hibitekitou
撮り比べ
iPhone |2012-09-30
や、台風来そうなんで(天気が急変しそうなんで)、自宅でちょっとだけとってみました。ほんとは出かけたかったんだけどね。
何となく逆光っぽい印象の空。

雲がどんどん動いているから、単純に比較はできないけど、ただ、シャッタースピードを見ると、何となく暗所に強くなっているような気がしてきますね。あと、画角がiPhone 4より広がっているのが分かります。

反対側の空ですけど、こっちを見ると、iPhone 4の方がよりコントラストを強めているような感じがします。ドラマチックな見た目になるのはiPhone 4の方かもという印象があったんですけど、この写真みてもそんな気がします。
しかしGRは赤いなぁ。どっか設定間違ったかな。

シャッタースピードを見ると、iPhone 5は確実にiPhone 4より暗部に強くなっているってのが分かります。
しかし、GRはさすがのf/1.9。ぼけてます。
というわけで、iPhone 5のカメラがなかなかいい感じで、これまで以上に使っていくことになるかもしれないですよ。
何より、iPhoneでの撮影ってデータの取り込みが抜群に楽なんですよね。これらは自宅で撮ったものなので、撮影が終わってMacに戻ると、もうiPhotoにフォトストリームを経由して取り込まれちゃってるって状況になります。

何となく逆光っぽい印象の空。

雲がどんどん動いているから、単純に比較はできないけど、ただ、シャッタースピードを見ると、何となく暗所に強くなっているような気がしてきますね。あと、画角がiPhone 4より広がっているのが分かります。

反対側の空ですけど、こっちを見ると、iPhone 4の方がよりコントラストを強めているような感じがします。ドラマチックな見た目になるのはiPhone 4の方かもという印象があったんですけど、この写真みてもそんな気がします。
しかしGRは赤いなぁ。どっか設定間違ったかな。

シャッタースピードを見ると、iPhone 5は確実にiPhone 4より暗部に強くなっているってのが分かります。
しかし、GRはさすがのf/1.9。ぼけてます。
というわけで、iPhone 5のカメラがなかなかいい感じで、これまで以上に使っていくことになるかもしれないですよ。
何より、iPhoneでの撮影ってデータの取り込みが抜群に楽なんですよね。これらは自宅で撮ったものなので、撮影が終わってMacに戻ると、もうiPhotoにフォトストリームを経由して取り込まれちゃってるって状況になります。

コメント ( 0 )|Trackback ( )
iPhone 5 が届いたよ。
iPhone |2012-09-30

ソフトバンクから64GBの黒を購入しました。
予約開始日の夜中にネットで注文して、届いたのが27日という感じでございます。
それを28日朝にUSIMをさしてネットでの変更手続きを行ってからiTunesに同期し、iPhone 4からの環境をそのままiPhone 5に移行を行いました。けっこう時間がかかりましたけど、とりあえず無事に問題なく移行は完了したもようです。
そして気になる自宅周辺のLTE対応ですが、まぁ、まだまだですな。3Gでした。最寄りの利用駅でかろうじてLTEの表示が出たぐらいみたいです、うちの近辺は。
さて、とりあえず普段通り、TwitterをTwittelatorで見て、Safariでウェブを見てとかするわけですが、速いっすねぇ。動作にまったく引っ掛かりが無いのが気持ちがいいです。ただ、画面が大きく縦に延びた結果、僕の指が画面上部に届きません。がんばれば届くのだけど、だから、各アプリケーションに設定されている画面上部のボタンを押すのにがんばらねばならず、ちょっと疲れました。そのうち慣れるでしょうか。
たぶん、これ以上、画面の物理的なサイズが大きくなる事はありえないと思わせる感覚ですな。
通信速度ですけどね。職場周辺ではLTEでつながり、場所によってはアンテナが五本しっかり立ちます。そこで速度を測るとですね、

ダウンドーロが18Mbps、アップロードが10Mbpsとかでました。ネットで出回っているauのLTEの速度を知らなければ、おぉ、すげぇって大喜びなのですけど、ちょっと微妙な気分ではあります。でも、アンテナ3本程程度の場所でも8Mbpsとかでますしね。この速度は素晴らしいですよ。もっとも、現状利用者が非常に少ない状況でしょうし、これが増えてきたら速度は落ちていきそうではありますね。
WiMaxを使っているのですが、同じ場所で1.3Mbps程度しか出ません。こうなるとiPhoneのテザリングを契約しとけばよかったかなぁと思わないでもありませんけど、7GBで制限がかかっちゃうと、大きなファイルのDLとか躊躇しちゃうし、WiMaxを契約している以上、やっぱり必要ないかな。
で、いじっていて一番調子が狂うというか驚いたのがカメラです。このレスポンスの速さには驚きました。シャッター押して画像が保存されるまでの速度がiPhone 4とは段違いです。起動速度も素晴らしい。使い込んでみないと分かりませんけど、「こいつはシャッターチャンスだ」って時にiPhoneのカメラを起動したら、なんかメモリの確保でもしているのか、なかなか撮影可能にならずシャッターチャンスを逃がした、なんて事も無くなりそうですよ。
iPhone 5での撮影例。

同じ位置からGR IVでも撮ってみました。画角がiPhone 5の方が当然狭いのだけど、でも使いやすいんじゃないかと思います。

ただ、まだいろいろ撮影はしていないので何とも言えませんけど、色のチューニングがiPhone 4の方が好みかもしれない、とは思ったりします。ま、こっちはまだ結論出すのは早いでしょう。もうちょっと試してみませんとね。
iPhone 4では体験できない機能にパノラマ写真がありますけど、これも面白いですな。
さくっとつかえるのが非常によろしい。

ただ、上下方向のパノラマはさすがに、パノラマの機能が持っている画角の広さを生かしきることが難しいです。横パンならがんばれば360度いけましょうけど、上下では精々百数十度程度ですから。
そんなわけで、iPhone 5のハードウエアとしての中味は今のところ大満足ですし、後はソフトバンクがauにしとけば良かったと後悔させないような拡充をしっかりしていってくれればそれでよいかなと思います(あんまり期待はしてないけど…)
ところで、iPhoneが届いたので、ケースと保護フィルムを買いにいったんです。とりあえずケースはビックカメラに豊富に在庫のあるレイ・アウトのにしまして、で、保護フィルムをとりあえずってことでバッファローのにしました。iPhone 4S・iPhone 4両対応専用 液晶保護フィルム スーパースムースタッチタイプ[バッファロー]のiPhone 5向けなのですけど、こいつの特徴のひとつである、反射防止加工ってのがよろしくありませんでした。よくあるグレアとノングレア(アンチグレア)とどっちがいいの、って話になりますけど、反射防止の加工をしてある場合、それは透過して欲しい光にも影響が及ぶわけで、で、iPhoneで細かい表示をさせている時、文字がぼやけた印象になるような気がするんです(iPhone 4で読んでいた時に比べて非常に見づらい気がした)。100ppi程度では問題ない加工でも、300ppiとか細かくなると、影響が無視できなくなるんじゃないかと疑っています。もしかしたらはがしても同じ印象(iPhoneの液晶の性能は所詮そんなもん)なのかもしれませんけど、たぶんそうじゃないと思うので、これは要検討の上、別のタイプのに貼り替えるか、貼らずに使っていくかを見極めたいっすね。
コメント ( 0 )|Trackback ( )
任意軸での回転行列
cg |2012-09-28

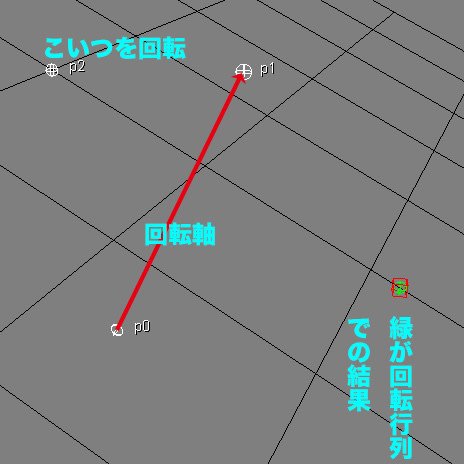
こんな感じでp0、p1、p2の3つの点があって、p0からp1へのベクトルを回転軸としてp2を回してみましょうって時、どうするか。
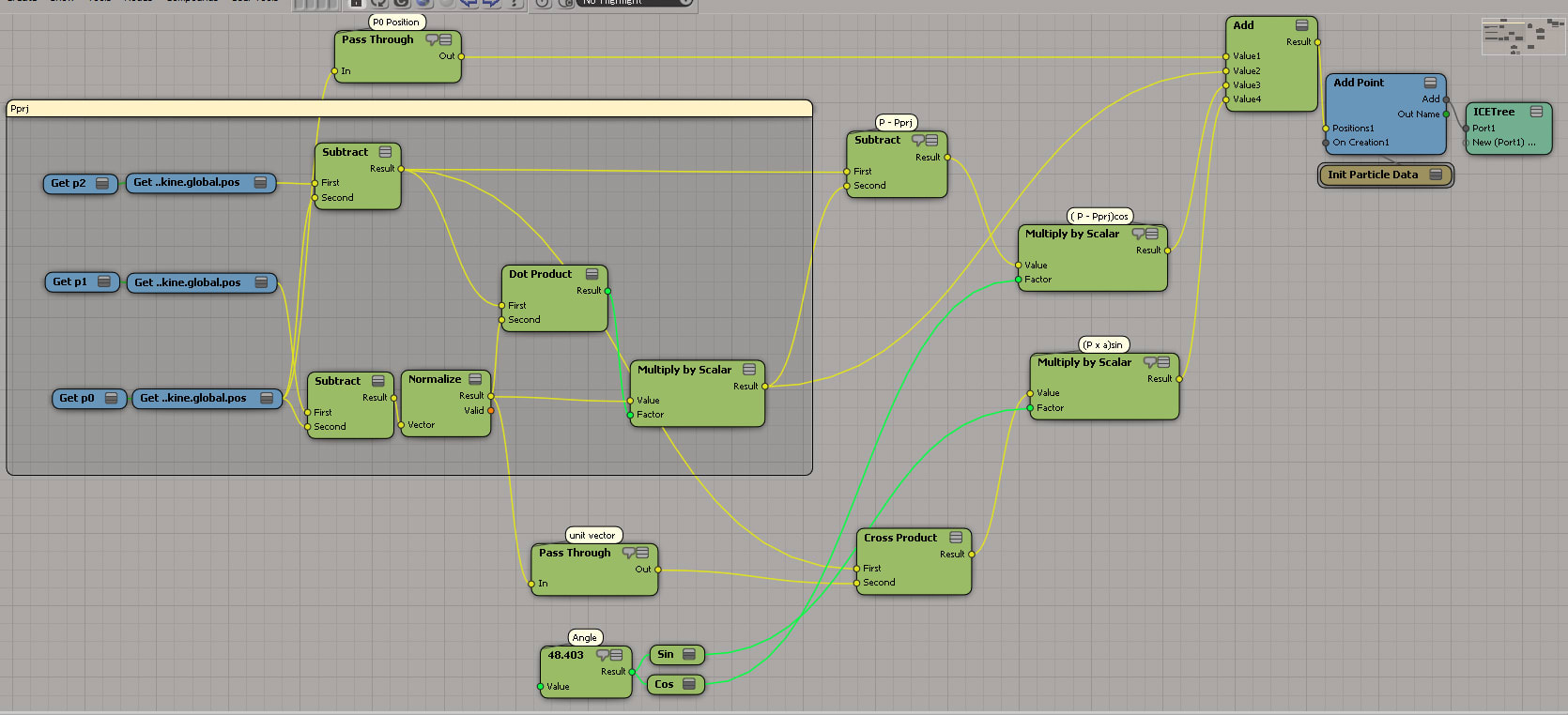
これは単純にベクトルのたし算でできちゃいます。ICE Treeはこんな感じ。
詳しくは、こーいうところを見るのがいいでしょうかね(丸投げ)。
3次元の回転 (原点を通る任意方向回転軸,座標系に依存しないベクトル・回転行列表現 )
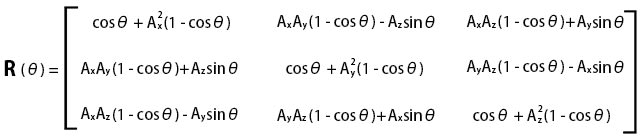
ところで、これを変形していくと、回転行列が求められます。うん、求められるらしいですよ?w

