているのだそう。結果としてプラットフォームの増加による負担増を軽微なものにされているとのことで。今後の開発にも期待出来ましょうか。
もっともメタセコイアがあれでなにな方面で有名であっても、その為のプラグインの多くは有志の方々により作成されているそうなので、それらがMac版向けにリリースされるところまではあまり期待出来ないかもしれませんね。
そっち方面はあまり期待出来ないかもしれないけど、そもそもモデラーとして非常に素性が良さそうなツールです。Mac版のユーザがしっかりとついて、今後の開発に意欲を持ってもらえるようにな状況になっていくとよいですね。
Final Cut Pro X ようやくアップデート
というわけで、10.2.3にアップデートしたわけですが、何か見た目が変わったような印象を受けました。改めて調べてみると、軽微な不都合が解消された結果の印象の変化でございました。

画面のど真ん中に鎮座する要素がちゃんと表示されるようになったことで、違和感を感じたようです(^^)
まぁそれぐらいの評価しかできない使い方しかしてないんですけどねー




