ベクトルペイントの続きは後回しにして、今回からエフェクトの「線」を使って何ができるのか? 数種類のサンプル動画を作ってみます・・・
<放射状に線を描く>
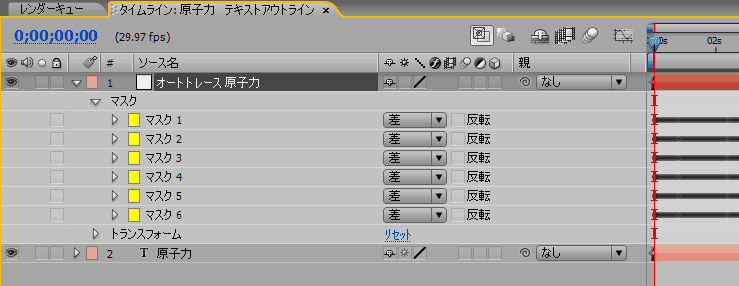
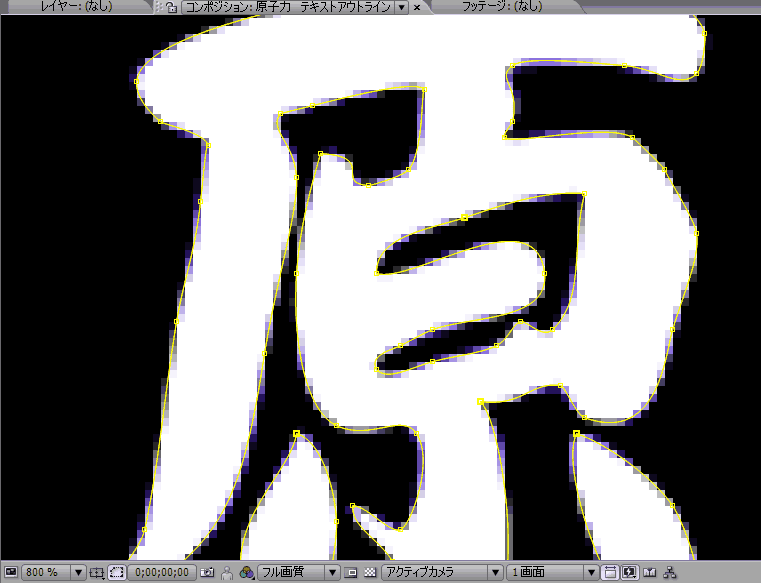
「線」はマスクに沿って線が描かれるので、まずは、ペンツールでパスを描きます。
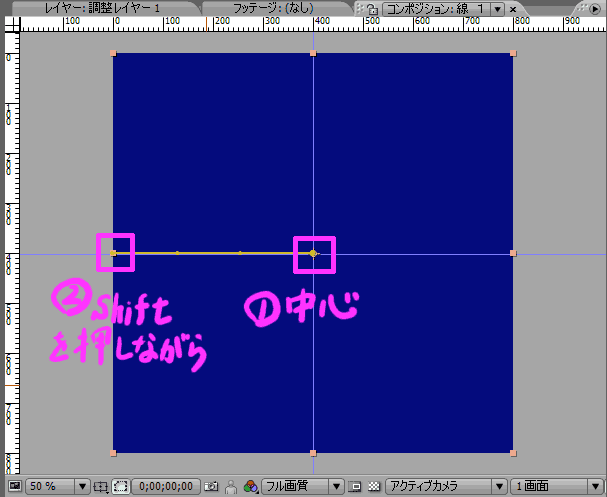
花火のように中心から放射状に描くので、「ビュー」→「定規を表示」を使って「ガイド」で中心の位置に合わせます。
ガイドはロックして移動しないようにします。