回転軸上の単位ベクトルを (Ax, Ay, Az) として、θ度回転している時の式です。
これをICE Treeに実装すると、

と非常に煩雑になります。でも、これを正しくかければ、いい感じに行くようですね。
上記ICE Treeは回転軸がp0→p1なので、p2の位置を、p0を原点に戻す量だけ動かした上で、上記回転の変換をかけ(Multiplay by Matrixを使います)、出てきた結果に対してまたp0の位置分だけ動かしてやるという手順を踏んでいます。
ってことで、これをスクリプト実装してやれば、「スライスツールをスクリプトから設定することを考える [日々適当] 」こいつがちゃんとできるはずです。たぶん、以前実装した時はp0分だけ動かしてやることをしていなかったのが悪かったのでは無いかと想像していますがどうですかね。
コメント ( 0 )|Trackback ( )
Apple Mail の文字化け
mac |2012-09-25
文字化けするって話を聞いてはいたんですが、自分で経験したのは初めてでした。もちろん、ThunderbirdやiOSのMailではOKっす。
Apple Mail内でテキストエンコーディングを変えても変化無し。
10.8.2アップデート後に、一部のメールが文字化けする [Apple サポートコミュニティ]
こちらに書かれている情報を参考に、別名保存でテキストファイルで書き出し、JeditでISO 2022-JPで読み込むと、ヘッダ部分が文字化けし、本文が正常に表示されました。

この本文部分をコピーして、Jeditの新規書類でISO 2022-JPのファイルを作成し、そこにペースト。その上で保存しようとすると、「オリジナルの日本語(ISO 2022-JP)エンコーディングにない文字が書類に含まれています」との警告が出ます。
で、Jedit内でその非互換の文字列を検索できるのですけど、このメールの場合、TELEPHONE SIGN(Unicode: U+2121, UTF-8: E2 84 A1)が入っていました。
上記サポートコミュニティでも考察されていましたけど、こうしたベンダーが独自に拡張したJISに含まれる文字が入ったメールである場合、ヘッダ情報を無視して、強制的にUTF-8で表示しちゃうって事なんでしょうか。
とはいえ、従来は例えばWindowsで①と書かれたメールは、Macで受信すると㈰になるものの、純粋なISO 2022-JPに含まれる文字列に文字化けは発生しませんでした。
おそらくOSのアップデートを待たないと解消されない問題なのだと思いますが、早急に改善される事を期待します。
まぁしかし、そんな機種依存文字を使うなら、UTF-8あたりを使ってメールを送信してこいくそメーラー、とも思いますがね。
Apple Mail内でテキストエンコーディングを変えても変化無し。
10.8.2アップデート後に、一部のメールが文字化けする [Apple サポートコミュニティ]
こちらに書かれている情報を参考に、別名保存でテキストファイルで書き出し、JeditでISO 2022-JPで読み込むと、ヘッダ部分が文字化けし、本文が正常に表示されました。

この本文部分をコピーして、Jeditの新規書類でISO 2022-JPのファイルを作成し、そこにペースト。その上で保存しようとすると、「オリジナルの日本語(ISO 2022-JP)エンコーディングにない文字が書類に含まれています」との警告が出ます。
で、Jedit内でその非互換の文字列を検索できるのですけど、このメールの場合、TELEPHONE SIGN(Unicode: U+2121, UTF-8: E2 84 A1)が入っていました。
上記サポートコミュニティでも考察されていましたけど、こうしたベンダーが独自に拡張したJISに含まれる文字が入ったメールである場合、ヘッダ情報を無視して、強制的にUTF-8で表示しちゃうって事なんでしょうか。
とはいえ、従来は例えばWindowsで①と書かれたメールは、Macで受信すると㈰になるものの、純粋なISO 2022-JPに含まれる文字列に文字化けは発生しませんでした。
おそらくOSのアップデートを待たないと解消されない問題なのだと思いますが、早急に改善される事を期待します。
まぁしかし、そんな機種依存文字を使うなら、UTF-8あたりを使ってメールを送信してこいくそメーラー、とも思いますがね。
コメント ( 0 )|Trackback ( )
横に並べるか、升目に並べるか
mac |2012-09-23
今更な感じなんですけど、ちょっと思ったもので。
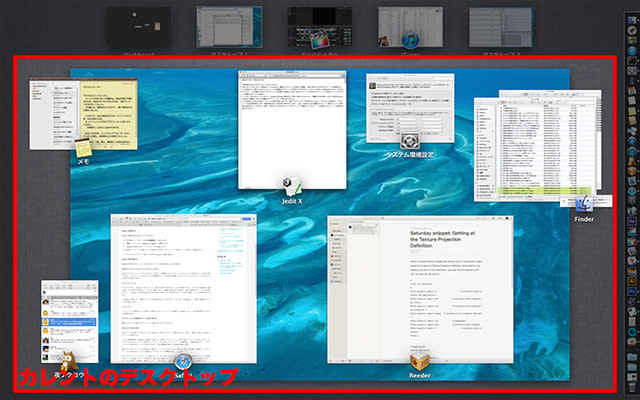
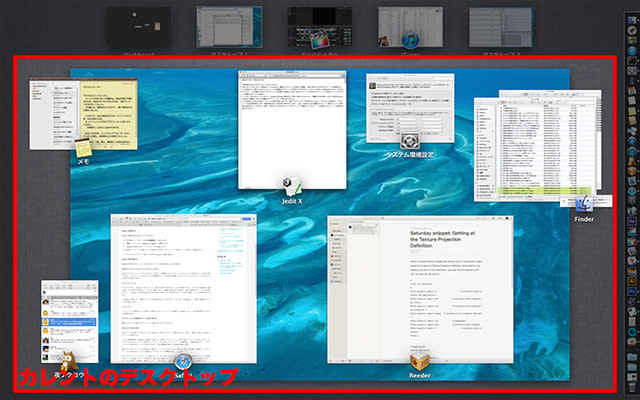
Mac OS X 10.6 において採用されていたSpaces。複数のデスクトップを升目上に配置し、最大4列4行の16升のデスクトップを用意することが出来ます。Control プラス数字キーで直接該当ナンバーのデスクトップに飛ぶことができるし、Contrl と矢印キーを組み合わせれば、その方向のデスクトップに移動できます。全デスクトップを俯瞰した画面にいる時、あるデスクトップから別のデスクトップへ任意のウインドウをつかんで移動させることも出来ます。
ところが、Mac OS X 10.7において、ExposéとSpacesが統合され、新たにMition Controlという機能に生まれ変わった時、従来のSpacesに該当する機能は、横一列の複数のデスクトップという物に変わりました。
これが従来からSpacesを使っていた人には評判が悪いわけです。デフォルトの設定だと、デスクトップの並び順が変化する(使用状況に応じてOSが並べ替えを行うため)からか、該当デスクトップに一気に飛べなくなるし、どの位置のデスクトップにいるか把握しづらいってことかな。また、Mittion Control画面でデスクトップ間のウインドウの移動が出来ません。それをしたい場合、Mittion Contrl内のカレントのデスクトップに移動したいデスクトップを設定した上で、という作業が必要となります。

まぁその視点では確かに不便ですよね。
ところでMac OS X 10.7 からフルスクリーンという機能が搭載されました。
フルスクリーンは新たにデスクトップを生成し、該当アプリケーションをそのデスクトップに移動、メニューバーを隠し、そのアプリケーションに集中できる画面になるという、場合によってはとてもよろしい機能です。個人的にはFCPXやiTunesでこれを使っています。
このフルスクリーン。従来の升目上に並べるSpacesと相性が非常に悪いのではないかと思うのです。
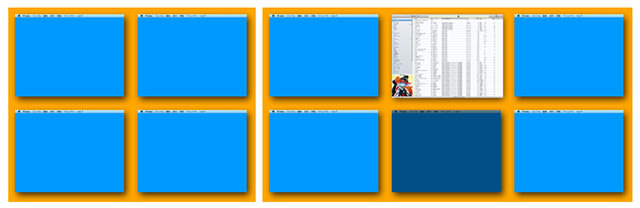
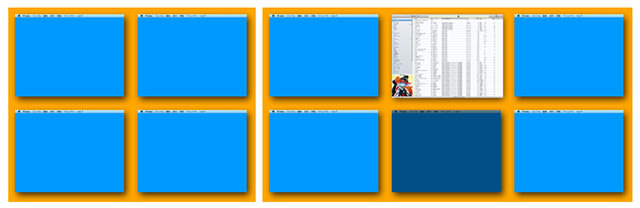
新たなデスクトップがフルスクリーンにするたびに作成される。その数がどれだけになるか分からないし、二次元的に展開するデスクトップの何処にそれを配置すればいいのか、ちょっと困りますよね。

