※携帯用QRコード

 お願い
お願い
お問い合わせは
ushizo1222@yahoo.co.jp
までお願いします。
※RSS2.0に対応しました。
詳しくはコチラになります。
 リンク集
リンク集
CURRY MAP(・x・)
随時更新します(・∀・)イイ
ムット過去記事リンク集
(2009.12〜)
※最終更新日2023.03.09
ムット過去記事リンク集
(〜2009.11)
※最終更新日2009.12.15
TAPiR過去記事リンク集
※最終更新日2022.06.05
かれーの店うどん過去記事リンク集
※最終更新日2011.07.03
たい焼きダカーポ過去記事リンク集
※最終更新日2011.07.08
大地の木過去記事リンク集
※最終更新日2014.04.17
馬来西亜マレー過去記事リンク集
※最終更新日2013.06.10
小田急線カレーラリー
※最終更新日2023.02.20
 お薦め書籍!
お薦め書籍!

マレーシアの国民食・Nasi Lemak(ナシレマッ)。
なぜココナッツミルクで炊いたご飯がマレーシア国中で愛されているか、その答えの全てがここにあります。

アジア・カレー大全:カレーの起源から始まり「物語」としてアジア大陸の国別のカレーの特徴がまとめられています。読み物として秀逸!→レビュー

カレー大全 カレー伝道師の160話:カレー伝導師・渡辺玲さんが贈る、渾身の一冊!南インド料理のみならず、カレー好きなら必見!レシピとコラムが充実しています。

旅の指さし会話帳マレーシア(第2版):パワーアップして帰って来た指さしマレー語版。イラストと例文などでマレー語が分かりやすく、楽しく学べます。マレー語学習にはとても役立ちます。お薦めです!



