その6です。
16ドット東雲フォントを表示してみましたが、気に入ったものがありませんでした。
他のフリーフォントを試してみればいいのかもしれませんが、とりあえず周波数表示用に太字で見やすいフォントが欲しいので、7セグフォントでデザインしてみました。
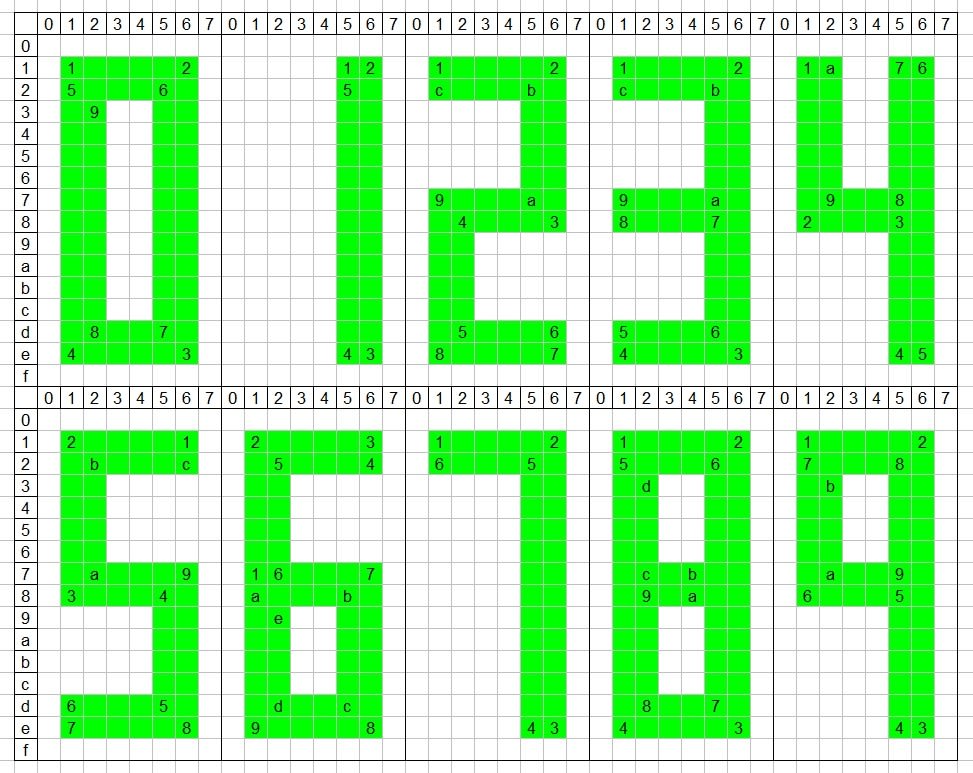
数字だけなので横8ドットに収まりそうです。8ドットフォントにしてもいいのですが、直線だけの単純なフォントなので、一筆書きで端点をつないで描画することにしました。
線幅が2ドットなので、0~9まで一筆で描くことができました。
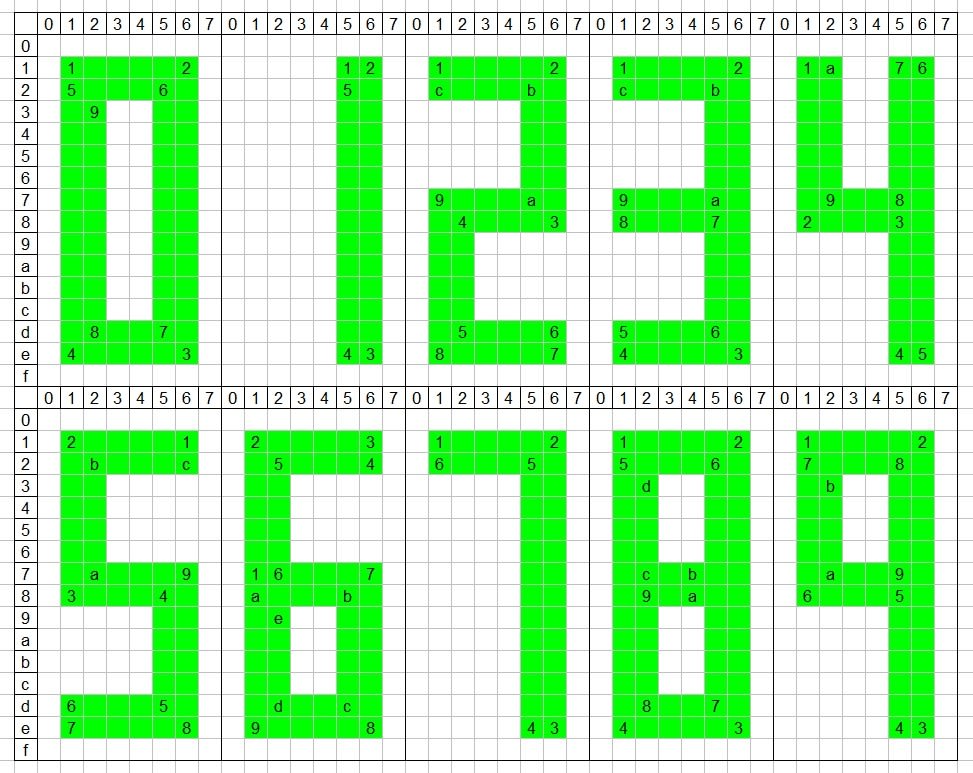
黄緑色の数字上の1~dが描く順番です。

下のようにフォントの端点を並べたフォントデータの配列(char font[])と、端点の数は数字によって異なるので、各数字の開始位置を示す配列(int pos[])で構成されます。
例えば、0の開始座標は(1,1)なので、1バイトにパックして0x11、次の端点は(6,1)なので0x61です。