上図のように左側の状態からフルスクリーンを一個作成し、右側のように設定するとします。そうすると、真ん中下のスペースはどうなるのか、という問題が生じます。一番右に作ったとしてもやはり同様の問題画起こるでしょう。またSpacesの特徴である、任意のデスクトップをピンポイントで指定可能であるというのさえ反故にされてしまう可能性があろうと思います。
たぶんそのようなSpacesの特徴を保持したままフルスクリーンを実現しようとすれば、フルスクリーンを別のモードとして設定するしかないんじゃないすかね。Mac OS X 10.6までのダッシュボードのように、別のモードにデスクトップを変更してしまい、フルスクリーンを展開すると。
そうすると、操作が煩雑になり、それをAppleが嫌ったようにも思います。
サムネイル表示されたデスクトップ間でウインドウを移動できないというのを無くしたのは、これは復活させて欲しいと思いますけどね。アプリケーション単位でのウインドウの移動になるんでしょうが、さすがにちょっと面倒と思うです。まぁ、めったに使う機会がないので、その機能が無くてもいいちゃそうなんですけど。
<追記>
Lion, Mountain Lionで升目上に並べるソフトが出ています。
TotalSpaces app brings back grid Spaces to OS X Lion and more!
このソフトの場合、フルスクリーンをSpacesにあたる機能で展開する部分のさらに外側に設けているようですね。
</追記>
Mac OS X 10.6 において採用されていたSpaces。複数のデスクトップを升目上に配置し、最大4列4行の16升のデスクトップを用意することが出来ます。Control プラス数字キーで直接該当ナンバーのデスクトップに飛ぶことができるし、Contrl と矢印キーを組み合わせれば、その方向のデスクトップに移動できます。全デスクトップを俯瞰した画面にいる時、あるデスクトップから別のデスクトップへ任意のウインドウをつかんで移動させることも出来ます。
ところが、Mac OS X 10.7において、ExposéとSpacesが統合され、新たにMition Controlという機能に生まれ変わった時、従来のSpacesに該当する機能は、横一列の複数のデスクトップという物に変わりました。
これが従来からSpacesを使っていた人には評判が悪いわけです。デフォルトの設定だと、デスクトップの並び順が変化する(使用状況に応じてOSが並べ替えを行うため)からか、該当デスクトップに一気に飛べなくなるし、どの位置のデスクトップにいるか把握しづらいってことかな。また、Mittion Control画面でデスクトップ間のウインドウの移動が出来ません。それをしたい場合、Mittion Contrl内のカレントのデスクトップに移動したいデスクトップを設定した上で、という作業が必要となります。

まぁその視点では確かに不便ですよね。
ところでMac OS X 10.7 からフルスクリーンという機能が搭載されました。
フルスクリーンは新たにデスクトップを生成し、該当アプリケーションをそのデスクトップに移動、メニューバーを隠し、そのアプリケーションに集中できる画面になるという、場合によってはとてもよろしい機能です。個人的にはFCPXやiTunesでこれを使っています。
このフルスクリーン。従来の升目上に並べるSpacesと相性が非常に悪いのではないかと思うのです。
新たなデスクトップがフルスクリーンにするたびに作成される。その数がどれだけになるか分からないし、二次元的に展開するデスクトップの何処にそれを配置すればいいのか、ちょっと困りますよね。

