マウスがぶっ壊れたren.です。
1月に交換したばっかりじゃないかorz
読み取りレンズが割れるって、どういうことだよ。
私はいったい、どういう使い方をしたというんだ(w
で、新しくマウスを買うハメに。
トホホ……せっかく、ARDSをAmazonで買って、1000円は浮いたのにorz
そして、さらに買ったマウスのドライバが認識されないという事態に。
もう、イライラしてだめだ。
明日、エレコムのサポートに電話かけることにする。
絵の方は、マウスが壊れる前に出来上がっていました(w
3日続けてですが、絵の方を紹介しましょう。
なお、今回は昨日以上に自分用覚書になりますので、ラストの完成まで読み飛ばしても結構。
では、行ってみましょう。
今回から、各所をグラデーションで塗っていきます。
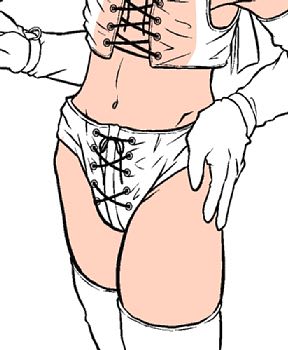
分かりやすい、肌で説明します。

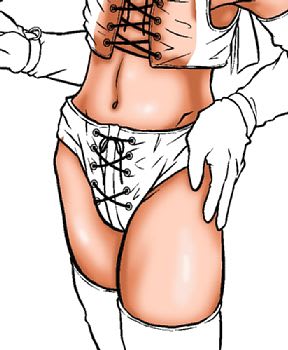
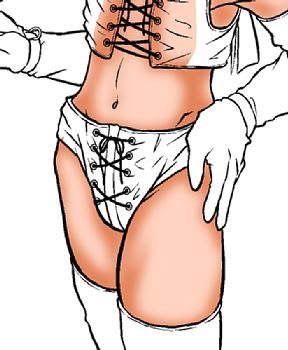
これが、主線と肌のレイヤー以外を透明にした状態。
マジックワンドで塗りづらかった金具の穴の中は、ペンツールで自前塗り。
肌レイヤーの上に、新しいレイヤーを重ねます。
このレイヤーを仮に「影1」とします。
このとき、「肌」としてグループ化しておくと、後々、楽。
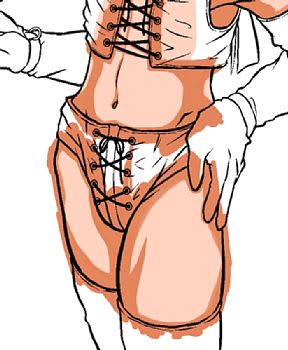
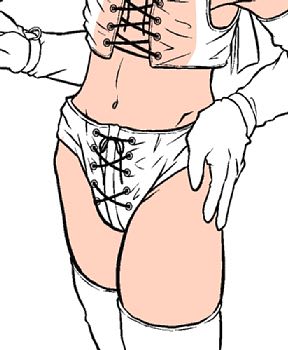
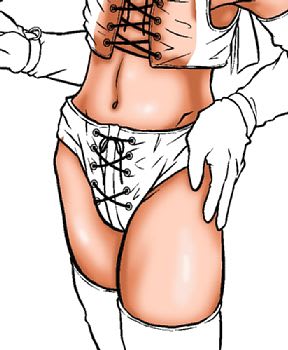
「影1」レイヤーに、肌の影を描き入れていきます。