 ブックマーク※開設日順
ブックマーク※開設日順
Hobby & Travel
私の個人サイトです。旅行記などを更新。
【カレー(関東)】
CDET!!
curryvaderさんの超有名ブログ。祝1000軒!この金字塔は前人未到かと。
お気に入りのカレー屋さん700
たあぼうさんの超有名カレー屋さんブログです。祝700軒!駅名やお店の名前でカレー屋さんを探してみよう!
Curry My Love!
カレーブログ界のジキルとハイド、ヒロシさんのサグラダ・ファミリア的ブログです(ぉぃ)
仮性人の「あ、店はスープカレーです」
仮性人.comさんのブログです。スープカレー店全国制覇目前!
◆毎日カレー◆と★タイ料理★
エスニカンさんのブログです。タイ料理屋の情報量は必見!
ステキ伽哩のさんぽはステキ
ピアノ弾き・濱埜宏哉さんのカレーブログです。
カレーなる日々
夢実現!渡印されたサントーシーさんのブログです。現地からのインドの濃い〜情報満載!
Fueのガイド
Fueさんのブログです。タイ、スリランカ、南インドの情報量、そしてお店の全メニュー表には圧倒されます!
平凡でもカレーなる日々(移転前)
平凡でもカレーなる日々(移転後)
旅立ったミスター南インドのNOBLEさんのブログです。お店の評点の細かさはスゴイです!
We Love Curry
からすさんのブログです。関東のみならず非常に広範囲にカレー屋さん巡りをしていらっしゃいます。
うまいものは宵に食え
ノリさんのブログです。美味しいお店情報はここで!自炊レベルがハンパないですよ!
ピエ〜ルの東京カレー紹介
ピエ〜ルさんのブログです。カレーエログという新たなジャンルを開拓!(ノ∀`)タハー
Kaleidoscope@Food
カレーだけでなく、バウムクーヘン、パフェ、ガパオ、粉ものなどが大好きなトリコさんのブログです。
たいめいのカレータコ部屋 ときどき築地
たいめいさんのブログです。自宅カレークッキングもかなりレベル高いです!
カレー401
世田谷カレーランナーのしまじろさんのブログです。
カレー細胞
Mr.食べログカレー部門のropefishさんのカレーとへんないきもののあいがけブログです。
タイ料理ライタークン・プーのタイ料理食べ歩きブログ&まいぺんらい
クン・プーさんのタイ料理てんこ盛りのブログです。最近は自炊レベルもメキメキ急上昇中!
CURRIHOLIC!!
ろなうどさんのブログです。多摩地方のカレー情報の更新に期待!
三吉カレー日誌
三吉さんのブログです。渋いお店のチョイスにはいつも感心させられます。
食べ比ベラーの、おいしい生活!
Lakuさんのブログです。食べ比べネタが多いですが、タイ料理の知識量はハンパないですよ。
カレー&スパイス伝道師ブログ2
著書も多数ある南インド料理研究家、渡辺玲さんのブログです!
【カレー(関東以外)】
うまから手帖(移転前)
うまから手帖(移転後)
関西方面のカレー情報ならココ!圧倒的な情報量のK1郎さんのブログです。
梅田OLカレー曜日(移転前)
梅田OLカレー曜日(移転後)
梅田OLカレー曜日さんのブログです。梅田近辺のカレー情報満載です!
インド料理にびっくり
やまちゃんさんのブログです。お店に対しての非常に丁寧な姿勢には共感がもてました。
カレー巡り
NORIさんのブログです。関西方面のお店情報はとても参考になります。
静岡よりマサラをこめて
BITさんのブログです。
静岡方面の貴重なカレー情報が参考になります。
【カフェ】
「つ」な関西人の観察日記
つかななさんのブログです。無線LANの入るカフェ情報量がすごい!iPod touchユーザーとしては非常にありがたいです!
World Wide Cafe
カフェの鬼のOchiさんのサイト&ブログです。今年は国内外2000軒訪問が目前!
【食べ歩き】
kimcafeのB級グルメ旅
kimcafeさんのブログです。国内外の詳細なB級食べ歩き記事は読み応え抜群です!
食い道をゆく
元法廷画家のヒロキエさんが漫画で食べ歩きを紹介!これは素晴らしい!必見です。
*あんこ*のごはん日記
あんこさんのブログです。菓子パンや甘いもの、そして激辛もf(^^;)
シグナル・ロッソ。
shun_325さんのブログです。デカ盛り食べ歩きの胃袋は世界イチィィィ!
LIFE IS DELICIOUS!
粉キチのなな(ちゃな)さんのブログです。パンなどの様々な粉モンはここをチェック!カレーも載ってます。
歩々晴天 〜カレーとパンとスイーツ食べある記〜
カレー、パン、甘いものが大好きなヴィシュヌ。さんのブログです。
パフェラッチ!
みんなで作るパフェ専門ブログです。私も参加させてもらう事になりましたf(^^;)
東京無責任女の大冒険
ハッピーうれピーひろこさんの食べ歩きブログです!
【お料理大好き】
空腹時に見てはいけないブログ
ARAPROさんのブログです。自炊レベルが半端ではありません!
chiffon mama's Life
chiffon mamaさんのブログです。可愛らしいお弁当やお菓子、天然酵母パンの記事が魅力的です!
Lovepan
Lovepanさんのブログです。パン作りのレベルも、デジ1眼の画像の美しさもハンパないです!
mam'skitchen*おうちで天然酵母パン*
チアピーニョさんのブログです。天然酵母パン作りがとても参考になります。