上図のように左側の状態からフルスクリーンを一個作成し、右側のように設定するとします。そうすると、真ん中下のスペースはどうなるのか、という問題が生じます。一番右に作ったとしてもやはり同様の問題画起こるでしょう。またSpacesの特徴である、任意のデスクトップをピンポイントで指定可能であるというのさえ反故にされてしまう可能性があろうと思います。
たぶんそのようなSpacesの特徴を保持したままフルスクリーンを実現しようとすれば、フルスクリーンを別のモードとして設定するしかないんじゃないすかね。Mac OS X 10.6までのダッシュボードのように、別のモードにデスクトップを変更してしまい、フルスクリーンを展開すると。
そうすると、操作が煩雑になり、それをAppleが嫌ったようにも思います。
サムネイル表示されたデスクトップ間でウインドウを移動できないというのを無くしたのは、これは復活させて欲しいと思いますけどね。アプリケーション単位でのウインドウの移動になるんでしょうが、さすがにちょっと面倒と思うです。まぁ、めったに使う機会がないので、その機能が無くてもいいちゃそうなんですけど。
<追記>
Lion, Mountain Lionで升目上に並べるソフトが出ています。
TotalSpaces app brings back grid Spaces to OS X Lion and more!
このソフトの場合、フルスクリーンをSpacesにあたる機能で展開する部分のさらに外側に設けているようですね。
</追記>
コメント ( 0 )|Trackback ( )
おおかみこどもの雨と雪 メイキングセミナー
cg |2012-09-23
「おおかみこどもの雨と雪」メイキングセミナー(受付終了) [株式会社ボーンデジタル]
秋葉原のUDXシアターにて、メイキングセミナーが開かれました。確か、申し込み受付開始してその日のうちに満席とかそんなだったと思います。運良く席が取れたので見にいきました。
メイキングセミナーの主役はデジタル・フロンティアの制作スタッフです。つまりCGパートに責任を持った方々。といっても、その作業の範囲は想像とちょっと違っていました。
デジタルフロンティアの4人の方々によりメイキングの説明が進みます。
まずはデジタルフロンティアという会社がどんな会社なのか、その実績はという話を経て、今回のメインテーマ、おおかみこどもの雨と雪のメイキングに話が及んでいきます。
風の表現
疾走感の表現
雨や雪、自然表現
モブや小道具
コンポジット
という大きな枠が設けられ、それぞれについて細かい話が行われましたが、その前にワークフローが語られました。
普通、「アニメ」にCGがかむ場合、コンテやレイアウトが完了後、作画や背景美術と平行してCG側の作業も行われ、撮影にそれらが回され合成される、というのが普通と言えましょうが、今回の映画では、撮影部分もCG側が請け負い、最終的なコンポジットをすべて行ったことで、全素材がCGに流れてくる事になっていたそうです。これはなかなか大変そうですね。1165カットって数字が出ていました。
そんなワークフローで全体は制作されているわけですが、それぞれのカットが、ではどのように制作されていったのかという話になっていきます。
まず、風の表現に関する話がありました。
これは、言ってみれば背景美術をいかに動かすかというお話でありました。そのために風でどのように草木が動くのか、ロケハンを行い観察を行っています。
そしてこの表現の例として上げられたのが、映画冒頭の花をクローズアップしたカットと、草原に立っている花がFFで写っている少し広い絵のカットです。いずれも花の夢のカットですな。
前者は2つめの特報のラストカットです。
レイアウトが決まって背景美術が手書きの背景を描きます。クローズアップのカットでは背景を3層に分けて描いたようです。通常ですと、これを前景・中景・遠景という形で配置し、それぞれのボケ幅や、横にドリーしているならそれぞれのスクロール速度を変えることで奥行き感を出すといった感じで使う素材だろうと思います。当然ながら、各レイヤーの草花は、その草一本一本が独立して別の動きをするということが出来ません。
そうしたい時、通常ならおそらく背景美術を描いてくれる方には、それぞれの草花を、動かす要素分、別々の素材として描いてもらう事が多いと思います。しかし、この映画では最終的な絵のイメージをより早い段階でつかむためと、絵のトータルとしての完成度を上げるために、あえて一枚の絵(複数の草花が一個のレイヤーに重なって書かれている状態・普通の背景)で描いてもらったそうです。
その上で、その一枚の絵の各草花をそれぞれ別個のレイヤーになるように切り抜いて、切り抜いて絵が無くなった部分はレタッチしてという作業を行い各要素の素材を用意します。そしてmaya上にそれぞれを配置し、一枚絵として書かれた背景画を、3D空間に再構築するという作業を行います。手前の部分はそれなりにちゃんとした立体で、奥の部分は板ポリで。んで、それらをmayaのファーのシステムでシミュレートしたり、デフォームのためのリグを構築したりで、maya上で動かし、風を表現した、という事です。
3D空間に構築し直したことで奥行きの情報を白黒の素材として出力できるので、それを被写界深度の表現に利用したりという事も行えるようになったようですね。
草原の場面は広い絵であることから、中景から遠景は植物が一本一本かかれているわけではありません。だから前景はともかくとして、奥の方は先の手法は使えません。そこで別の方法を考える必要があったそうです。ロケハンで撮影した映像を観察した結果、別のアプローチでの表現を行うことになったとのこと。
背景美術から上がってきた絵を、明度別に分割します。ハイライト部分、中間の明るさ部分、影部分。そこに、フラクタルな感じのもやもやが動いていくマスク素材を使って、中間の明るさの素材の上にハイライトと影を重ね、その要素がマスクによって動いていくような方法をとっていました。ハイライトの動きと影の動きが連動するような感じになっています。
この二つのカットを作ったことで、とりあえず制作手法の方向性は見えたものの、特に最初の植物素材を素材別に切り分け、3D空間に再構築し、動かすための構造を仕込むというのが大変に手間のかかる作業である事が、スケジュール面で問題となります。非常に多くのカットで必要となる表現であるために、すべて手でやっていては現実的では無い。そこで、スクリプトが開発されたそうですね。
背景美術の絵を必要な要素別にレイヤー分けする作業。これは手作業でやらざる得ません。
しかし、手作業で分けられたレイヤーを、各レイヤーごとにsgiファイルとレイヤーの輪郭線のaiファイルで書き出して以降の、maya上に絵を再構築する作業が自動化されました。
スクリプトの内容としては、maya上でaiファイルからポリゴンメッシュを生成し、3D空間に並べていきます。その上で背景美術を再現するためにmaya上に設定されたカメラから、書き出されているsgiファイルを該当するポリゴンメッシュに投影し貼り付けることで、背景美術を3D空間に再現、という事を行っているそうです。もちろん、Photoshop上でのレイヤー名(それはおそらくsgiやaiファイルを書き出す時のファイル名です)で3D空間での重なり順を指定しているために、3D空間に奥行きを持って並べられます。
そして、mayaのヘアーを利用するための、あるいは変形のためのリグの構造を、これも自動的に設定する別のスクリプトが用意されたそうです。
ここまで自動化されることで、以降のメイキングに出てくる要素に普通にこの表現が使われていくことになっているようですね。
ところでなんでファイルフォーマットはsgiなんでしょうね?
おそらくみどりが池を舞台にしたカットの説明もされました。
ここは水面を渡る風をどう表現するかということで、色々と試行錯誤を行った様子が示されました。結果的には草原の遠景のように、普通の水面、ちょっと波立っている水面、激しく波立っている水面を用意し、(その他、キラキラなハイライトととかもあったかな)、フラクタルな感じのマスクでそれらを合成して表現したようです。
続いて、疾走感の表現というところのメイキングです。立体的なカメラワークを行ったカットですね。
雪山を疾走するカット。
まず、カメラが横にドリーする形で、駆けながらおおかみに変身する雪と雨をフォローするところです。
ここはまず作画によってラフ原画が描かれます。それをにmaya上に配置し、木々を配置し、カメラを付けます。これでカメラワークやタイミング等がOKになると作画と背景美術に当たりとなるCGの絵を渡します。
美術には1枚の絵と、必要な樹の素材を描いてもらったそうです。それを切り抜いてレタッチしmaya上に配置、空間を構築する。
雨か雪かの主観の絵のカットでは、これは3DCG側が先行してカメラを付けたそうです。その上で美術に絵を発注し上がってきた素材をmaya上に再構築。カメラの動きはYouTube上のスノーボードなんかの主観映像や制作者の経験なんかを参考に四本足で走る動物の視界の絵を構築したそうで。
ちなみにこれらのカットの作画は井上俊之氏で、CGのスタッフは上がってきた絵に驚愕していた様子が語られていました。
立体的カメラワークの例としてもう一つ上げられていて、それがバスの中のカットです。雪の入学式に向かうバスの中の絵ですね。
カメラはフィックスですが、窓の外の風景が流れていきます。
ここは美術さんは窓外の風景を3枚の絵で描いたようです。そして、これまでのカット同様、そこから素材を切り抜き、3D空間にレイアウトしていくという作業を行っています。
バスは車内のそれも後ろの一部しか必要ないことから、相当省略された形でモデリングされています。バスの車内のイスや窓は3Dのモデルだったってことっすね。しかし、これをトゥーンレンダリングで線を引いてしまうとどうしても表現が硬くなってしまうことから、手書きの素材をパースマップでオブジェクトに貼り付けるということをしたそうです。
一方、3DCGならではという表現部分に、窓外の風景が変わることで車内の光線の状況が変わるという物があります。イスに落ちる影やより明るい光が当たった部分といった感じの表現ですね。3Dオブジェクトで3Dの空間にレイアウトされることで、そんな素材を用意しやすくなるわけですな。このような表現と作画のキャラクターと合成するために、キャラクターは影になっている状態と光が当たっている状態の2つの状態を用意してもらい、それを使い分けてなじませていったみたいです。
ここの部分、映画を観ていて3DCGってのをまったく意識させなかったっすね。驚きました。
んで、自然表現つまり雨や雪や水エフェクトといった物の表現についてです。300カットほどで利用されたそうで。
一部のスペシャルなカット以外の汎用的素材を使うことで構築できるカットを、コンポジット担当の人たちだけで作っていけるように、汎用素材を用意したそうです。雨や雪、波紋、吐く息、煙、虫(羽虫)。雨や雪は、前景・中景・遠景といった複数レイヤーのものを、激しく降っている時やそれほどでも無い時や、そんなシチュエーション別にバリエーションが用意されています。
これら素材はゆっくりめの動きで作られていて、After Effects でコンポジットで利用する時に、速度を調整して利用できるようにしているそうです。
ちなみに、この素材をセミナーで見せてくれるにあたって、Webブラウザでこれら素材のプレビューが表示されたページを示すことで行われました。実際にコンポジターが必要な素材を選びやすいように素材を閲覧するためのWebシステムを構築しているんでしょうなぁ。
それら汎用素材を利用するだけでは無いスペシャルなカットの例としていくつか紹介されました。
まず、嵐の時の雨。これは強風にあおられることで雨の密度がまだらに見えることに特徴があるのだと思います。雨はパーティクルで表現するわけですが、エミッタとなるグリッドに工夫を加えているようでした。グリッドをランダムに変形させることでパーティクルの発生に変化をつけるとか、エミッタオブジェクトから均等にパーティクルが発生するのでは無く、分布に偏りを設けて発生させるといったことをしているそうです。
んで、地面付近に現れる霧というかもやというかそんな表現には mayaの fluidを利用したりmaxのfumuを利用したりしたそうです。
ここの部分は背景美術が上がってきてから作業を行うわけには行かないので(作業を行うパートがコンポジットではなく、エフェクトの開発チームだから)、レイアウトを元に先行してエフェクト表現を作成しOKをもらった上でコンポジットに回しているようです。
なお、ビニールハウスの一部が破けてめくれたビニールがバタバタと風に煽られている表現ですが、これはコンポジットの人が数枚描いてそれをループさせたそうですな。
激しい雨が降っている時の路面を流れていく水の表現もありました。これの表現はAfterEffectsで完結しているそうです。フラクタルを重ね、流れの表現を作り、それを3Dレイヤーとして背景に乗っける、という感じっすね。
小川の表現がありました。ヤマセミが水面に飛び込んでいくカットだと思います。
ここは水のシミュレートでRealFlowを使ったそうです。そしてシミュレートするために、パーティクル粒子を流すための舞台をzBrushで作成したとのこと。水の流れに表情を持たせるために、川底を実際の形状以上にデコボコにしたそうです。こうしてシミュレートされたメッシュをmayaに渡して川の流れの表現の素材を出力したり、やはりRealFlowで作成された飛沫表現の素材を出力したりした上で、コンポジットで背景の風景とCG出力の素材と作画されたヤマセミの表現が合成されます。
水に飛び込むヤマセミが上げる飛沫が作画で行われているために、それに表現を合わせるために、3DCG側で作成された飛沫の表現のハイライトの入り方をおさえてマットな感じに持っていくなど、なじませる手間をかけている事が話されました。
滝の話もありました。滝は当初fumuで作成されていたそうです。しかしこれだけだと水の物質感が薄いことから、さらにRealFlowによる表現も追加されたとのこと。
水たまりの表現の紹介は、ここは花が雨を探して山に入っていったシーンのですね。雨粒(パーティクル)が水たまりに落ちると板ポリが発生しその板ポリに波紋が表現されているそうです。同時に飛沫が上がるわけですが、これはmayaのブロブ表現で行われているみたいですが、コンポジット時にあまりよろしくなかったので、AfterEffects上でたぶんCC Blobbylizeなんかをさらにかますことようなことをしたと話していました。
最後に葉っぱの表現です。これは、まだ3人が東京にいる時、散歩に出た場面で、雪が犬に吠えかかるところ。雪が四つ足でぴょんぴょんと動いて止まる。このとき地面は枯れ葉で埋まっているので雪の動きに合わせて枯れ葉が舞い上がるわけです。ここにThinking Particleが使われたそうです。ロジックで挙動を変える必要があったわけっすね(雪がはねる所とはねない所で葉っぱの動きが違う)
蓮の葉に落ちる水滴や掃除の場面の埃なんかの話もありました。前者はRealFlowで蓮の葉に落ちる水滴が葉の中央のくぼみに溜まっていくシミュレート、後者は埃のもやはfumeで作成して、そのfumeの動きに合わせて大きなチリのシミュレートが行われているそうです(fumeのシミュレート結果にあわせて動かすことができる物を使った?)。
モブや小道具や小動物の話に移ります。
モブシーンの例として、映画冒頭、花が大学に向かって歩いているカットが示されます。
このカット、歩いている人々の正面にカメラが置かれています。その人々の中に花がいる。このカット、花以外、全部CGキャラクターなんだそうです。花は画面の真ん中で全身が写る距離におり、その前後にも人がいるんですが、画面にけっこう大きく映り込んでいるキャラクターも3DCGだったのにちょっと驚きです。すべてのモブに同じディテールを持たせるのでは無く、カメラからの距離に応じて、遠いキャラクターはのっぺらぼうにするなど、アニメの表現としてなじませる工夫を行ってました。
このモブ用キャラクターはデジタルフロンティアのMoColyというモブ用キャラクターを生成するツールを使用しているそうです。しかし、もともとリアル系のキャラクターを作るためのツールなので、吐き出されたキャラクターの手足を細くしたりなど、よりデフォルメする作業を行ったそうです。デザインについては、特にデザイナーによるデザインが起こされているわけでは無いので、過去の細田作品(時かけ・サマーウォーズ)を参考にしているそうです。
また、これらモブのキャラクターにはモーションキャプチャを利用しています。デジタルフロンティアはモーキャプスタジオを所有しているが強いですな。
おおかみこどもの雨と雪のエンディングクレジットを観ていて、作画としてクレジットされている人の数がこの規模の映画としては非常に少ない印象を持ちました。その秘密はもしかしたらこーいうところにもあるのかもしれませんね。
小道具の例としては韮崎のじいちゃんの乗っているサニートラックがあげられました。3DCGでモデリングされているものだけど、2Dの作画の動きと合わせたり、2Dと3Dの昼間を狙った質感といった話がされています。もう一つの例が、花のミシンです。雪の青い服を作っている場面ですね。ここのミシンが3DCGです。
小動物は、これは色々な所のが3DCGだったようです。まだアパートにいた頃のツバメ。引っ越した日に雨が驚いて怖がったヤモリ。同じシーンで雪が見ている蟻。家を修復している時に抜けた天井から落ちてくる虫。あるいはそこかしこに飛んでいる羽虫。蝶や蜻蛉。そんなのですね。特に虫は、田舎だからいるだろうということで、これを出すと出さないとではリアリティにずいぶんと差が出ただろうと話していました。
コンポジットのところでは、花のアパートの窓辺に並べられたグラスの合成の説明。グラスは家族の象徴的に描かれたそうで、しかし、この後の不幸な展開を暗示させるようなシーンになるように。グラスは3Dのモデルなんだけど、その質感はだから割りとクリアなきれいな物になるように、しかし色を落としてこの後を案じさせるような方向性にしたそうです。かなり素材を重ねて絵を作っていることが示されました。
あるいは雪が草平に秘密を打ち明けるシーン。ここで雪は涙を流しますが、その涙は作画だけど、窓から吹き込む雨による顔に出来た水滴はCGなのだそうです(涙をより印象的にするためだそうです)。そこはカーテンもCGで、そのカーテン越しに雪の皮膚が感じられるような微妙な重ね方を行っているそうです。
クモの巣の話はコンポジットの所でされたんだっけな。クモの巣が3DCGで、その背景の草が生い茂る風景は背景美術なのだけど、ほぼぼかしてしまうのに、きっちりと書き込まれた物が上がってきたそうです。しかし、だからこそ、ぼかした時にもそれが生きてくると話していました。クモの巣に水滴がついているわけですが、クモの巣の形が変わるような動きは、AfterEffectsのメッシュワープで2D的に変形したそうです。
そんなわけで、テクニカルな方向なお話のあと、総括として全体的な事が話されました。新しい表現に挑戦したとか、監督・スタッフ間の意識の共有とか。監督との打ち合わせは特定のスタッフのみで行われているから、まずそのスタッフが監督と意識を共有する。そしてそのスタッフがチームのスタッフに伝えるわけだけど、その際、みんなでミーティングを行ったのかな。これにより、自分の担当するカット以外のカットで何が求められているか知ることで、全体的な意識の統一をはかったって感じみたいです。なかなかうまくいったような雰囲気で話していました。
その後質疑応答がありましたけど、時間が押していた関係で一人だけ。
演出について監督からどの程度の指示があったのかと、素材を切り抜く作業の工数はどんなもん?という質問がされました。前者は、まぁざっくりといい感じでって所から始まって、実際に絵が完成してから、細かい指示が来るような感じでしたでしょうか。後者は、背景美術の絵をスキャニングする会社で、ざっくりとある程度抜く作業を行うそうです。その上で、細かい部分をデジタルフロンティアで抜いていったそうで。デモに用意されたカットでは1日程度と言ってましたでしょうか。