こんな感じ。
影の入る場所なんかは、私なりの経験則です。
主線からはみ出るくらいで描くのが、ここのコツ。
むしろはみ出さないと困ったことになります。
ここからペインターの魔法を使います。
大したもんじゃありませんが(w
マスクを利用して、今塗った部分をグラデーション化します。
マスクとは、言ってみれば型紙のことで、色が付いた部分には自動的に出来上がります。
レイヤーが違えばマスクも違います。
まあ、私もまだよく分かってないんですけれどね(w
「オブジェクトパレット/マスク」で、「影1 マスク」を選択。
右上の▼部分「セクションメニュー」をクリック。
「マスクのぼかし」を選択します。
ダイヤログは、ここでは20と入力し、「OK」
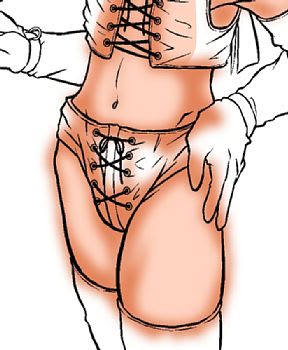
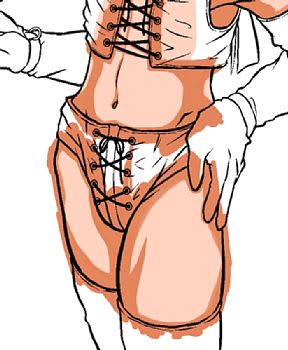
すると、こうなります。

黒い部分は、マスクが広がって出来た部分。
色を塗った部分も、魔法によって濃淡が出来ています。
この、新たに広がったマスクにも、同じ色を塗りましょう。
「オブジェクトパレット/マスク」の選択を、「RGB 影1」に戻す。
「オブジェクトパレット/レイヤー」の、「透明度を維持」にチェックを入れる。
Ctrl+F で塗りつぶす。
このとき、塗った色と違う色を選択してると、大変なことがあるので、ここは流れ作業で(w
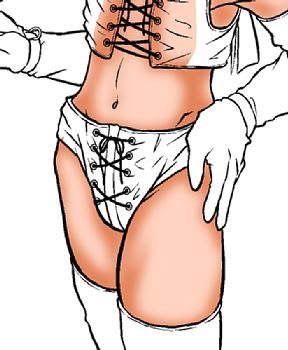
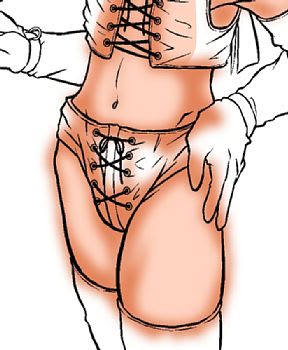
この手順で、こうなります。

最初にはみ出して塗っておかないと、肌の外側にも明るい部分が出来てしまいます。
逆にそれを利用して、照り返しの表現を作ることも可能。
はみ出しているところを消します。
「肌」レイヤーを選択。
マジックワンドで、外側をタッチして選択範囲を製作。
「影1」レイヤーに戻って、Ctrl+X で切り取り。
これで余分なところが消えて、こうなります。

これで第1段階完了。
あとは、色の濃さをプラスしながら、3・4段階繰り返しすと、こんな感じに。

ね?簡単でしょ?
明るい部分もこの方法でやってしまえば結構。
「不透明度」で色の濃さを調整するのもテクニックの一つ。
髪も衣装も、基本的にはこの作業の繰り返し。

「マスクのぼかし」の値を使いこなせば、硬いものも柔らかいものもお手の物。
目や金具、リードなんかは普通に塗ればOK。

最後に、新しいレイヤーを一番上に重ねて、ハイライトを入れます。
主線の上で大丈夫です。
ハイライトは「FX/グロウ」ペンで入れます。
基本的には白で入れますが、このペンは強く描けば描くほど白くあらわされるペンなので、明るい緑やマゼンタを選択すると、カメラレンズのハレーションのような効果にもなります。
とはいえ、ハイライトは控えめに。
あとはちょちょっとだけ、主線を色トレスをして……

完成~。
ここであわてて尻尾を描き足したことがバレバレ(w
いや、描いてる時にも、なんかバランスが悪いと思ったんだよ。
大きなサイズは
こちらのギャラリーでどうぞ。
というわけで、エントリでは3日もかけてしまいましたが、実質作業時間は7時間ほど。
だらだら時間かけすぎですな(w
ま、大体これが私の"デジ絵の文法"です。