<script type="text/javascript">
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
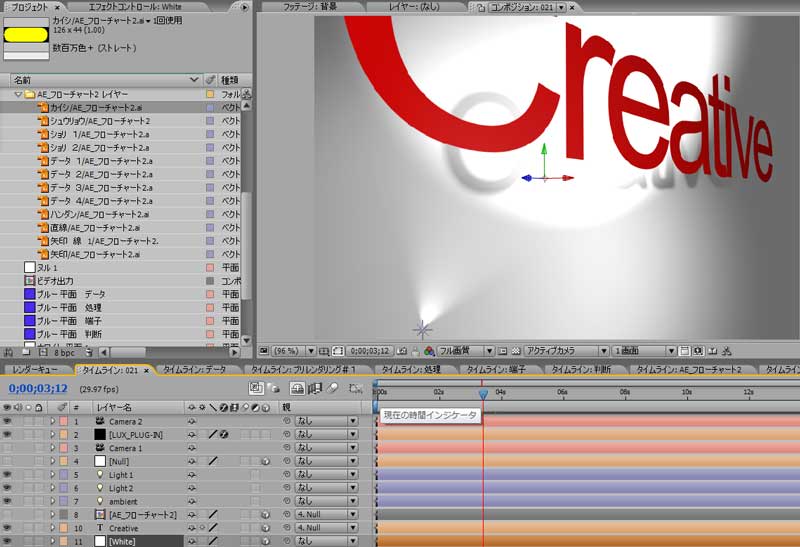
<背景と動きをつける>
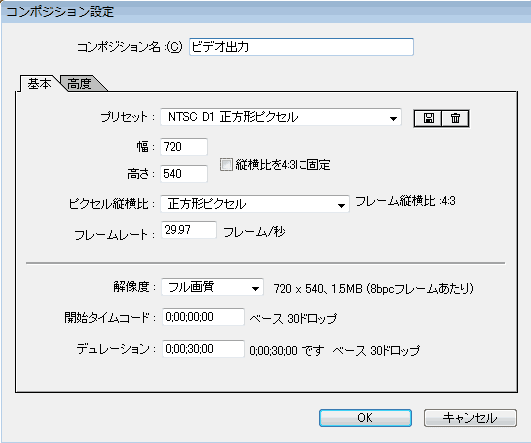
レンダリングするサイズでコンポジションを作成する。
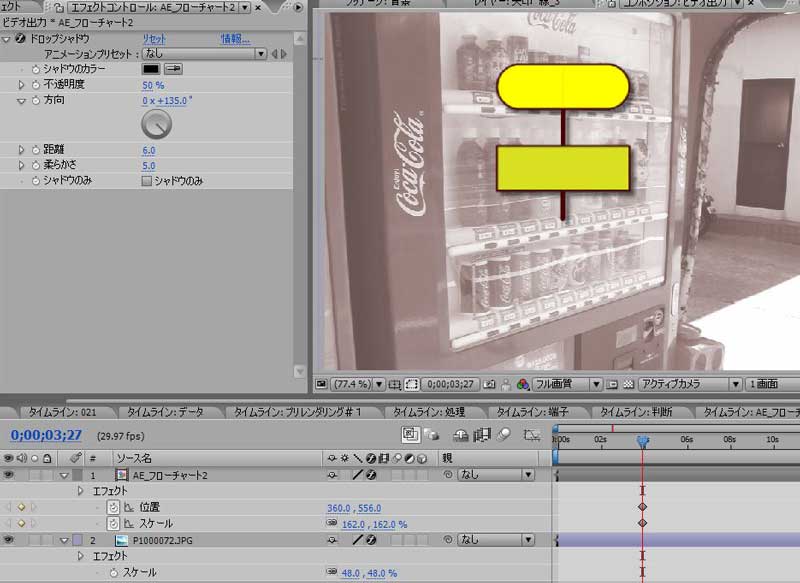
<2Dで作成する>
フローチャートのコンポジションをサイズ・位置等を変更したり、エフェクトやフローチャートの中にテキストを追加したりしてアニメーションをつくる。
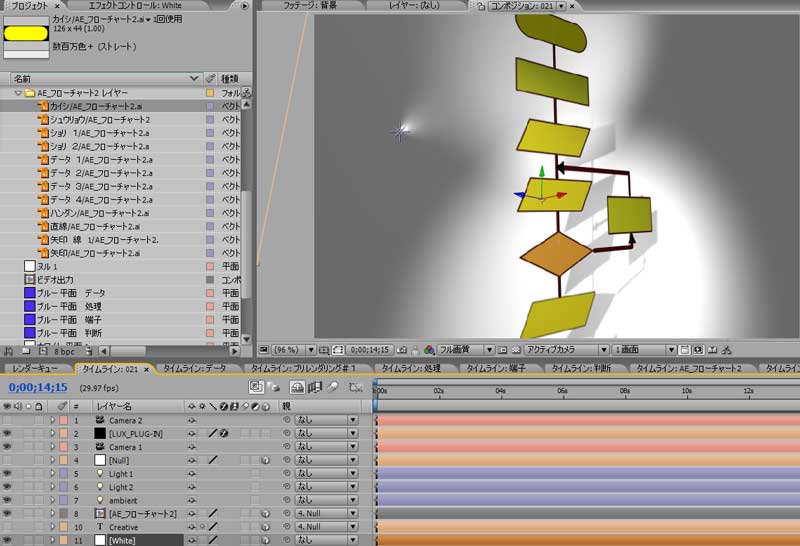
<3Dで作成>
フローチャートのコンポジションを3Dレイヤーにして壁や床を追加する。
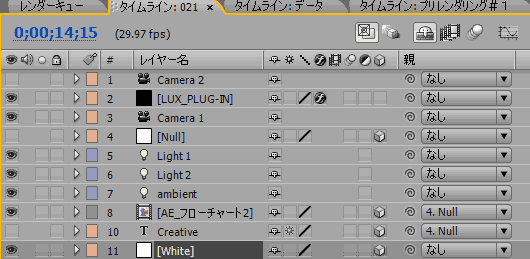
ライトとカメラは無くても構わないが、必要に応じて追加する。
レイヤーの横にある目玉を隠せば、無視される。
<サードパーティ製プラグイン「LUX」と「LMEコンポジション」を使う>
上記の3Dの制作については7月13日のブログで紹介した LUXとLMEコンポジションを使用しています。
ライト・カメラ・壁・床・サンプルのテキストがセッティングされているので、サンプルテキストとフローチャートのコンポジションを入れ替え、カメラを動かして全体が映るように設定してみました。
元ネタは、下図になります。

























※コメント投稿者のブログIDはブログ作成者のみに通知されます