そんなわけで、非常に興味深いセミナーであったと思います。おおかみこどもの雨と雪の画面の密度の濃さのひみつの一端が分かったような気がしますし、考え方として非常に参考になる部分もありました。Softimageがまったく使われていないっぽいのが残念ですけどねw
あと、CGのPVで、井上俊之氏の線画が入っていたのもグッドです。くれ。
なお、来場者にはここ限定のカードが配られたり、いいものもらいました。
セミナーを主宰した方々、デジタルフロンティアの方々、どうもありがとうございました。
秋葉原のUDXシアターにて、メイキングセミナーが開かれました。確か、申し込み受付開始してその日のうちに満席とかそんなだったと思います。運良く席が取れたので見にいきました。
メイキングセミナーの主役はデジタル・フロンティアの制作スタッフです。つまりCGパートに責任を持った方々。といっても、その作業の範囲は想像とちょっと違っていました。
デジタルフロンティアの4人の方々によりメイキングの説明が進みます。
まずはデジタルフロンティアという会社がどんな会社なのか、その実績はという話を経て、今回のメインテーマ、おおかみこどもの雨と雪のメイキングに話が及んでいきます。
風の表現
疾走感の表現
雨や雪、自然表現
モブや小道具
コンポジット
という大きな枠が設けられ、それぞれについて細かい話が行われましたが、その前にワークフローが語られました。
普通、「アニメ」にCGがかむ場合、コンテやレイアウトが完了後、作画や背景美術と平行してCG側の作業も行われ、撮影にそれらが回され合成される、というのが普通と言えましょうが、今回の映画では、撮影部分もCG側が請け負い、最終的なコンポジットをすべて行ったことで、全素材がCGに流れてくる事になっていたそうです。これはなかなか大変そうですね。1165カットって数字が出ていました。
そんなワークフローで全体は制作されているわけですが、それぞれのカットが、ではどのように制作されていったのかという話になっていきます。
まず、風の表現に関する話がありました。
これは、言ってみれば背景美術をいかに動かすかというお話でありました。そのために風でどのように草木が動くのか、ロケハンを行い観察を行っています。
そしてこの表現の例として上げられたのが、映画冒頭の花をクローズアップしたカットと、草原に立っている花がFFで写っている少し広い絵のカットです。いずれも花の夢のカットですな。
前者は2つめの特報のラストカットです。
レイアウトが決まって背景美術が手書きの背景を描きます。クローズアップのカットでは背景を3層に分けて描いたようです。通常ですと、これを前景・中景・遠景という形で配置し、それぞれのボケ幅や、横にドリーしているならそれぞれのスクロール速度を変えることで奥行き感を出すといった感じで使う素材だろうと思います。当然ながら、各レイヤーの草花は、その草一本一本が独立して別の動きをするということが出来ません。
そうしたい時、通常ならおそらく背景美術を描いてくれる方には、それぞれの草花を、動かす要素分、別々の素材として描いてもらう事が多いと思います。しかし、この映画では最終的な絵のイメージをより早い段階でつかむためと、絵のトータルとしての完成度を上げるために、あえて一枚の絵(複数の草花が一個のレイヤーに重なって書かれている状態・普通の背景)で描いてもらったそうです。
その上で、その一枚の絵の各草花をそれぞれ別個のレイヤーになるように切り抜いて、切り抜いて絵が無くなった部分はレタッチしてという作業を行い各要素の素材を用意します。そしてmaya上にそれぞれを配置し、一枚絵として書かれた背景画を、3D空間に再構築するという作業を行います。手前の部分はそれなりにちゃんとした立体で、奥の部分は板ポリで。んで、それらをmayaのファーのシステムでシミュレートしたり、デフォームのためのリグを構築したりで、maya上で動かし、風を表現した、という事です。
3D空間に構築し直したことで奥行きの情報を白黒の素材として出力できるので、それを被写界深度の表現に利用したりという事も行えるようになったようですね。
草原の場面は広い絵であることから、中景から遠景は植物が一本一本かかれているわけではありません。だから前景はともかくとして、奥の方は先の手法は使えません。そこで別の方法を考える必要があったそうです。ロケハンで撮影した映像を観察した結果、別のアプローチでの表現を行うことになったとのこと。
背景美術から上がってきた絵を、明度別に分割します。ハイライト部分、中間の明るさ部分、影部分。そこに、フラクタルな感じのもやもやが動いていくマスク素材を使って、中間の明るさの素材の上にハイライトと影を重ね、その要素がマスクによって動いていくような方法をとっていました。ハイライトの動きと影の動きが連動するような感じになっています。
この二つのカットを作ったことで、とりあえず制作手法の方向性は見えたものの、特に最初の植物素材を素材別に切り分け、3D空間に再構築し、動かすための構造を仕込むというのが大変に手間のかかる作業である事が、スケジュール面で問題となります。非常に多くのカットで必要となる表現であるために、すべて手でやっていては現実的では無い。そこで、スクリプトが開発されたそうですね。
背景美術の絵を必要な要素別にレイヤー分けする作業。これは手作業でやらざる得ません。
しかし、手作業で分けられたレイヤーを、各レイヤーごとにsgiファイルとレイヤーの輪郭線のaiファイルで書き出して以降の、maya上に絵を再構築する作業が自動化されました。
スクリプトの内容としては、maya上でaiファイルからポリゴンメッシュを生成し、3D空間に並べていきます。その上で背景美術を再現するためにmaya上に設定されたカメラから、書き出されているsgiファイルを該当するポリゴンメッシュに投影し貼り付けることで、背景美術を3D空間に再現、という事を行っているそうです。もちろん、Photoshop上でのレイヤー名(それはおそらくsgiやaiファイルを書き出す時のファイル名です)で3D空間での重なり順を指定しているために、3D空間に奥行きを持って並べられます。
そして、mayaのヘアーを利用するための、あるいは変形のためのリグの構造を、これも自動的に設定する別のスクリプトが用意されたそうです。
ここまで自動化されることで、以降のメイキングに出てくる要素に普通にこの表現が使われていくことになっているようですね。
ところでなんでファイルフォーマットはsgiなんでしょうね?
おそらくみどりが池を舞台にしたカットの説明もされました。
ここは水面を渡る風をどう表現するかということで、色々と試行錯誤を行った様子が示されました。結果的には草原の遠景のように、普通の水面、ちょっと波立っている水面、激しく波立っている水面を用意し、(その他、キラキラなハイライトととかもあったかな)、フラクタルな感じのマスクでそれらを合成して表現したようです。
続いて、疾走感の表現というところのメイキングです。立体的なカメラワークを行ったカットですね。
雪山を疾走するカット。
まず、カメラが横にドリーする形で、駆けながらおおかみに変身する雪と雨をフォローするところです。
ここはまず作画によってラフ原画が描かれます。それをにmaya上に配置し、木々を配置し、カメラを付けます。これでカメラワークやタイミング等がOKになると作画と背景美術に当たりとなるCGの絵を渡します。
美術には1枚の絵と、必要な樹の素材を描いてもらったそうです。それを切り抜いてレタッチしmaya上に配置、空間を構築する。
雨か雪かの主観の絵のカットでは、これは3DCG側が先行してカメラを付けたそうです。その上で美術に絵を発注し上がってきた素材をmaya上に再構築。カメラの動きはYouTube上のスノーボードなんかの主観映像や制作者の経験なんかを参考に四本足で走る動物の視界の絵を構築したそうで。
ちなみにこれらのカットの作画は井上俊之氏で、CGのスタッフは上がってきた絵に驚愕していた様子が語られていました。
立体的カメラワークの例としてもう一つ上げられていて、それがバスの中のカットです。雪の入学式に向かうバスの中の絵ですね。
カメラはフィックスですが、窓の外の風景が流れていきます。
ここは美術さんは窓外の風景を3枚の絵で描いたようです。そして、これまでのカット同様、そこから素材を切り抜き、3D空間にレイアウトしていくという作業を行っています。
バスは車内のそれも後ろの一部しか必要ないことから、相当省略された形でモデリングされています。バスの車内のイスや窓は3Dのモデルだったってことっすね。しかし、これをトゥーンレンダリングで線を引いてしまうとどうしても表現が硬くなってしまうことから、手書きの素材をパースマップでオブジェクトに貼り付けるということをしたそうです。
一方、3DCGならではという表現部分に、窓外の風景が変わることで車内の光線の状況が変わるという物があります。イスに落ちる影やより明るい光が当たった部分といった感じの表現ですね。3Dオブジェクトで3Dの空間にレイアウトされることで、そんな素材を用意しやすくなるわけですな。このような表現と作画のキャラクターと合成するために、キャラクターは影になっている状態と光が当たっている状態の2つの状態を用意してもらい、それを使い分けてなじませていったみたいです。
ここの部分、映画を観ていて3DCGってのをまったく意識させなかったっすね。驚きました。
んで、自然表現つまり雨や雪や水エフェクトといった物の表現についてです。300カットほどで利用されたそうで。
一部のスペシャルなカット以外の汎用的素材を使うことで構築できるカットを、コンポジット担当の人たちだけで作っていけるように、汎用素材を用意したそうです。雨や雪、波紋、吐く息、煙、虫(羽虫)。雨や雪は、前景・中景・遠景といった複数レイヤーのものを、激しく降っている時やそれほどでも無い時や、そんなシチュエーション別にバリエーションが用意されています。
これら素材はゆっくりめの動きで作られていて、After Effects でコンポジットで利用する時に、速度を調整して利用できるようにしているそうです。
ちなみに、この素材をセミナーで見せてくれるにあたって、Webブラウザでこれら素材のプレビューが表示されたページを示すことで行われました。実際にコンポジターが必要な素材を選びやすいように素材を閲覧するためのWebシステムを構築しているんでしょうなぁ。
それら汎用素材を利用するだけでは無いスペシャルなカットの例としていくつか紹介されました。
まず、嵐の時の雨。これは強風にあおられることで雨の密度がまだらに見えることに特徴があるのだと思います。雨はパーティクルで表現するわけですが、エミッタとなるグリッドに工夫を加えているようでした。グリッドをランダムに変形させることでパーティクルの発生に変化をつけるとか、エミッタオブジェクトから均等にパーティクルが発生するのでは無く、分布に偏りを設けて発生させるといったことをしているそうです。
んで、地面付近に現れる霧というかもやというかそんな表現には mayaの fluidを利用したりmaxのfumuを利用したりしたそうです。
ここの部分は背景美術が上がってきてから作業を行うわけには行かないので(作業を行うパートがコンポジットではなく、エフェクトの開発チームだから)、レイアウトを元に先行してエフェクト表現を作成しOKをもらった上でコンポジットに回しているようです。
なお、ビニールハウスの一部が破けてめくれたビニールがバタバタと風に煽られている表現ですが、これはコンポジットの人が数枚描いてそれをループさせたそうですな。
激しい雨が降っている時の路面を流れていく水の表現もありました。これの表現はAfterEffectsで完結しているそうです。フラクタルを重ね、流れの表現を作り、それを3Dレイヤーとして背景に乗っける、という感じっすね。
小川の表現がありました。ヤマセミが水面に飛び込んでいくカットだと思います。
ここは水のシミュレートでRealFlowを使ったそうです。そしてシミュレートするために、パーティクル粒子を流すための舞台をzBrushで作成したとのこと。水の流れに表情を持たせるために、川底を実際の形状以上にデコボコにしたそうです。こうしてシミュレートされたメッシュをmayaに渡して川の流れの表現の素材を出力したり、やはりRealFlowで作成された飛沫表現の素材を出力したりした上で、コンポジットで背景の風景とCG出力の素材と作画されたヤマセミの表現が合成されます。
水に飛び込むヤマセミが上げる飛沫が作画で行われているために、それに表現を合わせるために、3DCG側で作成された飛沫の表現のハイライトの入り方をおさえてマットな感じに持っていくなど、なじませる手間をかけている事が話されました。
滝の話もありました。滝は当初fumuで作成されていたそうです。しかしこれだけだと水の物質感が薄いことから、さらにRealFlowによる表現も追加されたとのこと。
水たまりの表現の紹介は、ここは花が雨を探して山に入っていったシーンのですね。雨粒(パーティクル)が水たまりに落ちると板ポリが発生しその板ポリに波紋が表現されているそうです。同時に飛沫が上がるわけですが、これはmayaのブロブ表現で行われているみたいですが、コンポジット時にあまりよろしくなかったので、AfterEffects上でたぶんCC Blobbylizeなんかをさらにかますことようなことをしたと話していました。
最後に葉っぱの表現です。これは、まだ3人が東京にいる時、散歩に出た場面で、雪が犬に吠えかかるところ。雪が四つ足でぴょんぴょんと動いて止まる。このとき地面は枯れ葉で埋まっているので雪の動きに合わせて枯れ葉が舞い上がるわけです。ここにThinking Particleが使われたそうです。ロジックで挙動を変える必要があったわけっすね(雪がはねる所とはねない所で葉っぱの動きが違う)
蓮の葉に落ちる水滴や掃除の場面の埃なんかの話もありました。前者はRealFlowで蓮の葉に落ちる水滴が葉の中央のくぼみに溜まっていくシミュレート、後者は埃のもやはfumeで作成して、そのfumeの動きに合わせて大きなチリのシミュレートが行われているそうです(fumeのシミュレート結果にあわせて動かすことができる物を使った?)。
モブや小道具や小動物の話に移ります。
モブシーンの例として、映画冒頭、花が大学に向かって歩いているカットが示されます。
このカット、歩いている人々の正面にカメラが置かれています。その人々の中に花がいる。このカット、花以外、全部CGキャラクターなんだそうです。花は画面の真ん中で全身が写る距離におり、その前後にも人がいるんですが、画面にけっこう大きく映り込んでいるキャラクターも3DCGだったのにちょっと驚きです。すべてのモブに同じディテールを持たせるのでは無く、カメラからの距離に応じて、遠いキャラクターはのっぺらぼうにするなど、アニメの表現としてなじませる工夫を行ってました。
このモブ用キャラクターはデジタルフロンティアのMoColyというモブ用キャラクターを生成するツールを使用しているそうです。しかし、もともとリアル系のキャラクターを作るためのツールなので、吐き出されたキャラクターの手足を細くしたりなど、よりデフォルメする作業を行ったそうです。デザインについては、特にデザイナーによるデザインが起こされているわけでは無いので、過去の細田作品(時かけ・サマーウォーズ)を参考にしているそうです。
また、これらモブのキャラクターにはモーションキャプチャを利用しています。デジタルフロンティアはモーキャプスタジオを所有しているが強いですな。
おおかみこどもの雨と雪のエンディングクレジットを観ていて、作画としてクレジットされている人の数がこの規模の映画としては非常に少ない印象を持ちました。その秘密はもしかしたらこーいうところにもあるのかもしれませんね。
小道具の例としては韮崎のじいちゃんの乗っているサニートラックがあげられました。3DCGでモデリングされているものだけど、2Dの作画の動きと合わせたり、2Dと3Dの昼間を狙った質感といった話がされています。もう一つの例が、花のミシンです。雪の青い服を作っている場面ですね。ここのミシンが3DCGです。
小動物は、これは色々な所のが3DCGだったようです。まだアパートにいた頃のツバメ。引っ越した日に雨が驚いて怖がったヤモリ。同じシーンで雪が見ている蟻。家を修復している時に抜けた天井から落ちてくる虫。あるいはそこかしこに飛んでいる羽虫。蝶や蜻蛉。そんなのですね。特に虫は、田舎だからいるだろうということで、これを出すと出さないとではリアリティにずいぶんと差が出ただろうと話していました。
コンポジットのところでは、花のアパートの窓辺に並べられたグラスの合成の説明。グラスは家族の象徴的に描かれたそうで、しかし、この後の不幸な展開を暗示させるようなシーンになるように。グラスは3Dのモデルなんだけど、その質感はだから割りとクリアなきれいな物になるように、しかし色を落としてこの後を案じさせるような方向性にしたそうです。かなり素材を重ねて絵を作っていることが示されました。
あるいは雪が草平に秘密を打ち明けるシーン。ここで雪は涙を流しますが、その涙は作画だけど、窓から吹き込む雨による顔に出来た水滴はCGなのだそうです(涙をより印象的にするためだそうです)。そこはカーテンもCGで、そのカーテン越しに雪の皮膚が感じられるような微妙な重ね方を行っているそうです。
クモの巣の話はコンポジットの所でされたんだっけな。クモの巣が3DCGで、その背景の草が生い茂る風景は背景美術なのだけど、ほぼぼかしてしまうのに、きっちりと書き込まれた物が上がってきたそうです。しかし、だからこそ、ぼかした時にもそれが生きてくると話していました。クモの巣に水滴がついているわけですが、クモの巣の形が変わるような動きは、AfterEffectsのメッシュワープで2D的に変形したそうです。
そんなわけで、テクニカルな方向なお話のあと、総括として全体的な事が話されました。新しい表現に挑戦したとか、監督・スタッフ間の意識の共有とか。監督との打ち合わせは特定のスタッフのみで行われているから、まずそのスタッフが監督と意識を共有する。そしてそのスタッフがチームのスタッフに伝えるわけだけど、その際、みんなでミーティングを行ったのかな。これにより、自分の担当するカット以外のカットで何が求められているか知ることで、全体的な意識の統一をはかったって感じみたいです。なかなかうまくいったような雰囲気で話していました。
その後質疑応答がありましたけど、時間が押していた関係で一人だけ。
演出について監督からどの程度の指示があったのかと、素材を切り抜く作業の工数はどんなもん?という質問がされました。前者は、まぁざっくりといい感じでって所から始まって、実際に絵が完成してから、細かい指示が来るような感じでしたでしょうか。後者は、背景美術の絵をスキャニングする会社で、ざっくりとある程度抜く作業を行うそうです。その上で、細かい部分をデジタルフロンティアで抜いていったそうで。デモに用意されたカットでは1日程度と言ってましたでしょうか。
そんなわけで、非常に興味深いセミナーであったと思います。おおかみこどもの雨と雪の画面の密度の濃さのひみつの一端が分かったような気がしますし、考え方として非常に参考になる部分もありました。Softimageがまったく使われていないっぽいのが残念ですけどねw
あと、CGのPVで、井上俊之氏の線画が入っていたのもグッドです。くれ。
なお、来場者にはここ限定のカードが配られたり、いいものもらいました。
セミナーを主宰した方々、デジタルフロンティアの方々、どうもありがとうございました。
コメント ( 0 )|Trackback ( )
ソフトウェアアップデートをターミナルから
mac |2012-09-20
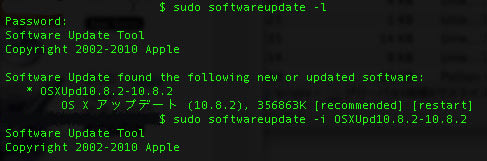
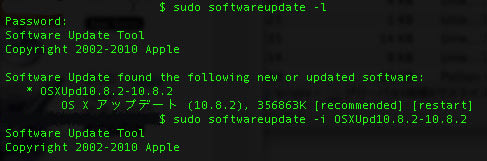
そんな記事がMacの手書き説明書にあったんでやってみたんです。
[Mountain Lion] ターミナルからソフトウェア・アップデートする方法 - [Macの手書き説明書]

