<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
6月25日のタイトル「もっと(1)AfterEffects シャターの巻 三日目」 の記事に挿入された画像の中で訂正するものがありました。
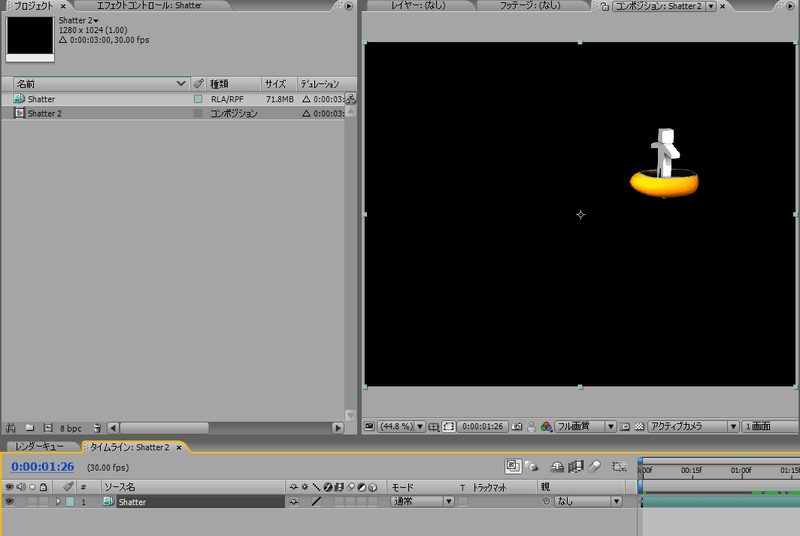
上の場面で「コンポ2」の中にある「コンポ1」を3Dレイヤーに変更しても立体的なシャターの画面にはならず、ライトも不十分です。
思いつきでやってたので、ブログ用にデータを作り直してたらすっかり忘れていました・・・
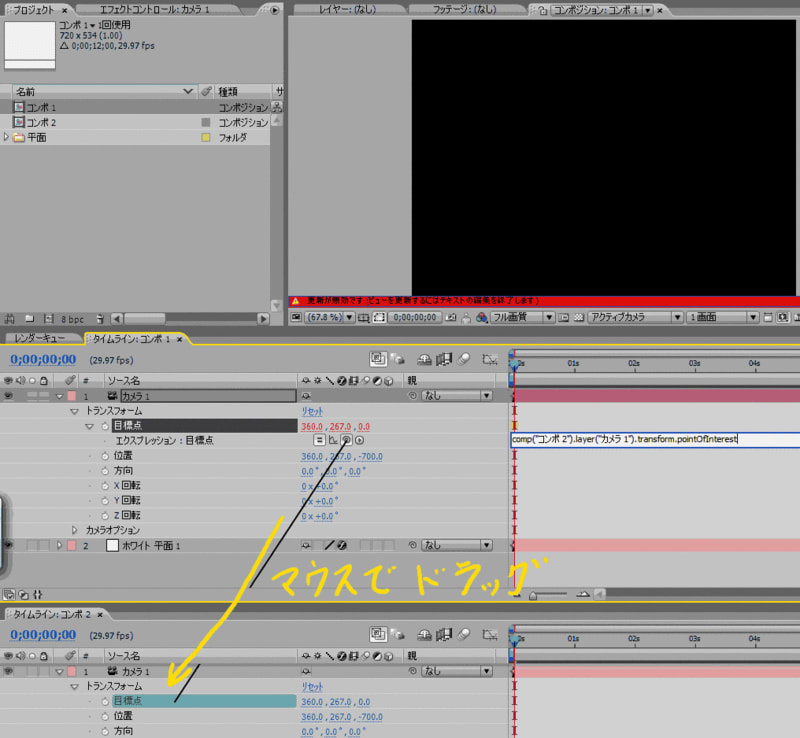
それでは、修正したコンポジションの設定とライトを追加した設定を画像で説明していきます。
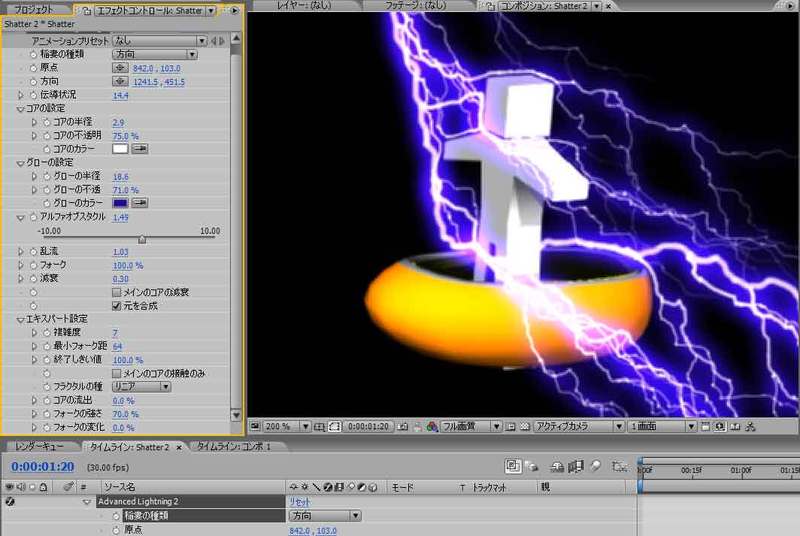
最初の画像は、上にある画像を正しい設定に修正したものです。
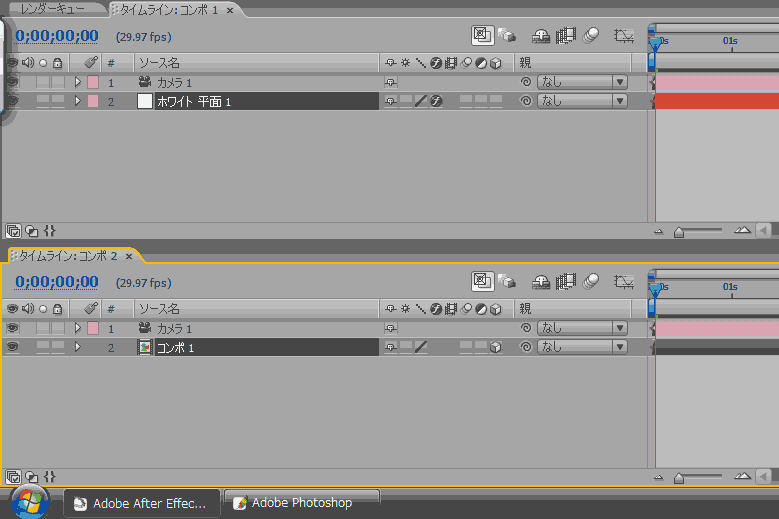