中心でクリックしてから左端でShiftを押しながらクリックします。
頂点をクリックする順番で、「線」の「開始」と「終了」が決まるので放射状の場合は、すべて中心をクリックしてから端の頂点をクリックする事になります。
<アニメーション>
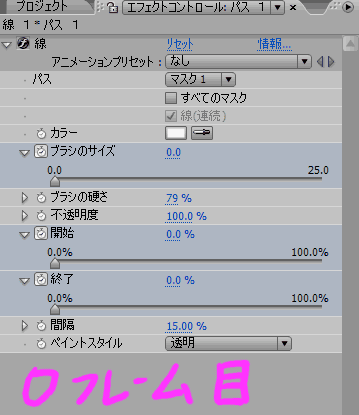
0フレーム目で「開始」、「終了」共に0にします。
45フレーム目で「終了」を100%にします。
線の長さは。「開始」の値を変化させて決めます。
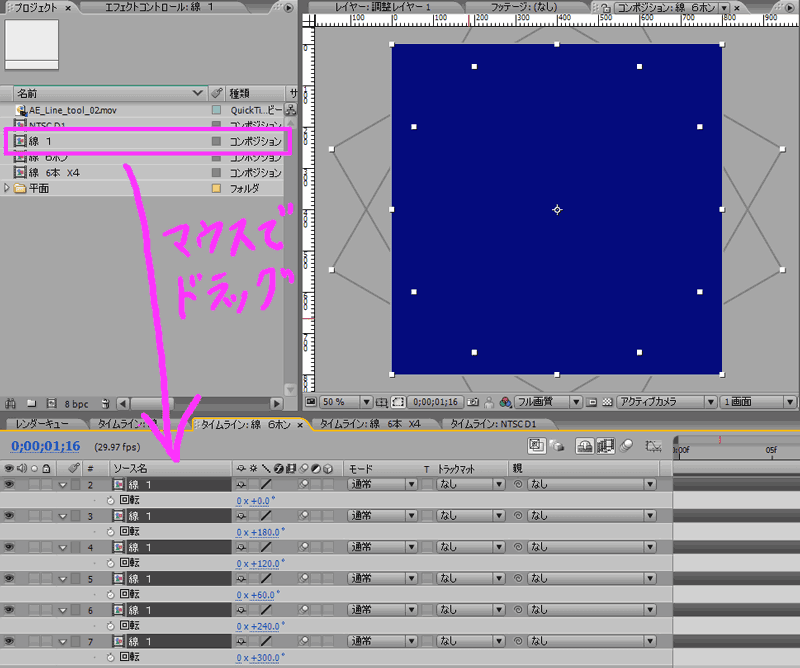
これで1回分となるので、繰り返す場合は変化させたキーポイントをすべてマウスでドラッグして範囲を選択します。