OS X Mountain Lion 10.8.2 のアップデートで試してみました。
そしたら、通常のAppStoreからのアップデートだとDL終了後、インストールのプログレスバーが伸びていくだけの画面になりいっさいの操作が出来なくなるんですが、

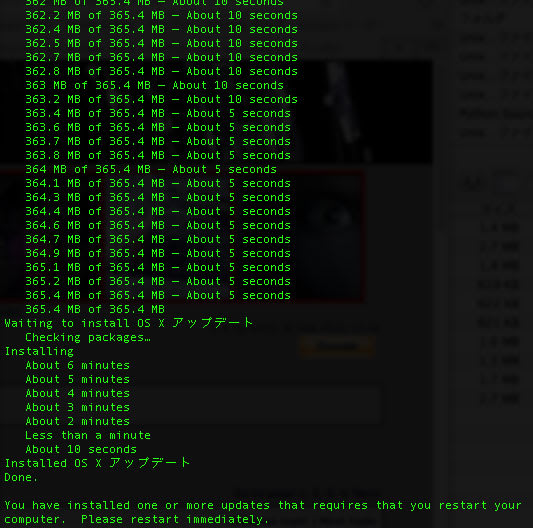
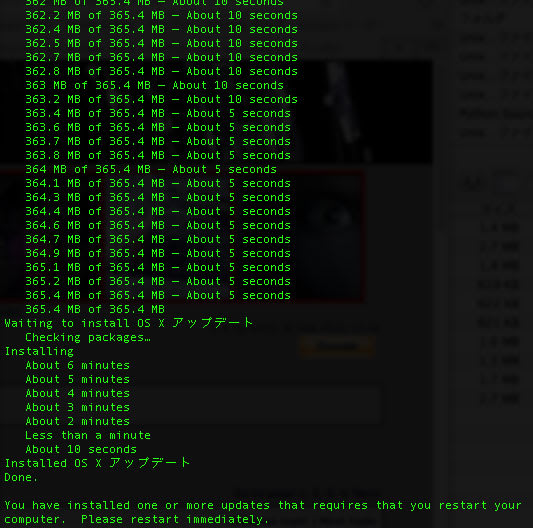
こんな感じでインストール中はターミナルウインドウ内で進行状況が表示されているだけなので、操作可能だったりするんですよね。まぁ、怖いので何も触らずにいましたけど、再起動も自動でかかるわけじゃない。
何となく不安ですな、これ(^^;
[Mountain Lion] ターミナルからソフトウェア・アップデートする方法 - [Macの手書き説明書]