自家製酵母とベーグル☆らぼ
めいぷるさんのブログです。自家製天然酵母でベーグル◎酵母起こしなど非常に勉強させてもらってます。
atsu07の日記
あつパパさんのブログです。自炊記事が多く、いつも刺激を受けてます。
カレーのレシピを研究してみるブログ
カレー料理人さんのブログです!
レシピの質がハンパないです!必見!!
yamaの不定期日記♪♪
yamaさんのブログです。
カレークッキング&食べ歩き、読書、映画など多彩です。減量ネタも必見!
Magic Jokerの目移り生活
Ken MJさんのブログです。
自作カレー、食べ歩き、音楽、お酒などが非常にカッコ良くまとめられてます!
【アジア大好き】
マレーシアからやって来ました!
中国系マレーシア人と結婚されたkkyocoさんのブログです。
Kampung Ku
日本生まれのマレーシア育ち、マレー人のご主人と現地で生活されているなすはさんのブログです。
SUSU村
SUSUさんのブログです。
hari-hari マレーシア。
マレーシアに憧れて、ペナンに引っ越したsayaさんのブログです。
ペナンの田舎バリプラウに暮らす
ペナンで生活されているcbk24200さんのブログです。
Saya Cinta Malaysia
マレーシア大好きなうささんのブログです。
しきちとチンさん アジア生活
しきちさんご夫妻のブログです。ご主人はバンコク、しきちさんはバンガロールの情報を現地から発信!
【TVゲーム】
不倒城
新崎みことさんのブログです。レトロゲーム万歳!ファミコン世代集まれ!!
 ピックアップ
ピックアップ
●ベンガルール食い倒れ旅行2014リンク集ですよ
●ランカウイ食い倒れ旅行2013リンク集ですよ
●マレーシア食い倒れ旅行2012リンク集ですよ
●台湾食い倒れ旅行2012リンク集ですよ
●マレーシア食い倒れ旅行2010リンク集ですよ
●【祝700軒!】たあぼうさんへ寄稿
●【カレーなる三回忌】今年もムットにてひっそりと偲ぶ
●ペナン食い倒れ旅行2008リンク集ですよ
●【カレーなる一周忌】ムットにてひっそりと偲ぶ
●逝ってしまった南インドプロフェッサーへ捧ぐ
●「本当は教えたくないカレー 東京最好の100店」水野仁輔著
●ペナン食い倒れ旅行記リンク集ですよ
●うちのヨメさまについて
●【長文】全グルメブロガーに問う
●Mazic Empire閉店オフ会
 カレー屋さんリンク集(50音順)
カレー屋さんリンク集(50音順)
アジアンダイニング汎
アジアンランチ
アショカ
アッチャカーナ
あっぷーがる
アロラインド料理学院
イーサン食堂
イエローカンパニー
イレブンイマサ
インデアンカレー
INDIAN OVEN
いんでぃら
インド式カレー夢民
インド式炒伽哩
インド食堂マハトマ
インド定食ターリー屋
インド料理カジャナ
インド料理の店ジンナー
インド料理ムット
インド料理Ram
宇田川カフェ
エラワン
OXYMORON
cafe ELRIC
カフェ&バー darjeeling
カラチ
GARAM MASALA
カリガリ
カリーすなっくベンガル
カレキチ
Curry 草枕
カレーショップC&C
カレーデポ
カレーの王様
かれーの店うどん
カレーハウスCoCo壱番屋
カレーハウスサンマルコ
北インド宮廷料理マハラジャ
グリル北斗星
グルガオン
クンメー2
ゲウチャイ
けらら
香辛酒房ぱれっと
ゴーゴーカレー
コートロッジ
古奈屋
south-park
サムラート
A SHERPA(シェルパ)
資生堂パーラー
SITAARA
シディーク
ジャイタイパレス
自由軒
上等カレー
ジョムマカン
新宿アカシア
新宿中村屋本店
新宿ボンベイ
志んどう
新東記
スープカレー「心」
すき家
スパイス王国
SPICE cafe
Spice Kitchin MOONA
すらさ
Soup Stock Tokyo
船場カリー
せんば 自由軒
ソニーボーイ
ソムオー
タイ王国レストラン ルン・ルアン
タイ市場食堂 タラート
THAI GAPAO TOKYO
タイ国料理バンタイ
大地の木
たいめいけん
鯛やきダ・カーポ
タージマハル
TAPiR
ティーヌン
ティラガ
テトゥリア
DELHI'S CURRY
デリーダルバール
DERORI
天空の舞い
東京カフェ
Tokyo Roux
なか卯
ナタラジ
navi cafe
ネオ屋台インディ
ネパール料理サンサール
海南鶏飯
HATTI
パクチーハウス東京
パペラ
ハマルカレー
バーンキラオ
バーンリムパー
バンコクキッチン
ハンサム食堂
Big Sur
ピッコロカリー
ピッチーファー
ぴーまん
百人町屋台村
ぴより
ふらんす亭
BERG
ホーカーズ
BOWLS cafe
Hot Spoon
ボンディ
Mt.Fishtail
Mazic Empire閉店しました
マジックスパイス
マハラジャ
日比谷松本楼
松屋
馬来風光美食
馬来西亜マレー
南インド料理A・RAJ
南インド料理専門店ダバ・インディア
南インド料理ダクシン
南インド料理レストランケララの風
南インド料理レストランダルマサーガラ
もうやんカレー
モンスナック
横須賀海軍カレー本舗
吉野家
ライオンシェア
らっきょ
ラヒ パンジャビー・キッチン
リトルスプーン
LILY CAFE
レストランタケ
 オススメ!
オススメ!





