標記の件については、特に知っておらなくてもスマホなりデジカメに保存しておけばいいのかな?とも思えます。が、撮りためた写真は無意識のまま不要な写真を削除せずに放置しておくと、どんどん増加する一方でメモリ容量をかなり圧迫します。ですから、スマホの本体や外部メモリが、そりゃあ贅沢に128GBほどあれば心配ないのですが、お値段が高いです。自分の場合は、格安スマホで8GB装備で残り内部メモリがわずか1.4GBであり、外部メモリも節約して1GBのものしか購入しておりません。そういうわけで、容量無制限のGoogleフォトをストレージとして最大限活用しています。こうすれば、スマホ本体や外部メモリにお金をかけなくて済みます。そして、スマホに撮りためた写真がGoogleフォトに自動的に転送されますから、超便利です。
*******************************************
ところで、これらの写真を家族間や親しい知人、組織で共有したい場合や或いは広く一般対象にブログに貼り付ける場合、具体に、googleフォトの共有設定を以下のように設定します。まあ、これは、Google picasaが終了してgoogle fotoに移行したばかりで、その操作方法が理解できなくて困っていたので、この機会に自分の覚書のようなものを書いておく必要に駆られたのが執筆の動機ですが、読者のみなさんにも、何かの参考にしていただければ幸いでございます。
*******************************************
写真1で左上の「アシスタント」をクリックします。
写真1

すると、写真2のような画面が表示されますから、1番目の「新規作成」をクリックして、まず最初にアルバムを作成します。アルバム=写真のフィルダですが、これを作らない事には始まりません。
写真2

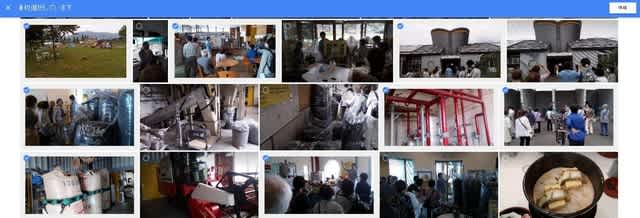
次に、写真3が表示されますから共有したい該当の写真8枚にチェックを入れて右上の「作成」というボタンをクリックします。
写真3

すると、写真4が表示されて、チェックした8枚の写真が表示されます。アルバム名が無題ですから、このままではいけないので内容=見学先を考えて「あいとうエコプラザ」と書き換えて、左上のレ点をクリックします。
写真4

すると、、下記の写真5のような画面に移りますが、「あいとうエコプラザ」コンテンツ8個・・・とだけ記されています。まだこのアルバムは共有されていません。
写真5

次に、上の「あいとうエコプラザ」の写真をクリックすると、下記の写真6が表示されますから、右上の共有のマークをクリックします。
写真6

すると、下記のように写真7が表示されますから、左下の灰色の「リンクを取得」をクリックします。これで、「あいとうエコプラザ」というアルバムごと全部が共有されました。
写真7

以下、写真8、写真9のように順に表示されます。
写真8

下記のように、共有中と表示されれば成功です。
写真9

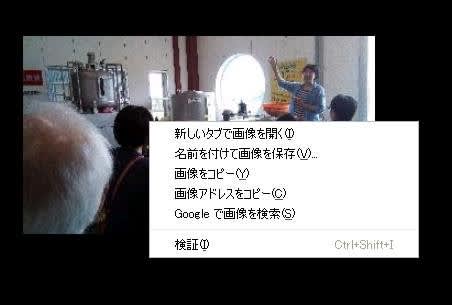
最後に、写真9をクリックすると、写真10が表示されますから、画面の中で右クリックしてプルダウンメニューを表示させて「画面をコピー(Y)」を選びますと、WIndowsの基本機能であるクリップボードにこの写真が記憶されます。この状態で、WordpressやMovabletype、Drupal、アメブロなどのブログの編集画面でCTRL+Vを入力して、該当の写真を貼り付けることができます。
写真10