FLASHアニメーション(SWF形式) 右クリックして PLAY
<object height="225" width="300" data="http://gimon.blog.ocn.ne.jp/sample_movie/sin_005.swf" type="application/x-shockwave-flash"></object>
オシロスコープで表示できる波形を作ってみました。
(左)正弦波 (右)リサジュー波形(または、リサージュ波形)
どちらも、After Effects のエクスプレッションで再現できます。
正弦波は、Math.cos 又は Math.sin で作れます。
例では、720x576 のコンポジションで 50x50 の平面を動かしています。
波形をコントロールするエフェクト「エクスプレッション制御」用の新規平面(control) も作ります
50x50 平面の「位置」にエクスプレッションを適用します。
temp1 =thisComp.layer("control").transform.orientation[0]*720/360;
temp2=thisComp.layer("control").effect("Y 位置調整")("スライダ")+Math.sin(thisComp.layer("control").transform.orientation[0]/360*thisComp.layer("control").effect("周期")("スライダ"))*thisComp.layer("control").effect("振幅")("スライダ");
[temp1, temp2]
わかりにくいと思いますが、緑色の文字がエクスプレッション制御で、赤色の文字は、何度も繰り返して動かすための設定です。
赤色の説明: (control)レイヤーを3Dレイヤーにして、「方向」にエクスプレッションを適用します。
temp = time*360;
[temp, temp, temp]
「方向」は 0~360 の値になるので、360を超えると 0 に戻るようになります。
time * 360 で、1秒後にスタート地点に戻るようになります。
動く平面を線に見せるようにするには、いくつか方法があると思いますが、今回は3種類の方法を試しています。
波形が綺麗に描けたのは、「エコー」でしたが、レンダリングに時間がかかります。
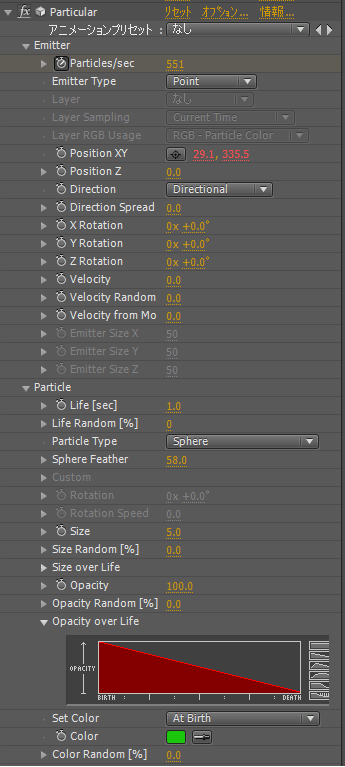
冒頭のSWFアニメーションは、パーティクルを発生する「CC Particle System Ⅱ」とサードパーティ プラグイン「Trapcode Particular」を使っていますが、「フレームレート」を最大にしても所々、直線になってしまう部分があります。
アニメーションしてみましたが、実際にオシロスコープで測定すると、波形は静止している場合がほとんどで、ブラウン管タイプだとチラチラする程度の動きとなります。
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>




























こちら再upすることは難しいでしょうか...?
どうしてもAEでご説明の内容を再現できず...ご検討よろしくお願い致します。