 自己紹介
自己紹介

HN:USHIZO
性別:男性
都道府県:東京都
ご覧いただきまして、ありがとうございます。
2004年9月からカレーばかり食べています。すっかりカレージャンキーですよ(ノ∀`)タハー
他のカレーブログの皆様とは違ってあまり有名カレー店は開拓できていませんが、新宿近辺と小田急線沿線のお店情報でしたらそれなりにお役に立てるかなぁと思います。
お店情報はできるだけ最新のものにとは思っておりますが、営業時間・定休日・価格などが変更になっている可能性があります。
できましたらお店に事前に電話でご確認ください。
ブログの運営ポリシーについては長くなるのでコチラをご覧ください。
どうぞ宜しくお願いしますm(_ _)m


検索
 お願い
お願い
お問い合わせは
ushizo1222@yahoo.co.jp
までお願いします。
※RSS2.0に対応しました。
詳しくはコチラになります。
 リンク集
リンク集CURRY MAP(・x・)
随時更新します(・∀・)イイ
ムット過去記事リンク集
(2009.12〜)
※最終更新日2023.03.09
ムット過去記事リンク集
(〜2009.11)
※最終更新日2009.12.15
TAPiR過去記事リンク集
※最終更新日2022.06.05
かれーの店うどん過去記事リンク集
※最終更新日2011.07.03
たい焼きダカーポ過去記事リンク集
※最終更新日2011.07.08
大地の木過去記事リンク集
※最終更新日2014.04.17
馬来西亜マレー過去記事リンク集
※最終更新日2013.06.10
小田急線カレーラリー
※最終更新日2023.02.20
カレンダー
| 2007年10月 | ||||||||
| 日 | 月 | 火 | 水 | 木 | 金 | 土 | ||
| 1 | 2 | 3 | 4 | 5 | 6 | |||
| 7 | 8 | 9 | 10 | 11 | 12 | 13 | ||
| 14 | 15 | 16 | 17 | 18 | 19 | 20 | ||
| 21 | 22 | 23 | 24 | 25 | 26 | 27 | ||
| 28 | 29 | 30 | 31 | |||||
|
||||||||
 お薦め書籍!
お薦め書籍!

マレーシアの国民食・Nasi Lemak(ナシレマッ)。
なぜココナッツミルクで炊いたご飯がマレーシア国中で愛されているか、その答えの全てがここにあります。

アジア・カレー大全:カレーの起源から始まり「物語」としてアジア大陸の国別のカレーの特徴がまとめられています。読み物として秀逸!→レビュー

カレー大全 カレー伝道師の160話:カレー伝導師・渡辺玲さんが贈る、渾身の一冊!南インド料理のみならず、カレー好きなら必見!レシピとコラムが充実しています。

旅の指さし会話帳マレーシア(第2版):パワーアップして帰って来た指さしマレー語版。イラストと例文などでマレー語が分かりやすく、楽しく学べます。マレー語学習にはとても役立ちます。お薦めです!



