LinuxMintを使い始めて半年以上経ちました。
画像編集はDrawingよりもGIMPを使うことが
多いのですが、GIMPは割と高度なので
Windowsの旧ペイントでやるような簡単な
編集はDrawingの方が楽なんだろうか…?
と少し試してみました。

画面左のツールアイコンはメニューバーのViewの
Show tools namesからツール名を表示させています。
画面下の色が付いている四角は左がMain color
(図では黄緑になってますが実際は紫で描画)
右がSecondary color(ここでは水色)で
四角をクリックすると色を変えられるほか
矢印アイコンでMainとSecondaryの切替可能。
Windowsのペイント同様、マウスを左クリックすると
Main、右クリックするとSecondaryの色で描画。
ピクセル数は線の太さや文字の大きさ。
ここでは5pxになっています。
線や図形の描画の際はoptionsのプルダウンで
線や塗りつぶし方法の種類が選べます。
左上5本と右上3本の直線は「Line」で描きました。
options(Line options)を設定を変えてます。
左上1本目はLead shapeがRound、その下2本目は
Square。線の端が丸いか角ばっているかの違いです。
3~5本目はLead shapeがSquareで、3本目は
Use dashes(点線)に、4本目はArrow(矢印)に、
5本目はColor gradient(Main colorからSecondary
colorへのグラデーション)にチェックを入れました。
点線の密度や矢印の種類までは選べません。
Roundで点線を描くと各点の端が丸くなりますが
矢印を描いても矢印の先は丸くなりません。
斜め線を描くと矢印が歪むのがイマイチ。
右上3本はLead shapeがRoundのままModeをClassic
から変えています。1本目はSource color、2本目は
Eraser(消しゴム)、3本目はDifference。
次は「Pencil」の鉛筆描きですね。
optionは先程の「Line」と似ていますが(矢印と
グラデーションはない)Lead shapeにThinというのが
あったので使ってます。Thinは描き方によっては
線の端が尖るようです。左と右はModeのArtificial
smoothness(直訳すると人工的な滑らかさ?)に
チェックが入ってるかの違い。どっちにチェック
入れたっけ(笑)。左だったかな?
その下の曲がった矢印は「Arc」の曲線で、
Lead shapeをRoundとArrowにしています。
「Rectangle」で3種類の四角形を描いています。
optionsでFillingを変えてまして、左からEmpty
(塗りつぶしなし)、Filled (main color)
(つまり枠と同じ色で塗りつぶします)、
Filled (secondary color)の設定です。
以降の図形のFillingはFilled (secondary color)。
次は「Circle」で円を2つ描きました。
Shapeが左はOval(楕円)、右はCircle(正円)。
その下の三角形は「Polygon」、右のグニャグニャ
図形は「Free shape」での描画です。
文字は「Text」で書けます。
optionsのFont設定は左からSans、Serif+Italic
チェック(斜体…になってないけど)、Mono+Bold
(太字)です。選べる文字の種類は少ないです。
日本語を入力すると、Sansはゴシック体、Serifは
明朝体、Monoは等幅ゴシック体になりました。
Backgroundの設定もでき、左からNo background、
Secondary color rectangle(文字の網掛け)、
Secondary color shadow(文字の影)です。
Insert hereボタンで挿入するけど位置指定難しい。
「Color Picker」は色の抽出。
「Paint」は塗りつぶしです。
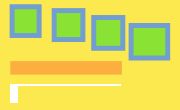
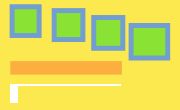
背景を黄色にして枠色が青、枠内が緑の四角形を
4個用意し、その下に範囲選択で切り取って背景色が
一部削れた白い部分を作ります。

Main colorをオレンジにした上でoptionsのBehaviorを
左側の四角形からEncircle and fill、Erase and replace、
Clippingにして枠内を塗りつぶしました(一番右の
四角形は何もしていません)。左1番目の四角形は
普通にオレンジに塗りつぶされ、2番目を塗りつぶした
ところ背景色が削れたところもオレンジになりました。
3番目を塗りつぶすと隣の何もしていない4番目も
同じ緑色の枠内がオレンジに変わりました。