--------------------------------
char font[] = { // C Pos
0x11,0x61,0x6e,0x1e,0x12,0x52,0x5d,0x2d,0x23, // 0 0
0x51,0x61,0x6e,0x5e,0x52, // 1 9
・・・
};
int pos[] = {
// 0 1 2 3 4 5 6 7 8 9
0, 9, 14, 26, 38, 48, 60, 74, 80, 93, 104
};
--------------------------------
以前5x7ドットと10x14ドットを同様の方式で作ったことがあるので、これを流用してもいいのですが、今回は数字だけなのと、LCD.Cでサポートされたフォントとの兼ね合いもあり、で新たにフォントデータを作りました。
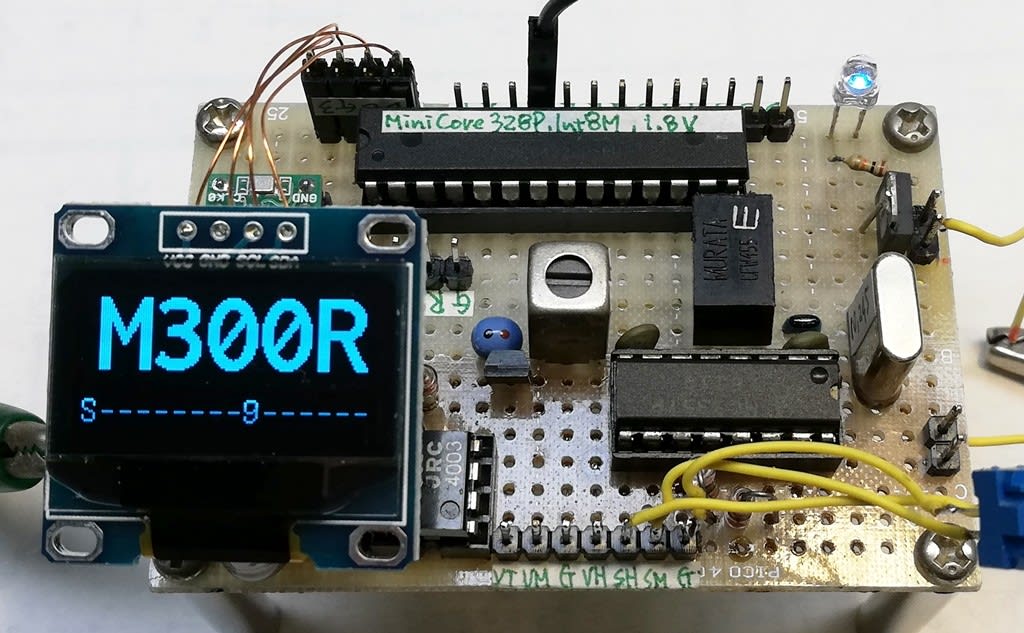
表示してみました。
現状は2ドットの線幅で横8ドットですが、もう少し太らして横12ドットくらいがいいのかもしれません。