カテゴリ
| ◆カレーのよもやま話(285) |
| ◆カレー専門店(293) |
| ◆スープカレー店(69) |
| ◆カレーチェーン店(112) |
| ◆マレーシア料理店(88) |
| ◆タイ料理店(99) |
| ◆ベトナム料理店(14) |
| ◆インドネシア料理店(7) |
| ◆シンガポール料理店(6) |
| ◆台湾料理店(7) |
| ◆その他の東南アジア料理店(11) |
| ◆ネパール料理店(23) |
| ◆北インド料理店(186) |
| ◆南インド料理店(168) |
| ◆スリランカ料理店(24) |
| ◆トルコ料理店(3) |
| ◆カレーをいただけるカフェ&バー(104) |
| ◆カレーうどん(14) |
| ◆カレーパン・カレーまん(59) |
| ◆コンビニ・ファミレス・チェーン店(76) |
| ◆CCUmeeting(22) |
| ◆Japanese Curry Awards(24) |
| ◆食べマムガ(16) |
| ◆食べ歩き(265) |
| ◆レトルト(冷凍)カレー(72) |
| ◆カレーつくろうず(14) |
| ◆カレークッキング(76) |
| ◆料理・お酒(66) |
| ◆旅行(23) |
| ◆旅行(マレーシア)(138) |
| ◆旅行(台湾)(19) |
| ◆旅行(南インド)(27) |
| ◆開店・閉店情報(91) |
| ◆大地の木(閉店)(24) |
| ◆Mazic Empire(閉店)(34) |
| ◆ハーブなどの栽培日記(38) |
| ◆天然酵母パン&ホームベーカリー(28) |
| ◆華麗なる食卓:ふなつ一輝著(21) |
| ◆ネット全般(66) |
| ◆音楽(45) |
| ◆テレビ・映画・お笑いなど(11) |
| ◆結婚式(19) |
| ◆Apple(28) |
| ◆携帯電話全般(11) |
| ◆にゃんこ達(11) |
| ◆その他(170) |
最新の投稿
最新のコメント
| USHIZO/【サ終】はてなブログに移転するので覚え書きと情報共有です【しゃーなし】 |
| amabilis/【サ終】はてなブログに移転するので覚え書きと情報共有です【しゃーなし】 |
| USHIZO/【サ終】はてなブログに移転するので覚え書きと情報共有です【しゃーなし】 |
| mezz-cp314(メズ)/【サ終】はてなブログに移転するので覚え書きと情報共有です【しゃーなし】 |
| USHIZO/【祝26周年&メインアワード受賞!】サンサール小岩店へ伺いました【小岩】 |
| エスニカン/【祝26周年&メインアワード受賞!】サンサール小岩店へ伺いました【小岩】 |
| USHIZO/【※微グロ閲覧注意】スパイス保管上の注意ですよ |
| こいけ/【※微グロ閲覧注意】スパイス保管上の注意ですよ |
| USHIZO/【倉敷ではなく】倉式珈琲店のカレーランチをいただきました【倉式です】 |
| USHIZO/デニーズのビーフカレー |
最新のトラックバック
 ブックマーク※開設日順
ブックマーク※開設日順Hobby & Travel
私の個人サイトです。旅行記などを更新。
【カレー(関東)】
CDET!!
curryvaderさんの超有名ブログ。祝1000軒!この金字塔は前人未到かと。
お気に入りのカレー屋さん700
たあぼうさんの超有名カレー屋さんブログです。祝700軒!駅名やお店の名前でカレー屋さんを探してみよう!
Curry My Love!
カレーブログ界のジキルとハイド、ヒロシさんのサグラダ・ファミリア的ブログです(ぉぃ)
仮性人の「あ、店はスープカレーです」
仮性人.comさんのブログです。スープカレー店全国制覇目前!
◆毎日カレー◆と★タイ料理★
エスニカンさんのブログです。タイ料理屋の情報量は必見!
ステキ伽哩のさんぽはステキ
ピアノ弾き・濱埜宏哉さんのカレーブログです。
カレーなる日々
夢実現!渡印されたサントーシーさんのブログです。現地からのインドの濃い〜情報満載!
Fueのガイド
Fueさんのブログです。タイ、スリランカ、南インドの情報量、そしてお店の全メニュー表には圧倒されます!
平凡でもカレーなる日々(移転前)
平凡でもカレーなる日々(移転後)
旅立ったミスター南インドのNOBLEさんのブログです。お店の評点の細かさはスゴイです!
We Love Curry
からすさんのブログです。関東のみならず非常に広範囲にカレー屋さん巡りをしていらっしゃいます。
うまいものは宵に食え
ノリさんのブログです。美味しいお店情報はここで!自炊レベルがハンパないですよ!
ピエ〜ルの東京カレー紹介
ピエ〜ルさんのブログです。カレーエログという新たなジャンルを開拓!(ノ∀`)タハー
Kaleidoscope@Food
カレーだけでなく、バウムクーヘン、パフェ、ガパオ、粉ものなどが大好きなトリコさんのブログです。
たいめいのカレータコ部屋 ときどき築地
たいめいさんのブログです。自宅カレークッキングもかなりレベル高いです!
カレー401
世田谷カレーランナーのしまじろさんのブログです。
カレー細胞
Mr.食べログカレー部門のropefishさんのカレーとへんないきもののあいがけブログです。
タイ料理ライタークン・プーのタイ料理食べ歩きブログ&まいぺんらい
クン・プーさんのタイ料理てんこ盛りのブログです。最近は自炊レベルもメキメキ急上昇中!
CURRIHOLIC!!
ろなうどさんのブログです。多摩地方のカレー情報の更新に期待!
三吉カレー日誌
三吉さんのブログです。渋いお店のチョイスにはいつも感心させられます。
食べ比ベラーの、おいしい生活!
Lakuさんのブログです。食べ比べネタが多いですが、タイ料理の知識量はハンパないですよ。
カレー&スパイス伝道師ブログ2
著書も多数ある南インド料理研究家、渡辺玲さんのブログです!
【カレー(関東以外)】
うまから手帖(移転前)
うまから手帖(移転後)
関西方面のカレー情報ならココ!圧倒的な情報量のK1郎さんのブログです。
梅田OLカレー曜日(移転前)
梅田OLカレー曜日(移転後)
梅田OLカレー曜日さんのブログです。梅田近辺のカレー情報満載です!
インド料理にびっくり
やまちゃんさんのブログです。お店に対しての非常に丁寧な姿勢には共感がもてました。
カレー巡り
NORIさんのブログです。関西方面のお店情報はとても参考になります。
静岡よりマサラをこめて
BITさんのブログです。
静岡方面の貴重なカレー情報が参考になります。
【カフェ】
「つ」な関西人の観察日記
つかななさんのブログです。無線LANの入るカフェ情報量がすごい!iPod touchユーザーとしては非常にありがたいです!
World Wide Cafe
カフェの鬼のOchiさんのサイト&ブログです。今年は国内外2000軒訪問が目前!
【食べ歩き】