Windowsの旧ペイントと異なり直線でも滑らかに
描画されてるので、逆に色を塗ると境界部分が
中心部と違う色で前の色のまま残ります。
「Selection」が範囲選択です。
選択してそのままドラッグして動かせるほか、
画面下側のCutまたはCopyアイコンを押した後
Pasteボタンを押せば貼り付け操作ができます
(Paste状態でDeleteアイコンを押すと
貼り付け部分が消えます)。
Importは他のファイルの挿入です。
Copyアイコン右のアイコンから範囲選択方法=
Selection typeが選べます。Rectangle
(普通の四角形)、Freehand(フリーハンドで
囲った部分)、Similar color(同じ色の部分)
があります。Similar colorは例えば先程の
1番目の四角形の枠内をクリックすると、1番目の
枠内のオレンジ色部分全体が範囲指定されると
いうわけです(2番目の四角形枠内のオレンジ色
部分など接していない部分は範囲指定されません)。
Select allは全選択、Unselectは選択中止。
Open as a new Imageは選択部分を新しい画像と
して開きます。Export as...は選択部分を
新規ファイルとして保存。
「Crop」はトリミングです。
画面下にWidth(幅)とHeight(高さ)の
ピクセル表示が出てくるのでその数値を
削るかマウスを動かして削るかです。
画面右下のApplyアイコンで決定。
縦横比を指定したトリミングはできなそう。
「Scale」は画像の拡大縮小です。
これも操作方法はCropと似たような感じ。
Keep proportionにチェックが入っていると
縦横比を保ったまま拡大縮小をします。
割合による拡大縮小設定欄はないですね。
「Crop」も「Scale」もやりにくい…。
「Rotate」は90度単位での回転。
画面下の回転アイコンを押します。
「Flip」は左右または上下の線対称に回転。
「Saturate」は色の鮮やかさの調整。
初期値は100%でプラスにすると鮮やかに、
マイナスにするとグレートーンに近づきます。
明るさやコントラストの調整は見当たらず。
メニューバーでできる操作もあります。
新規作成画像の縦横サイズや背景色の初期設定は
EditからPreferencesを選びImagesで設定します。
Filesは画像の新規作成や保存、ファイルを開く操作、
印刷などのメニューが含まれますが、このうちNew
Image From Clipboardではクリップボードにコピー
された画像を呼び出し画像を新規作成します。
画像全体を拡大せずに一度作成した画像の
キャンバスサイズを広げる方法が分かりません。
右や下の余白を増やしてサイズを広げるというか。
トリミングの「Crop」では広げる操作ができない
ようです。キャンバスより広く範囲選択して
Open as a new Imageやってみても違うし。
あと表示上のズームがどうやらできないので
ちょっと細かい描画しようとすると不便。
試してみて分かった操作もありますし
面白い機能もいくつかありますが、Windowsの
旧ペイントと比べてもテキストのフォントが
ほとんど選べなかったりキャンバス系の操作が
直感的にできなかったり今ひとつの印象。
あと全部英語はちょっと嫌になる(笑)。
まあ無料なんで仕方ないところはありますが
機能重視ならGIMP勉強して使えってことっすね。
しかしGIMPはあの機能数で無料はすごいね…。
画像編集はDrawingよりもGIMPを使うことが
多いのですが、GIMPは割と高度なので
Windowsの旧ペイントでやるような簡単な
編集はDrawingの方が楽なんだろうか…?
と少し試してみました。

画面左のツールアイコンはメニューバーのViewの
Show tools namesからツール名を表示させています。
画面下の色が付いている四角は左がMain color
(図では黄緑になってますが実際は紫で描画)
右がSecondary color(ここでは水色)で
四角をクリックすると色を変えられるほか
矢印アイコンでMainとSecondaryの切替可能。
Windowsのペイント同様、マウスを左クリックすると
Main、右クリックするとSecondaryの色で描画。
ピクセル数は線の太さや文字の大きさ。
ここでは5pxになっています。
線や図形の描画の際はoptionsのプルダウンで
線や塗りつぶし方法の種類が選べます。
左上5本と右上3本の直線は「Line」で描きました。
options(Line options)を設定を変えてます。
左上1本目はLead shapeがRound、その下2本目は
Square。線の端が丸いか角ばっているかの違いです。
3~5本目はLead shapeがSquareで、3本目は
Use dashes(点線)に、4本目はArrow(矢印)に、
5本目はColor gradient(Main colorからSecondary
colorへのグラデーション)にチェックを入れました。
点線の密度や矢印の種類までは選べません。
Roundで点線を描くと各点の端が丸くなりますが
矢印を描いても矢印の先は丸くなりません。
斜め線を描くと矢印が歪むのがイマイチ。
右上3本はLead shapeがRoundのままModeをClassic
から変えています。1本目はSource color、2本目は
Eraser(消しゴム)、3本目はDifference。
次は「Pencil」の鉛筆描きですね。
optionは先程の「Line」と似ていますが(矢印と
グラデーションはない)Lead shapeにThinというのが
あったので使ってます。Thinは描き方によっては
線の端が尖るようです。左と右はModeのArtificial
smoothness(直訳すると人工的な滑らかさ?)に
チェックが入ってるかの違い。どっちにチェック
入れたっけ(笑)。左だったかな?
その下の曲がった矢印は「Arc」の曲線で、
Lead shapeをRoundとArrowにしています。
「Rectangle」で3種類の四角形を描いています。
optionsでFillingを変えてまして、左からEmpty
(塗りつぶしなし)、Filled (main color)
(つまり枠と同じ色で塗りつぶします)、
Filled (secondary color)の設定です。
以降の図形のFillingはFilled (secondary color)。
次は「Circle」で円を2つ描きました。
Shapeが左はOval(楕円)、右はCircle(正円)。
その下の三角形は「Polygon」、右のグニャグニャ
図形は「Free shape」での描画です。
文字は「Text」で書けます。
optionsのFont設定は左からSans、Serif+Italic
チェック(斜体…になってないけど)、Mono+Bold
(太字)です。選べる文字の種類は少ないです。
日本語を入力すると、Sansはゴシック体、Serifは
明朝体、Monoは等幅ゴシック体になりました。
Backgroundの設定もでき、左からNo background、
Secondary color rectangle(文字の網掛け)、
Secondary color shadow(文字の影)です。
Insert hereボタンで挿入するけど位置指定難しい。
「Color Picker」は色の抽出。
「Paint」は塗りつぶしです。
背景を黄色にして枠色が青、枠内が緑の四角形を
4個用意し、その下に範囲選択で切り取って背景色が
一部削れた白い部分を作ります。