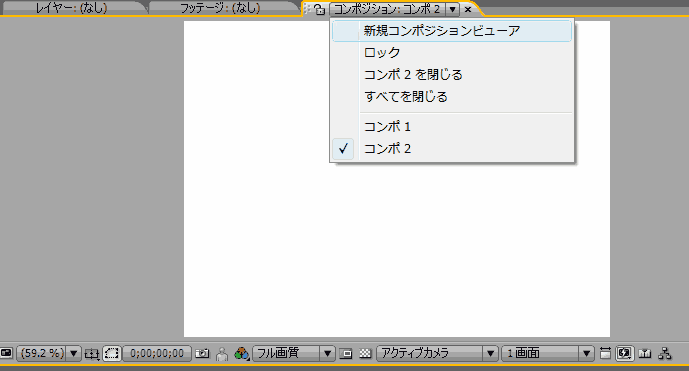
次にショートカットキーCtrl+Nで新規コンポジションの「コンポ3」を作りこの中に「コンポ2」を入れます。
ここで、「コンポ2」を3Dレイヤーに変更します。
プレビューの画面は3枚共同じ映像になります。3つのプレビューやタイムラインの出し方は、6月25日の記事を参考にして下さい。
これでカメラの設定は一応できています。
「コンポ3」には、カメラがありませんがカメラのアングルを変えるのは「コンポ2」のカメラを使用します。
そして、ライトは「コンポ3」に追加です。
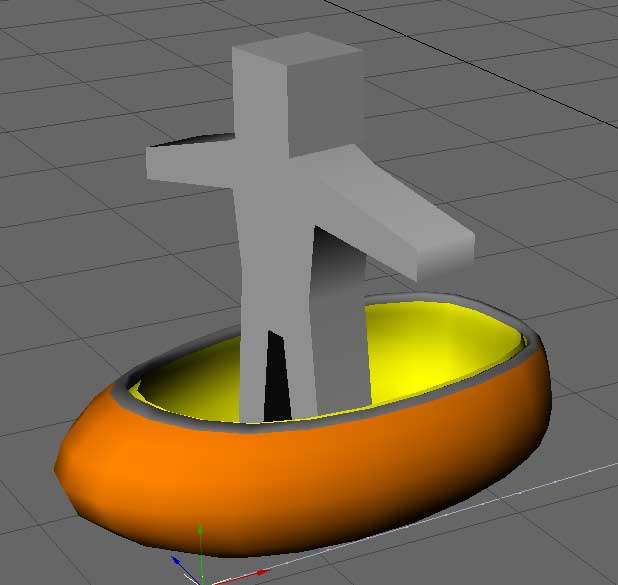
もう1個ライトを追加して、わかりやすいようにオブジェクトを平面にしています。
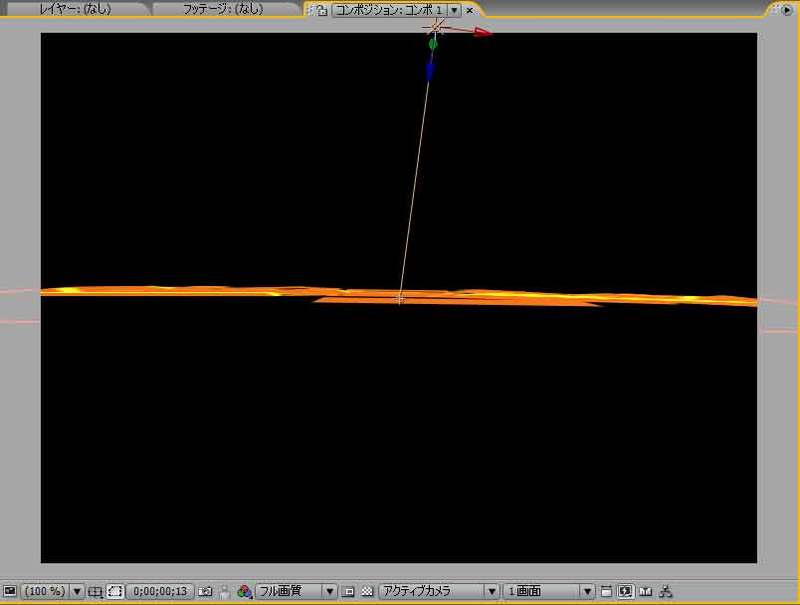
3個目のライトをスポットライトとして追加し、白い平面を床に配置してみました。
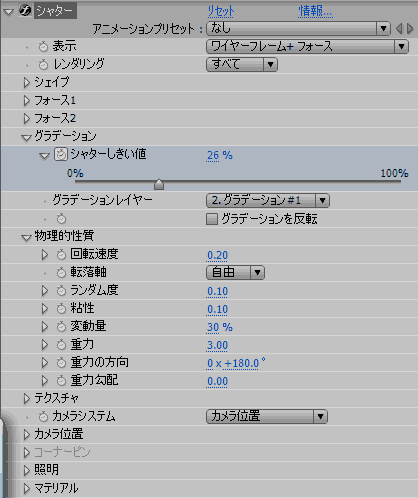
ここまでしてみましたが、やはり「コンポ3」でライトをあてても、それらしく見せるのが精一杯なので、やはり「コンポ1」のシャターに内蔵されているライト機能も利用します。
「コンポ3」のライトと似た色のライトを追加していますが、色に深みが出てきたと思いますが!?
ライトが「コンポ3」だけの場合 ↓
Quicktime形式のムービー(ファイルサイズを抑えるためコマ数が非常に少ないです)
<iframe width="468" scrolling="no" height="336" frameborder="0" border="0" marginheight="0" marginwidth="0" src="http://rcm-jp.amazon.co.jp/e/cm?t=ocnnejp086-22&o=9&p=16&l=st1&mode=software-jp&search=%20After%20Effects%20&fc1=000000&lt1=&lc1=3366FF&bg1=FFFFFF&f=ifr" style="border: medium none ;"> </iframe>