kimcafeのB級グルメ旅
kimcafeさんのブログです。国内外の詳細なB級食べ歩き記事は読み応え抜群です!
食い道をゆく
元法廷画家のヒロキエさんが漫画で食べ歩きを紹介!これは素晴らしい!必見です。
*あんこ*のごはん日記
あんこさんのブログです。菓子パンや甘いもの、そして激辛もf(^^;)
シグナル・ロッソ。
shun_325さんのブログです。デカ盛り食べ歩きの胃袋は世界イチィィィ!
LIFE IS DELICIOUS!
粉キチのなな(ちゃな)さんのブログです。パンなどの様々な粉モンはここをチェック!カレーも載ってます。
歩々晴天 〜カレーとパンとスイーツ食べある記〜
カレー、パン、甘いものが大好きなヴィシュヌ。さんのブログです。
パフェラッチ!
みんなで作るパフェ専門ブログです。私も参加させてもらう事になりましたf(^^;)
東京無責任女の大冒険
ハッピーうれピーひろこさんの食べ歩きブログです!
【お料理大好き】
空腹時に見てはいけないブログ
ARAPROさんのブログです。自炊レベルが半端ではありません!
chiffon mama's Life
chiffon mamaさんのブログです。可愛らしいお弁当やお菓子、天然酵母パンの記事が魅力的です!
Lovepan
Lovepanさんのブログです。パン作りのレベルも、デジ1眼の画像の美しさもハンパないです!
mam'skitchen*おうちで天然酵母パン*
チアピーニョさんのブログです。天然酵母パン作りがとても参考になります。
自家製酵母とベーグル☆らぼ
めいぷるさんのブログです。自家製天然酵母でベーグル◎酵母起こしなど非常に勉強させてもらってます。
atsu07の日記
あつパパさんのブログです。自炊記事が多く、いつも刺激を受けてます。
カレーのレシピを研究してみるブログ
カレー料理人さんのブログです!
レシピの質がハンパないです!必見!!
yamaの不定期日記♪♪
yamaさんのブログです。
カレークッキング&食べ歩き、読書、映画など多彩です。減量ネタも必見!
Magic Jokerの目移り生活
Ken MJさんのブログです。
自作カレー、食べ歩き、音楽、お酒などが非常にカッコ良くまとめられてます!
【アジア大好き】
マレーシアからやって来ました!
中国系マレーシア人と結婚されたkkyocoさんのブログです。
Kampung Ku
日本生まれのマレーシア育ち、マレー人のご主人と現地で生活されているなすはさんのブログです。
SUSU村
SUSUさんのブログです。
hari-hari マレーシア。
マレーシアに憧れて、ペナンに引っ越したsayaさんのブログです。
ペナンの田舎バリプラウに暮らす
ペナンで生活されているcbk24200さんのブログです。
Saya Cinta Malaysia
マレーシア大好きなうささんのブログです。
しきちとチンさん アジア生活
しきちさんご夫妻のブログです。ご主人はバンコク、しきちさんはバンガロールの情報を現地から発信!
【TVゲーム】
不倒城
新崎みことさんのブログです。レトロゲーム万歳!ファミコン世代集まれ!!
 ピックアップ
ピックアップ
●ベンガルール食い倒れ旅行2014リンク集ですよ
●ランカウイ食い倒れ旅行2013リンク集ですよ
●マレーシア食い倒れ旅行2012リンク集ですよ
●台湾食い倒れ旅行2012リンク集ですよ
●マレーシア食い倒れ旅行2010リンク集ですよ
●【祝700軒!】たあぼうさんへ寄稿
●【カレーなる三回忌】今年もムットにてひっそりと偲ぶ
●ペナン食い倒れ旅行2008リンク集ですよ
●【カレーなる一周忌】ムットにてひっそりと偲ぶ
●逝ってしまった南インドプロフェッサーへ捧ぐ
●「本当は教えたくないカレー 東京最好の100店」水野仁輔著
●ペナン食い倒れ旅行記リンク集ですよ
●うちのヨメさまについて
●【長文】全グルメブロガーに問う
●Mazic Empire閉店オフ会
 カレー屋さんリンク集(50音順)
カレー屋さんリンク集(50音順)
アジアンダイニング汎
アジアンランチ
アショカ
アッチャカーナ
あっぷーがる
アロラインド料理学院
イーサン食堂
イエローカンパニー
イレブンイマサ
インデアンカレー
INDIAN OVEN
いんでぃら
インド式カレー夢民
インド式炒伽哩
インド食堂マハトマ
インド定食ターリー屋
インド料理カジャナ
インド料理の店ジンナー
インド料理ムット
インド料理Ram
宇田川カフェ
エラワン
OXYMORON
cafe ELRIC
カフェ&バー darjeeling
カラチ
GARAM MASALA
カリガリ
カリーすなっくベンガル
カレキチ
Curry 草枕
カレーショップC&C
カレーデポ
カレーの王様
かれーの店うどん
カレーハウスCoCo壱番屋
カレーハウスサンマルコ
北インド宮廷料理マハラジャ
グリル北斗星
グルガオン
クンメー2
ゲウチャイ
けらら
香辛酒房ぱれっと
ゴーゴーカレー
コートロッジ
古奈屋
south-park
サムラート
A SHERPA(シェルパ)
資生堂パーラー
SITAARA
シディーク
ジャイタイパレス
自由軒
上等カレー
ジョムマカン
新宿アカシア
新宿中村屋本店
新宿ボンベイ
志んどう
新東記
スープカレー「心」
すき家
スパイス王国
SPICE cafe
Spice Kitchin MOONA
すらさ
Soup Stock Tokyo
船場カリー
せんば 自由軒
ソニーボーイ
ソムオー
タイ王国レストラン ルン・ルアン
タイ市場食堂 タラート
THAI GAPAO TOKYO
タイ国料理バンタイ
大地の木
たいめいけん
鯛やきダ・カーポ
タージマハル
TAPiR
ティーヌン
ティラガ
テトゥリア
DELHI'S CURRY
デリーダルバール
DERORI
天空の舞い
東京カフェ
Tokyo Roux
なか卯
ナタラジ
navi cafe
ネオ屋台インディ
ネパール料理サンサール
海南鶏飯
HATTI
パクチーハウス東京
パペラ
ハマルカレー
バーンキラオ
バーンリムパー
バンコクキッチン
ハンサム食堂
Big Sur
ピッコロカリー
ピッチーファー
ぴーまん
百人町屋台村
ぴより
ふらんす亭
BERG
ホーカーズ
BOWLS cafe
Hot Spoon
ボンディ
Mt.Fishtail
Mazic Empire閉店しました
マジックスパイス
マハラジャ
日比谷松本楼
松屋
馬来風光美食
馬来西亜マレー
南インド料理A・RAJ
南インド料理専門店ダバ・インディア
南インド料理ダクシン
南インド料理レストランケララの風
南インド料理レストランダルマサーガラ
もうやんカレー
モンスナック
横須賀海軍カレー本舗
吉野家
ライオンシェア
らっきょ
ラヒ パンジャビー・キッチン
リトルスプーン
LILY CAFE
レストランタケ
 オススメ!
オススメ!





