hibitekitou
Vue のマッピング
cg |2008-04-14
いまいち理解していなかったVueのテクスチャマッピング。
それをちょいと検証し直してみました。
Vueのマッピングモードは、
この内、円柱状と球状は分かりやすいです。そのままです。
分かりにくいのが標準です。
これ、何となく単なる投影マップだと思っていたのですよね。いや、その認識はおそらく正しいのですけど、昨今の3DCGソフトはとても親切だから、投影マップを行った場合、自動的にオブジェクトのバウンディングボックスを調べ、そこから、UVの0と1を決定してくれております。
つまり、たとえば単なる長方形の板があり、そこに正方形のテクスチャを張ると、長方形の形にぴったりフィットして横に伸びた形ではられてくれるわけですね。
しかして、Vueはそんなに親切じゃありませんでした、というオチなのでした。
この辺は、以下の画像を観てもらえれば理解が早いかと思います。

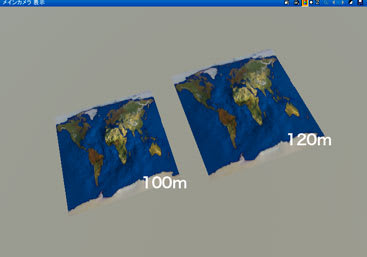
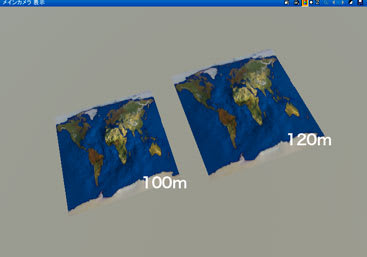
下図は上図のような地形のX,Z方向のサイズを100mと120mにして、同じ状態の上面表示のビューでレンダリングしたものです(Yアップのシーンです)。


地形の起伏による影の位置は変わっていますが、テクスチャのはられ方自体は空間に対して固定されている事が分かります。
それじゃ、地形オブジェクトに対して固定されるようにはるにはどうしたらいいのかといえば、パラメトリックを使うのでした。

地表の質感で、ここに道が走って、ここに樹が立っていて、ここには草が生えている、みたいな事をきっちり制御したい場合、通常の3DCGソフトにおけるプロシージャルテクスチャを使うのではなく、静止画イメージを利用したマッピングを行いたくなるわけですけど、その時はパラメトリックではってやればいいわけですな。

それをちょいと検証し直してみました。
Vueのマッピングモードは、
- 標準
- 円柱状
- 球状
- パラメトリック
この内、円柱状と球状は分かりやすいです。そのままです。
分かりにくいのが標準です。
これ、何となく単なる投影マップだと思っていたのですよね。いや、その認識はおそらく正しいのですけど、昨今の3DCGソフトはとても親切だから、投影マップを行った場合、自動的にオブジェクトのバウンディングボックスを調べ、そこから、UVの0と1を決定してくれております。
つまり、たとえば単なる長方形の板があり、そこに正方形のテクスチャを張ると、長方形の形にぴったりフィットして横に伸びた形ではられてくれるわけですね。
しかして、Vueはそんなに親切じゃありませんでした、というオチなのでした。
この辺は、以下の画像を観てもらえれば理解が早いかと思います。

下図は上図のような地形のX,Z方向のサイズを100mと120mにして、同じ状態の上面表示のビューでレンダリングしたものです(Yアップのシーンです)。


地形の起伏による影の位置は変わっていますが、テクスチャのはられ方自体は空間に対して固定されている事が分かります。
それじゃ、地形オブジェクトに対して固定されるようにはるにはどうしたらいいのかといえば、パラメトリックを使うのでした。

地表の質感で、ここに道が走って、ここに樹が立っていて、ここには草が生えている、みたいな事をきっちり制御したい場合、通常の3DCGソフトにおけるプロシージャルテクスチャを使うのではなく、静止画イメージを利用したマッピングを行いたくなるわけですけど、その時はパラメトリックではってやればいいわけですな。

コメント ( 0 )|Trackback ( )
・