hibitekitou
スレッド数の増加の弊害
与太話 |2010-03-14
うん、そんな深刻な話じゃなくてね。
Game Developer Conference 2010 [Luxology]
ここで紹介されている写真。Nice demo machine at Intel - 24 threads!っての。
タスクマネージャが偉いことになっているわけだけど、そろそろこの辺のUIを見直したほうがいいんじゃまいかと思った次第。それだけ。
Game Developer Conference 2010 [Luxology]
ここで紹介されている写真。Nice demo machine at Intel - 24 threads!っての。
タスクマネージャが偉いことになっているわけだけど、そろそろこの辺のUIを見直したほうがいいんじゃまいかと思った次第。それだけ。
コメント ( 0 )|Trackback ( )
Vector State
xsi |2010-03-14
Vector State について検証してみました。
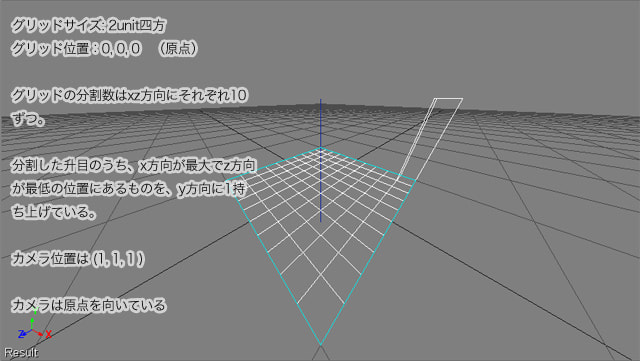
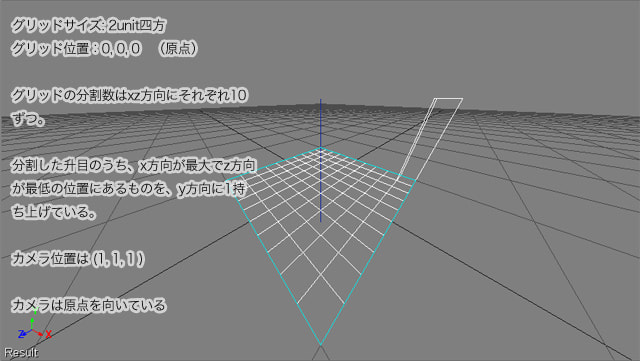
検証に使用したシーンは以下のような感じ。

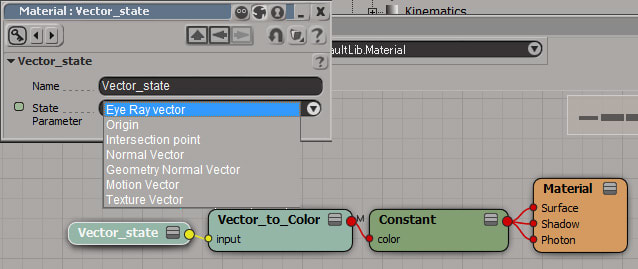
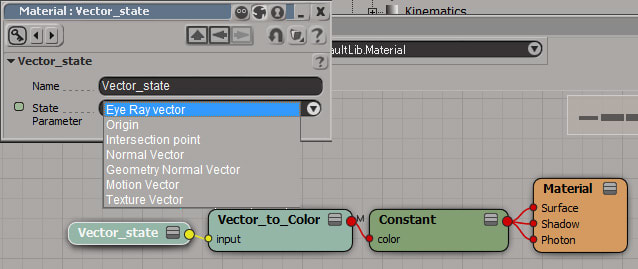
グリッドには以下のようなマテリアル設定がなされています。
Vector_State ― Vector to Color ― Constant ― Material

この状態で32bit floatのexrファイルで出力してやりました。
Vector to Color により、ベクトルのx値はRに、y値はGに、z値はBに対応するようです。
Vector State のState Parameterを変化させて、出力されてきた結果が以下です。

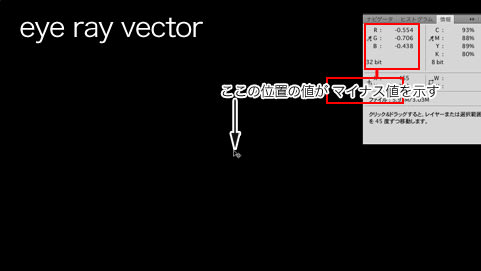
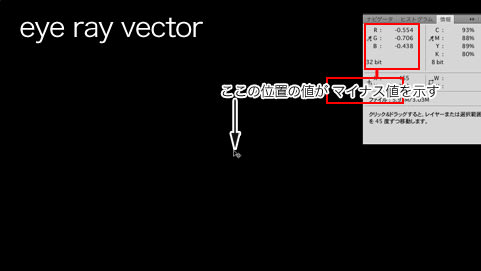
Eye Ray Vector。
真っ黒です。しかし、グリッドがあるであろう位置を触ると、色の数値が乗っていることが分かります。
RGBの数値がマイナスのため、真っ黒に見えていると言うわけですね。
ざっくりと、このパラメータは、カメラから見たピクセルの方向を示しているようです。グリッドはカメラに対してマイナスの方向にあるため、マイナス値が入ってきたわけですね。「方向」なので正規化された値が入っているようです。