過去の記事
 自己紹介
自己紹介
HN:USHIZO
性別:男性
都道府県:東京都
ご覧いただきまして、ありがとうございます。
2004年9月からカレーばかり食べています。すっかりカレージャンキーですよ(ノ∀`)タハー
他のカレーブログの皆様とは違ってあまり有名カレー店は開拓できていませんが、新宿近辺と小田急線沿線のお店情報でしたらそれなりにお役に立てるかなぁと思います。
お店情報はできるだけ最新のものにとは思っておりますが、営業時間・定休日・価格などが変更になっている可能性があります。
できましたらお店に事前に電話でご確認ください。
ブログの運営ポリシーについては長くなるのでコチラをご覧ください。
どうぞ宜しくお願いしますm(_ _)m
ムットのサイトを絶賛製作中ですが
こんばんは。
先日のcurryvaderさん主催のムットでのオフ会で「ムットのホームページを何とか年内には作りたい」と言いました。
しかし、飲食経験者のはぴいさんから、先日「できるだけ12月上旬にはアップしてあげて」と言われました。
12月は飲食店にとってかき入れ時のようで、その時期にお店のサイトがあるのはやはり大きいそうです。
年末~年明けになっちゃうと、せっかく作っても意味がなくなってしまうとも言われました。
という訳で予定を前倒しして、何とか11月末にアップできるように現在突貫工事中です。
自分のブログとサイトの更新頻度を落としてでも、ある程度形になるようにしなければいけませんね。
しかし、自分のサイトよりも気合い入れまくって作ってるおかげで、CSSの知識も多少身に付きました。
その上、Photoshopの画像編集も普段使わないカラーバランスの事などが理解できて、勉強になりました。
やっぱり好きでやらないと身に付きませんね。
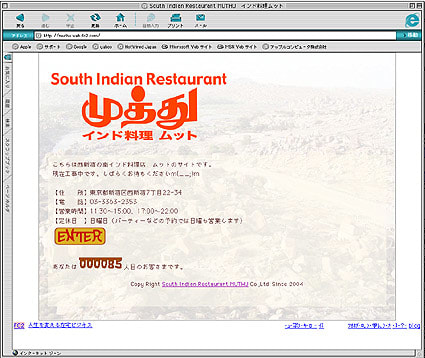
そんな訳で、トップページや各コンテンツはある程度形になってきました。
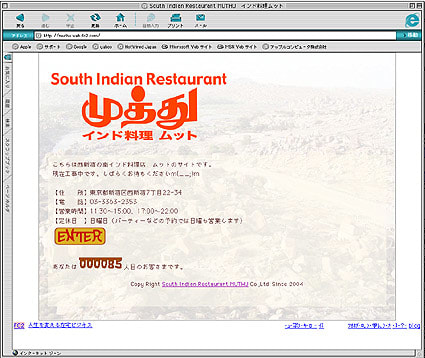
私はMacユーザー(PowerPC)なので、自宅でSafariとFirefox、Classic環境でInternet Explorer5.5(以下IE)の表示を確認しつつ作業をしています。
とりあえずこんな感じです。