Main colorをオレンジにした上でoptionsのBehaviorを
左側の四角形からEncircle and fill、Erase and replace、
Clippingにして枠内を塗りつぶしました(一番右の
四角形は何もしていません)。左1番目の四角形は
普通にオレンジに塗りつぶされ、2番目を塗りつぶした
ところ背景色が削れたところもオレンジになりました。
3番目を塗りつぶすと隣の何もしていない4番目も
同じ緑色の枠内がオレンジに変わりました。

Windowsの旧ペイントと異なり直線でも滑らかに
描画されてるので、逆に色を塗ると境界部分が
中心部と違う色で前の色のまま残ります。
「Selection」が範囲選択です。
選択してそのままドラッグして動かせるほか、
画面下側のCutまたはCopyアイコンを押した後
Pasteボタンを押せば貼り付け操作ができます
(Paste状態でDeleteアイコンを押すと
貼り付け部分が消えます)。
Importは他のファイルの挿入です。
Copyアイコン右のアイコンから範囲選択方法=
Selection typeが選べます。Rectangle
(普通の四角形)、Freehand(フリーハンドで
囲った部分)、Similar color(同じ色の部分)
があります。Similar colorは例えば先程の
1番目の四角形の枠内をクリックすると、1番目の
枠内のオレンジ色部分全体が範囲指定されると
いうわけです(2番目の四角形枠内のオレンジ色
部分など接していない部分は範囲指定されません)。
Select allは全選択、Unselectは選択中止。
Open as a new Imageは選択部分を新しい画像と
して開きます。Export as...は選択部分を
新規ファイルとして保存。
「Crop」はトリミングです。
画面下にWidth(幅)とHeight(高さ)の
ピクセル表示が出てくるのでその数値を
削るかマウスを動かして削るかです。
画面右下のApplyアイコンで決定。
縦横比を指定したトリミングはできなそう。
「Scale」は画像の拡大縮小です。
これも操作方法はCropと似たような感じ。
Keep proportionにチェックが入っていると
縦横比を保ったまま拡大縮小をします。
割合による拡大縮小設定欄はないですね。
「Crop」も「Scale」もやりにくい…。
「Rotate」は90度単位での回転。
画面下の回転アイコンを押します。
「Flip」は左右または上下の線対称に回転。
「Saturate」は色の鮮やかさの調整。
初期値は100%でプラスにすると鮮やかに、
マイナスにするとグレートーンに近づきます。
明るさやコントラストの調整は見当たらず。
メニューバーでできる操作もあります。
新規作成画像の縦横サイズや背景色の初期設定は
EditからPreferencesを選びImagesで設定します。
Filesは画像の新規作成や保存、ファイルを開く操作、
印刷などのメニューが含まれますが、このうちNew
Image From Clipboardではクリップボードにコピー
された画像を呼び出し画像を新規作成します。
画像全体を拡大せずに一度作成した画像の
キャンバスサイズを広げる方法が分かりません。
右や下の余白を増やしてサイズを広げるというか。
トリミングの「Crop」では広げる操作ができない
ようです。キャンバスより広く範囲選択して
Open as a new Imageやってみても違うし。
あと表示上のズームがどうやらできないので
ちょっと細かい描画しようとすると不便。
試してみて分かった操作もありますし
面白い機能もいくつかありますが、Windowsの
旧ペイントと比べてもテキストのフォントが
ほとんど選べなかったりキャンバス系の操作が
直感的にできなかったり今ひとつの印象。
あと全部英語はちょっと嫌になる(笑)。
まあ無料なんで仕方ないところはありますが
機能重視ならGIMP勉強して使えってことっすね。
しかしGIMPはあの機能数で無料はすごいね…。


























※コメント投稿者のブログIDはブログ作成者のみに通知されます