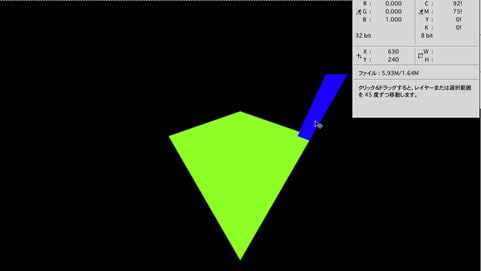
Normal Vector。
見ての通り。法線方向を示しております。Geometry Normal Vectorもほぼおんなじだけど、シェーディングの有無ぐらいの結果の違いって感じっすね。

Origin。
一転して真っ白です。グリッドのどの上を触っても、RGB値は(1, 1, 1)を返します。
ざっくりとカメラの位置を示しているようです(カメラが移動すれば別の数字を示します)。
ライトに対して適用すると、そのライト自身の位置を返すようです。

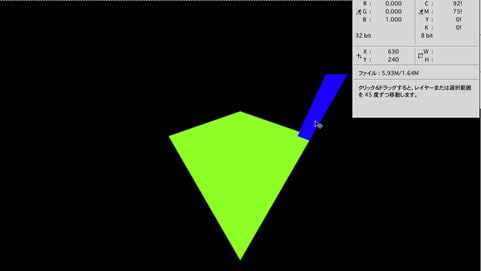
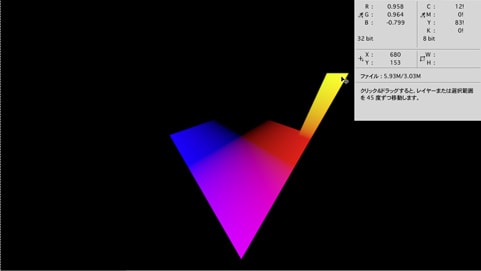
Intersection。
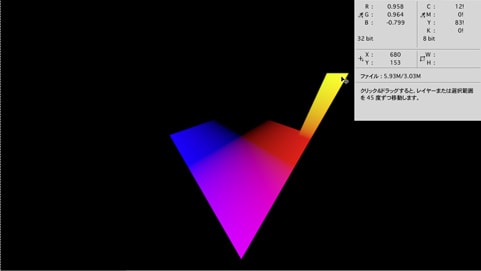
色が付きました。こちら、ざっくりとそのピクセルが表現している部分の位置を示しているようです。
それゆえグリッドの向こう側は x, y, z値のそれぞれが0以下の位置にあるために黒々としております。
こんなふうに単純につなぐとワールドの座標になる感じですが、座標変換してやることでローカルな座標にすることもできるはずです。
Motion VectorとTexture Vectorはよく分かっておりません。
小学生にも分かるように説明してくれるところは無いものか…。
検証に使用したシーンは以下のような感じ。

グリッドには以下のようなマテリアル設定がなされています。
Vector_State ― Vector to Color ― Constant ― Material

この状態で32bit floatのexrファイルで出力してやりました。
Vector to Color により、ベクトルのx値はRに、y値はGに、z値はBに対応するようです。
Vector State のState Parameterを変化させて、出力されてきた結果が以下です。

Eye Ray Vector。
真っ黒です。しかし、グリッドがあるであろう位置を触ると、色の数値が乗っていることが分かります。
RGBの数値がマイナスのため、真っ黒に見えていると言うわけですね。
ざっくりと、このパラメータは、カメラから見たピクセルの方向を示しているようです。グリッドはカメラに対してマイナスの方向にあるため、マイナス値が入ってきたわけですね。「方向」なので正規化された値が入っているようです。

Normal Vector。
見ての通り。法線方向を示しております。Geometry Normal Vectorもほぼおんなじだけど、シェーディングの有無ぐらいの結果の違いって感じっすね。

Origin。
一転して真っ白です。グリッドのどの上を触っても、RGB値は(1, 1, 1)を返します。
ざっくりとカメラの位置を示しているようです(カメラが移動すれば別の数字を示します)。
ライトに対して適用すると、そのライト自身の位置を返すようです。

Intersection。
色が付きました。こちら、ざっくりとそのピクセルが表現している部分の位置を示しているようです。
それゆえグリッドの向こう側は x, y, z値のそれぞれが0以下の位置にあるために黒々としております。
こんなふうに単純につなぐとワールドの座標になる感じですが、座標変換してやることでローカルな座標にすることもできるはずです。
Motion VectorとTexture Vectorはよく分かっておりません。
小学生にも分かるように説明してくれるところは無いものか…。
コメント ( 0 )|Trackback ( )
・