これはMac版IEのスクリーンショットです。
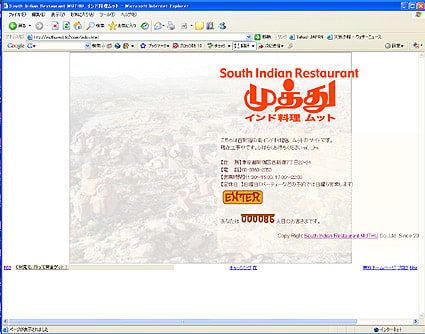
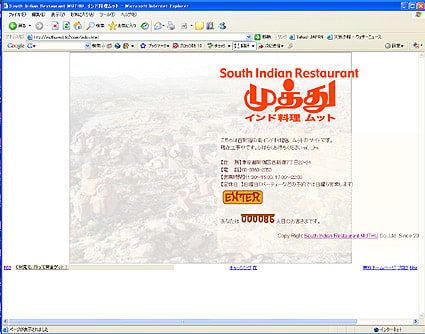
しかし会社のWindowsのIE6.0で見たらこんな事態に。

うわぁ…。これには参りましたm(_ _;)m
家で検証できないのは非常に困りますね。
「IE6」「CSS」「崩れる」などでググってみたところ、わんさとヒットしました。
IE6はかなりCSSでレイアウトするサイトにとっては、困りもののブラウザのようですね。
自分が使わないブラウザでしかもWindowsなんてぶっちゃけどーでも良いんですけどねこういう時だけはIntelMacが羨ましくなりますね。
全体の7割近いシェアが未だある以上は、これは無視できません。
いろいろいじって、早いところIE6のフレーム崩れを何とかしないといけませんね。
それでは、失礼します。
先日のcurryvaderさん主催のムットでのオフ会で「ムットのホームページを何とか年内には作りたい」と言いました。
しかし、飲食経験者のはぴいさんから、先日「できるだけ12月上旬にはアップしてあげて」と言われました。
12月は飲食店にとってかき入れ時のようで、その時期にお店のサイトがあるのはやはり大きいそうです。
年末~年明けになっちゃうと、せっかく作っても意味がなくなってしまうとも言われました。
という訳で予定を前倒しして、何とか11月末にアップできるように現在突貫工事中です。
自分のブログとサイトの更新頻度を落としてでも、ある程度形になるようにしなければいけませんね。
しかし、自分のサイトよりも気合い入れまくって作ってるおかげで、CSSの知識も多少身に付きました。
その上、Photoshopの画像編集も普段使わないカラーバランスの事などが理解できて、勉強になりました。
やっぱり好きでやらないと身に付きませんね。
そんな訳で、トップページや各コンテンツはある程度形になってきました。
私はMacユーザー(PowerPC)なので、自宅でSafariとFirefox、Classic環境でInternet Explorer5.5(以下IE)の表示を確認しつつ作業をしています。
とりあえずこんな感じです。

これはMac版IEのスクリーンショットです。
しかし会社のWindowsのIE6.0で見たらこんな事態に。

うわぁ…。これには参りましたm(_ _;)m
家で検証できないのは非常に困りますね。
「IE6」「CSS」「崩れる」などでググってみたところ、わんさとヒットしました。
IE6はかなりCSSでレイアウトするサイトにとっては、困りもののブラウザのようですね。
全体の7割近いシェアが未だある以上は、これは無視できません。
いろいろいじって、早いところIE6のフレーム崩れを何とかしないといけませんね。
それでは、失礼します。
コメント ( 14 ) | Trackback ( )
