ホームページ上の画像に装飾を加える目的で、2016年2月に Potoshop Elememts 14 を購入し、このシステムで可能な写真のレタッチを一通り実施し、その概略を当ブログに12編の記録を残してきた。
No1447 フォトレタッチ(1)はじめに 2016.03.08
No1448 (2)加工修整(1) 2016.03.09
No1449 (3) 〃 (2) 2016.03.14
No1450 (4)仕切り直し 2016.03.16
No1456 (5)加工修整(3) 2016.03.29
No1460 (6)レイヤー(1) 2016.04.01
No1473 (7) 〃 (2) 2016.04.15
No1484 (8) 〃 (3) 2016.04.30
No1490 (9) 〃 (4) 2016.05.05
No1495 (10)パノラマ写真作成 2016.05.10
No1496 (11)レイヤー(5) 2016.05.12
No1499 (12)完結編(第一次)2016.05.15
また、メインで使っていた、デスクトップパソコンが故障したので、最近になり、初めてのタワー型のパソコンを購入し、それが漸く軌道に乗ってきたので、最後に残っていた Potoshop Elememts 14 を購入済みディスクからパソコンに再インストールした。
前回「レイヤー」を含め、一通りの試行を行い完結とし、考えていたホームページの表紙作成は完了し運用中であるが、今回、プログラムを新パソコンにインストールしたのをチャンスに、まだ未体験のシステムが多々あるので、更なる深掘りを思いつき、頭の体操を兼ねてやってみることにした。
このPotoshop Elememts 14 の使い方を書いた本を既に3冊購入したが、どれを見ても、簡単には作業ができない。“いますぐ使える・かんたん”とか、“できる”と大きく書かれているが、とんでもないこと、何度も失敗を重ね、どうにか出来たり、再度やろうとしても出来なかったりと、かなり難しい。
それで、やるたびに細かく具体的に記録しておき、次回やるときは見てすぐにやれるようにと、事細かく書くことにしたのである。 今回はサンプルとして、先日の食事会でお世話になった、「坂井屋商店」のPR用画像を作って見た。(頼まれたのではない、無断で作成)

その積もりで写真を撮っていないので、内容は残念ながら実情を網羅していないが、これはあくまでも私の練習用のサンプルであるから、あり合わせの写真を使ったに過ぎず、また、こんな写真は載せて欲しくないと言われたとしても、やむを得ないことと承知している。(その際は作り直すつもり)
具体的手法
(1)構図
今回は場所がかろうじて分かる程度の地図の上に、店の外観や食べ物の写真を載せようかと思うが、もうひとつの営業品目である「自然食品」の写真が一枚もないのが、残念であるが、どうにもならず取りあえずは、やむを得ないとし、制作に取りかかる。
(2)地図の作成
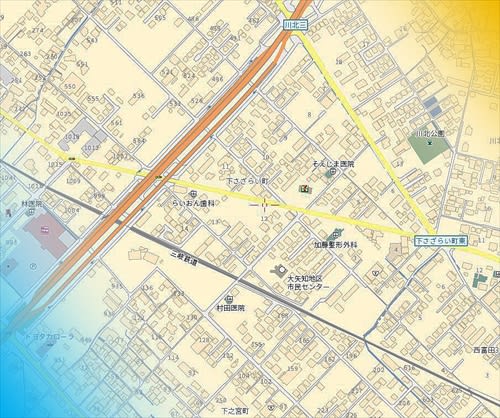
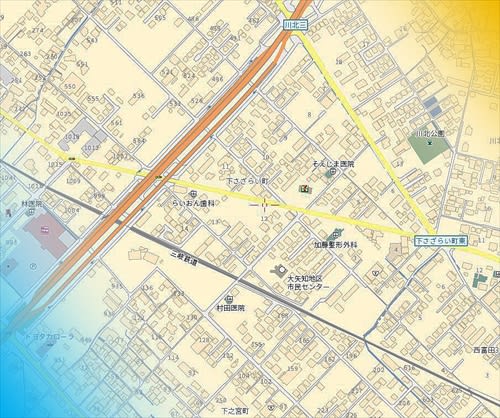
最小限、所在地がわかる地図をパソコンの画面に出し、画像として取り込む。 その後適当にトリミングして、画像の全体の大きさを決めて、一旦保存する。 この場合は正方形に近い形とし、「坂井屋商店」が中央付近に来るようにした。(904×755px)

(3)地図にグラデーションをかける
地図上の目印になるものが「坂井屋商店」が地図のの左右にあるために、横長の地図になり、正方形の地図では、上下に不要な部分が残るので、そこに商品などを並べるとしても、地図上不要な部分は目立たなくするために、グラデーションをかけることにした(初体験)。
どの会社の地図も何故か全体が薄いので、最初に「画質調整」をクリックして、「ライティング」をクリックして、コントラストを一段上げてから処理に取りかかる。 上の写真は処理前であり、下の写真はコントラストを上げたものである。
① 地図をPotoshop Elememts 14 のワークスペースに載せる。 ② 左のツールバーの「グラデーション」をクリック(画面下=オプションバーにグラデーションの詳細が現れる)。 ③ 画面下、左端の「編集」をクリック(グラデーションエディータが出る)。 ④ 私は濃い色から境が無く透明に変わるのが欲しいので、上段左端を選択(すぐ下のバーに見本が現れる。左端が黒、右端が白)。 ⑤ 地図の中間は地図をしっかり表したいので、グラデーションは透明(色無し)としたい。よって、バー上の「不透明の分岐点」を位置を30%の所に移動。
⑥ 同じく「色の分岐点」も同じ位置に移動。 ⑦ 今は黒が白に変化するものであるが、この色をブルーに変えたいと思うので、左端の三角をクリック(下の「カラー」がアクティブになる。 ⑧ 「カラーの三角を」をクリックして、ブルーをダブルクリック(バーの色がブルーになる)。 ⑨ 「プリセットに・・」をクリックして登録。 ⑩「OK」をクリックしてグラデーションエディーターを閉じる。 ⑪ 地図の左下の隅にカーソルを置き、斜め上に向かいドラッグする(地図の左下ぶぶんが薄いブルーになる)。
⑫ 更に、右上角にもグラデーションをかけるために、「編集」をクリク。 ⑬ グラデーションバー左下のブルーの三角をダブルクリック(ブルーに変わり、カラービッカーが開く)。 ⑭ この場合はオレンジ色にしたいので、その部分をクリック(新しい色が設定される)。 ⑮ カラーピッカーを閉じる。 ⑯ 必要により色の具合を調節する。 ⑰ プリセットに登録し、エディーターを閉じる。 ⑱ グラデーションツールが望みの色になっていることを確認。 ⑲ カーソルを地図の右上から、中央付近までドラッグする(オレンジのグラデーションが追加された)。

まだ、やっとグラデーションをかけただけに過ぎないが、ここまでに3日間かかったし、また、ブログの容量オーバーになるやもしれないので、ここで中断し、続きは次回にゆだねる。
<< 続く >>