<追記>
横12ドットフォントのデザインをしてみましたが、一部の線幅を3ドットにしたところ、うまく一筆書きができませんでした。
そこで発想を変えて、例えば0では中心も含めて横11ドット縦14ドットを黒く塗りつぶして、中心の四角を白色で塗りつぶすことにしました。
白抜きにするためのデータは1~2個なので多くても2バイトに収まります。
2と3の例を下に示しましたが、最初に0-0の四角を黒く塗りつぶし、1-1と2-2の四角を白く塗りつぶします。
フォントに必要なデータ量をかなり削減できましたが、こういう芸当ができるのも単純な7セグフォントの利点です。

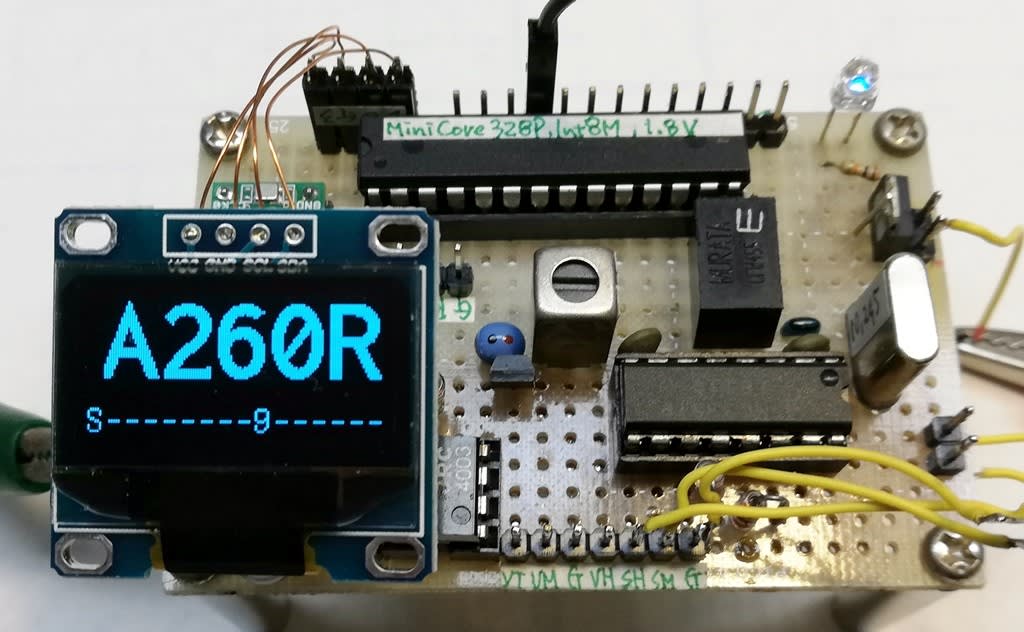
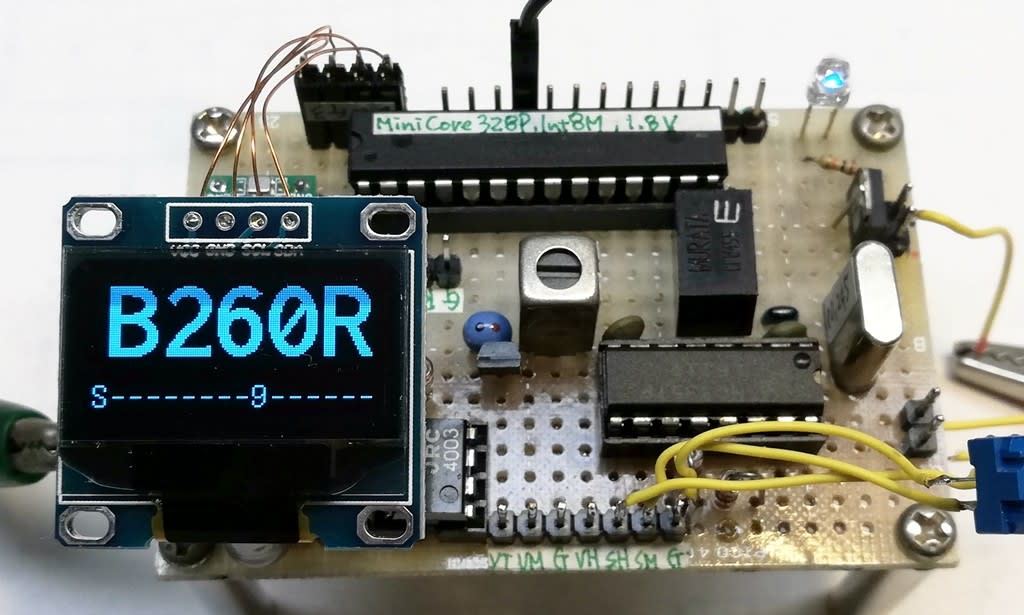
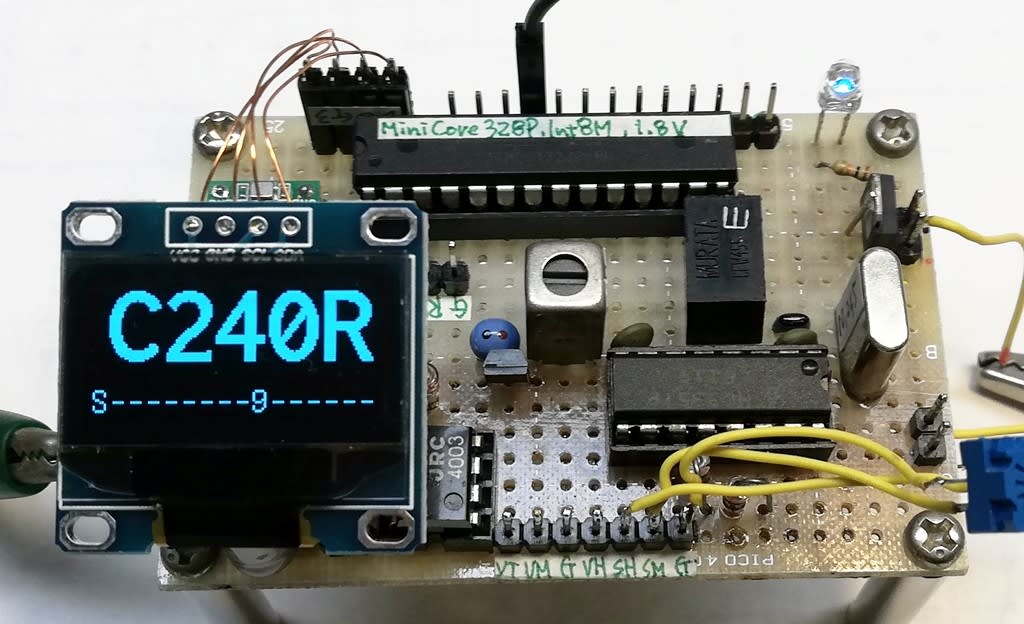
表示してみました。
中央の横線のみ2ドットですが、とりあえずこのフォントを使用しようと思います。
全体的なレイアウトをして余裕があれば縦17ドットに変更します。
線幅は全部2ドットにする方がスッキリするかもしれませんね。

この後は3桁ごとに少数点を半角で表示して9桁の数値を表示できるようにします。
<追記>
結局、線幅2ドットに統一しました。

フォントデータです。だいぶデータ量を削減できました。赤色がアクティブなVFOのつもりです。
--------------------------------
char font[] = { // C Pos
0x33,0x9c, // 0 0
0x11,0x5e,0x81,0xbe, // 1 2
0x13,0x96,0x39,0xbc, // 2 6
・・・
};
int pos[] = {
0,2,6,10,14,18,22,26,28,32,36
};
--------------------------------
<追記>
無線機パネルの画面レイアウトをしてみました。
表示内容は、VFO A/Bの周波数、Sメータ、周波数ステップ、送受信(Rx/Tx)、RIT周波数、モード(USBなど)です。
せっかくのカラーLCDなので色を付けてみました。