OS X Mountain Lion 10.8.2 のアップデートで試してみました。
そしたら、通常のAppStoreからのアップデートだとDL終了後、インストールのプログレスバーが伸びていくだけの画面になりいっさいの操作が出来なくなるんですが、

こんな感じでインストール中はターミナルウインドウ内で進行状況が表示されているだけなので、操作可能だったりするんですよね。まぁ、怖いので何も触らずにいましたけど、再起動も自動でかかるわけじゃない。
何となく不安ですな、これ(^^;
コメント ( 0 )|Trackback ( )
iOS 6 と OS X 10.8.2 がリリースされました。
mac |2012-09-20
iOS 6は案の定、地図アプリで怨嗟の声が上がっているようですがね。
これについてはGoogleが地図アプリをリリースしてくれないかなぁと思いまする。
Googleが長年かけて整備してきた地図に対抗するものを作り上げるのはかなり大変だとは思いますけど、非常に利用されていたサービスだけに、Appleの早急な対応を期待します。
アップデートはちょっと保留中。iPadに対してはしてやってもいいかな…。
10.8.2では、当初予告されていた Mountain Lion の新機能がこれでようやくそろうことになります。Facebookの統合ですね。
About the OS X Mountain Lion v10.8.2 Update
個人的には通知センターからのTwitter投稿において、URLの短縮が行われることになったらしいのが良いことかなと思います。これで使う気になる。
というわけで、アップデートをいつしようかなぁー。

ちなみにDLサイズはこんなもんでする。
アップデートはだからそんなに時間も掛からずに終わり、


FaceBookへの投稿もばっちりみたいですね。
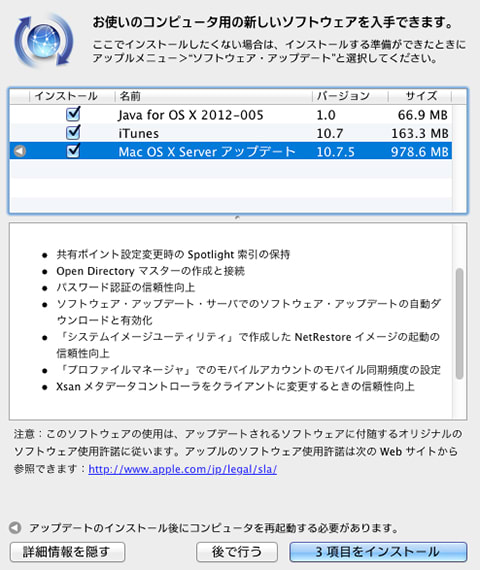
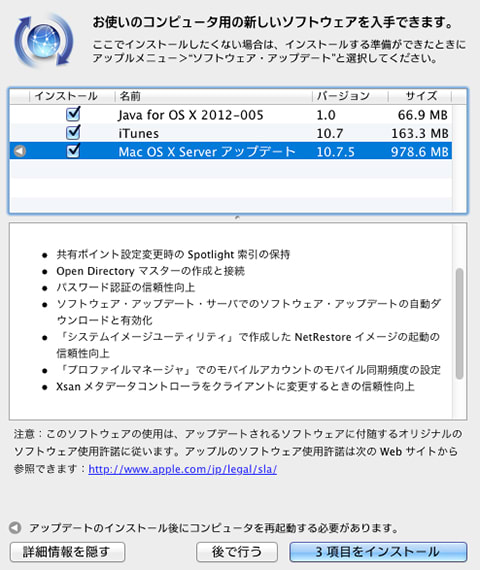
今回このタイミングで色々なもの(iPhotoやらApetureやら)がアップデートされていますけど、驚いたのが Lion Server の10.7.5 がリリースされたこと。

とりあえず、アップデートをかけましたけど、Autodeskのライセンスサーバーは問題なく動作している模様。
あとはSambaもちゃんと動いているようですな。
現状、問題なさそうです。
これについてはGoogleが地図アプリをリリースしてくれないかなぁと思いまする。
Googleが長年かけて整備してきた地図に対抗するものを作り上げるのはかなり大変だとは思いますけど、非常に利用されていたサービスだけに、Appleの早急な対応を期待します。
アップデートはちょっと保留中。iPadに対してはしてやってもいいかな…。
10.8.2では、当初予告されていた Mountain Lion の新機能がこれでようやくそろうことになります。Facebookの統合ですね。
About the OS X Mountain Lion v10.8.2 Update
個人的には通知センターからのTwitter投稿において、URLの短縮が行われることになったらしいのが良いことかなと思います。これで使う気になる。
というわけで、アップデートをいつしようかなぁー。

ちなみにDLサイズはこんなもんでする。
アップデートはだからそんなに時間も掛からずに終わり、


FaceBookへの投稿もばっちりみたいですね。
今回このタイミングで色々なもの(iPhotoやらApetureやら)がアップデートされていますけど、驚いたのが Lion Server の10.7.5 がリリースされたこと。

とりあえず、アップデートをかけましたけど、Autodeskのライセンスサーバーは問題なく動作している模様。
あとはSambaもちゃんと動いているようですな。
現状、問題なさそうです。
コメント ( 0 )|Trackback ( )
スライスツールをスクリプトから設定することを考える
xsi |2012-09-20
そうした時、ICE Treeでスライスを適用した方が頭の悪い僕には簡単でした、というお話。
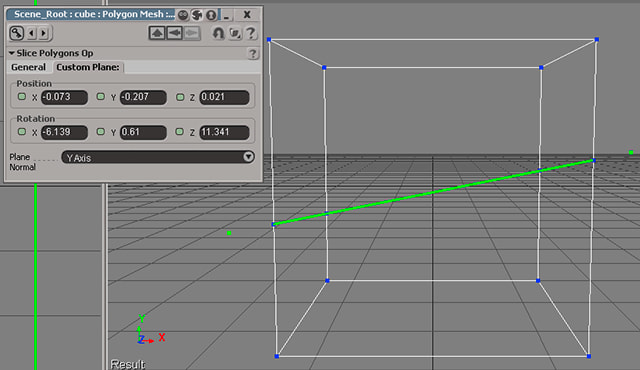
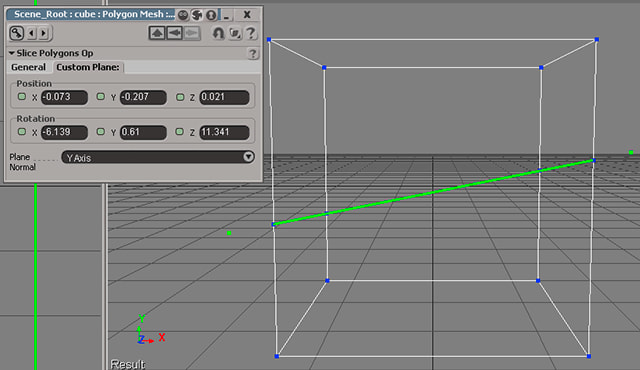
Softimageのモデリングツールであるところのスライスは、スライスする面を、基準となる位置と Plane Normal で指定した軸を持つ平面をどれだけ回転させるかという値を指定することで、設定しています。

ぶった切る平面があるポリゴンを含んだものとする場合、基準となる位置はポリゴンの頂点の一つを指定すればいいし、その法線も取得できます。適当なスクリプトは以下の通り。ほんとはポリゴン一個ピックすればいいんだけうけど、とりあえず…(^^;
しかし、法線をいかに回転の情報に変換するか。えーと、どうしたらいいんでしょ、という感じです。XZ平面(Y軸を法線に持つ平面)の法線を、目的とする角度に回すための回転の情報を得るために、Y軸をぶった切る平面の法線に向きをそろえる変換行列を得られればいいって事なんでしょうけど、面倒そうです。四元数とか使うんかな?
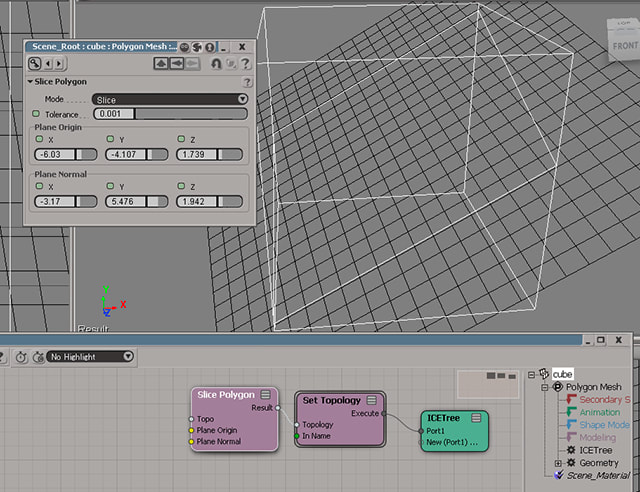
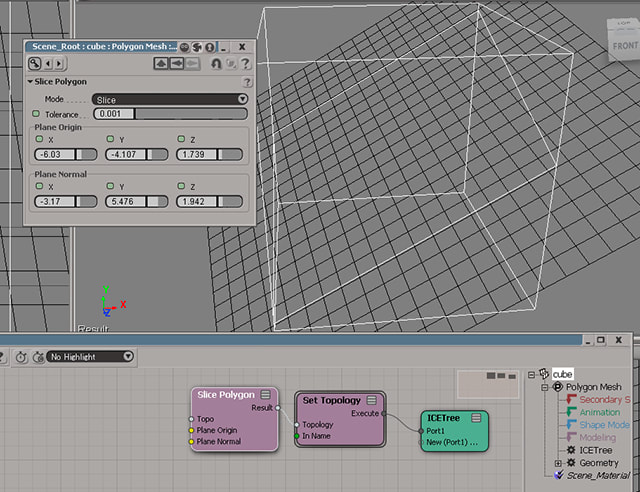
一方、ICEのSlice Polygonを使うと、必要な値は、基準となる位置と、ぶった切る平面の法線でいいわけです。これは前述の通り取得可能です。

ってことで、こんな感じのICE Treeを作って、取得した適切な値を Slice Polygon ノードに指定してやればよろしいわけでね。
つーわけで、明日はそんな感じの適当なスクリプト組むつもり。
<追記>
ICEのSlice Polygonだと、任意のポリゴンのみスライスという事が出来なさそうな予感です。
仕方が無いので、モデリングツール側のスライスでどうにかする方法を見つけるべくネットをあさりました。
んでまぁ、理屈部分はともかくとして、問題となる変換行列が載っているページを発見。
右手座標系における任意の軸での回転行列 [最近のヒット!]
ここの行列から SIRotation.SetFromMatrix3(SIMatrix3) を使ってSIRotation オブジェクトを得て、そいつのメソッド GetXYZAngles(SIVector3)を使ってオイラー角を得るという方法で作る事が出来ましたですよ。
<追記>
一見うまく行っているように見えたんだけど、うまく行かない場合がある…。
回転について理解してからやらないと駄目だな、こりゃ。
</追記>
</追記>
Softimageのモデリングツールであるところのスライスは、スライスする面を、基準となる位置と Plane Normal で指定した軸を持つ平面をどれだけ回転させるかという値を指定することで、設定しています。

ぶった切る平面があるポリゴンを含んだものとする場合、基準となる位置はポリゴンの頂点の一つを指定すればいいし、その法線も取得できます。適当なスクリプトは以下の通り。ほんとはポリゴン一個ピックすればいいんだけうけど、とりあえず…(^^;
from win32com.client import constants as c
app = Application
log = app.Logmessage
def PicedPntPosV():
v = XSIMath.CreateVector3()
vG = XSIMath.CreateVector3()
oPicked = app.PickElement(c.siPointFilter, "pick point", "pick point" ,"","","2" )
points = oPicked(2)
oComponentCollection = points.SubComponent.ComponentCollection
oObj = points.SubComponent.Parent3DObject
v = oComponentCollection(0).Position
oTrans = oObj.Kinematics.Global.Transform
vG = XSIMath.MapObjectPositionToWorldSpace(oTrans,v)
return vG
v0 = XSIMath.CreateVector3()
v1 = XSIMath.CreateVector3()
v2 = XSIMath.CreateVector3()
v0 = PicedPntPosV()
v1 = PicedPntPosV()
v2 = PicedPntPosV()
vN = XSIMath.CreateVector3()
vOnPlane1 = XSIMath.CreateVector3()
vOnPlane2 = XSIMath.CreateVector3()
vOnPlane1.Sub(v1,v0)
vOnPlane2.Sub(v2,v0)
vN.Cross(vOnPlane1, vOnPlane2)
log("Plane Orign:" + str(v0.X) + "," + str(v0.Y) + "," + str(v0.Z))
log("Plane Normal:" + str(vN.X) + "," + str(vN.Y) + "," + str(vN.Z))
しかし、法線をいかに回転の情報に変換するか。えーと、どうしたらいいんでしょ、という感じです。XZ平面(Y軸を法線に持つ平面)の法線を、目的とする角度に回すための回転の情報を得るために、Y軸をぶった切る平面の法線に向きをそろえる変換行列を得られればいいって事なんでしょうけど、面倒そうです。四元数とか使うんかな?
一方、ICEのSlice Polygonを使うと、必要な値は、基準となる位置と、ぶった切る平面の法線でいいわけです。これは前述の通り取得可能です。

ってことで、こんな感じのICE Treeを作って、取得した適切な値を Slice Polygon ノードに指定してやればよろしいわけでね。
つーわけで、明日はそんな感じの適当なスクリプト組むつもり。
<追記>
ICEのSlice Polygonだと、任意のポリゴンのみスライスという事が出来なさそうな予感です。
仕方が無いので、モデリングツール側のスライスでどうにかする方法を見つけるべくネットをあさりました。
んでまぁ、理屈部分はともかくとして、問題となる変換行列が載っているページを発見。
右手座標系における任意の軸での回転行列 [最近のヒット!]
ここの行列から SIRotation.SetFromMatrix3(SIMatrix3) を使ってSIRotation オブジェクトを得て、そいつのメソッド GetXYZAngles(SIVector3)を使ってオイラー角を得るという方法で作る事が出来ましたですよ。
<追記>
一見うまく行っているように見えたんだけど、うまく行かない場合がある…。
回転について理解してからやらないと駄目だな、こりゃ。
</追記>
</追記>
コメント ( 0 )|Trackback ( )
お、テザリングが出来るようになるのね
iPhone |2012-09-19
他社の動向を観察しすかさず対応策をうってくる後だしじゃんけん大好きソフトバンクがテザリング対応だそうですね。
テザリング提供開始!スマートフォンをモバイルWi-Fiルーターとして利用できるように [ソフトバンクモバイル]
4G/LTE対応スマートフォン向けの新たな施策について [ソフトバンク](pdf注)
月額525円で、12/31までに申し込むと2年間無料。7GBの転送量の制限はありかー。
ソフトバンクでのiPhone 5の利用料金は月額7,615円(64GB)になるようなので、ここにテザリング追加すると8千円超ということになるわけっすな。
冷静に考えると、僕個人はテザリングを利用するシチュエーションって相当限られるので、あんまり考えなくていいかなという感じです。だからこそ、いろいろ面倒なのでソフトバンクで予約を入れちゃっているわけですし。だから、本音を言えば、ソフトバンクからauにどんどん転出しちゃって回線状況が少しでも良くなるといいなぁだったりしますw。(まぁそうなるとソフトバンクの財務状況の悪化とか招いたりして、インフラ整備が遅れるなんて事もあったりするかもで、痛し痒しだけどね)
テザリング提供開始!スマートフォンをモバイルWi-Fiルーターとして利用できるように [ソフトバンクモバイル]
4G/LTE対応スマートフォン向けの新たな施策について [ソフトバンク](pdf注)
月額525円で、12/31までに申し込むと2年間無料。7GBの転送量の制限はありかー。
ソフトバンクでのiPhone 5の利用料金は月額7,615円(64GB)になるようなので、ここにテザリング追加すると8千円超ということになるわけっすな。
冷静に考えると、僕個人はテザリングを利用するシチュエーションって相当限られるので、あんまり考えなくていいかなという感じです。だからこそ、いろいろ面倒なのでソフトバンクで予約を入れちゃっているわけですし。だから、本音を言えば、ソフトバンクからauにどんどん転出しちゃって回線状況が少しでも良くなるといいなぁだったりしますw。(まぁそうなるとソフトバンクの財務状況の悪化とか招いたりして、インフラ整備が遅れるなんて事もあったりするかもで、痛し痒しだけどね)
コメント ( 0 )|Trackback ( )
« 前ページ・