コピーして時間の針を移動させてからペーストします。
これを繰り返せば同じ動作が繰り返されます。
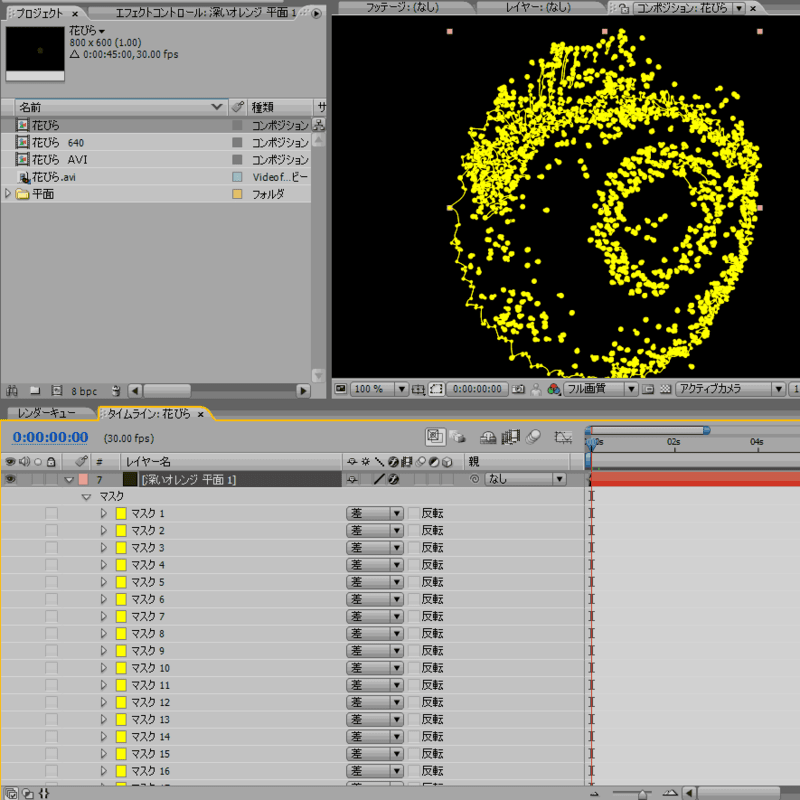
今回は、「パス1」をコピーしペーストして、点と線の平面を作成しています。
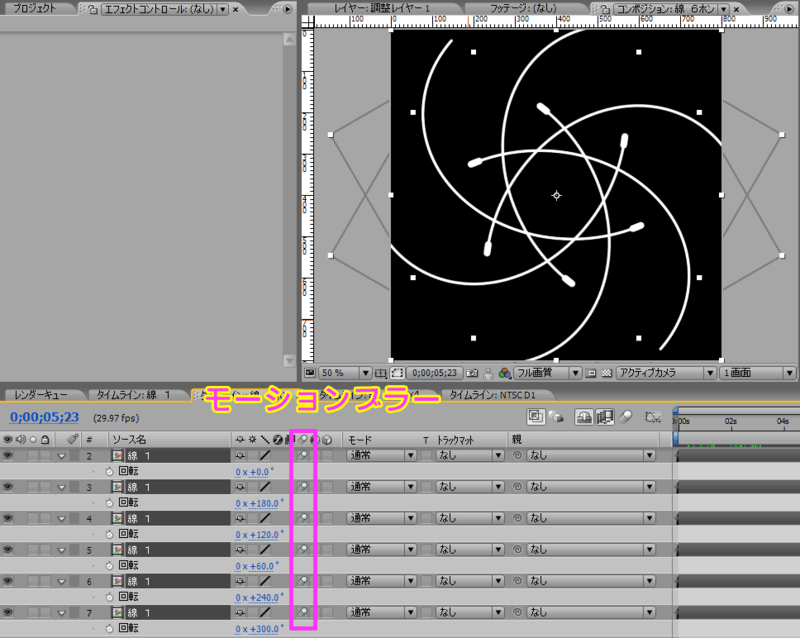
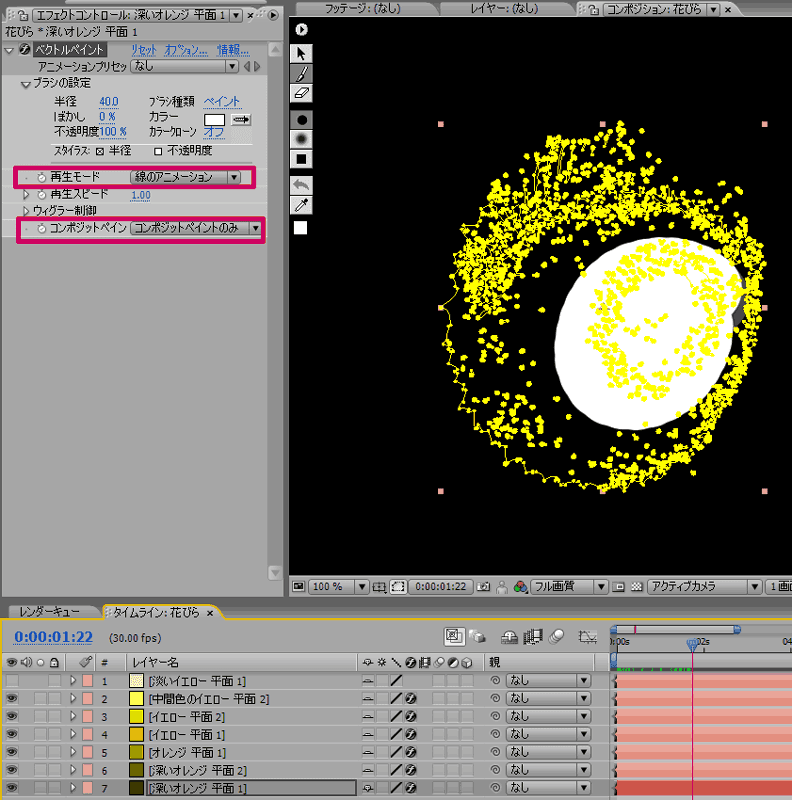
新規コンポジションに、さきほどのコンポジションを6回ドラッグし角度を変えれば、6個の線が放射状に動く動画が完成。
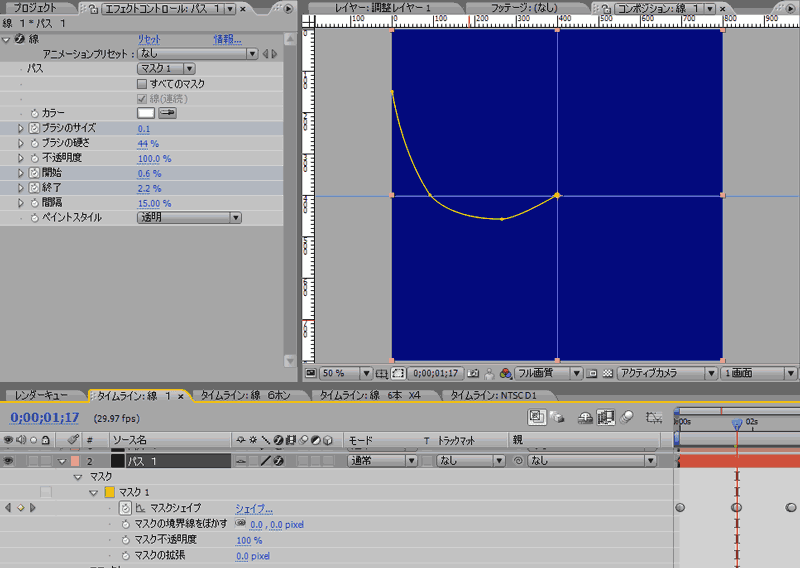
パスの形を変えて線をアニメーションさせることもできます。
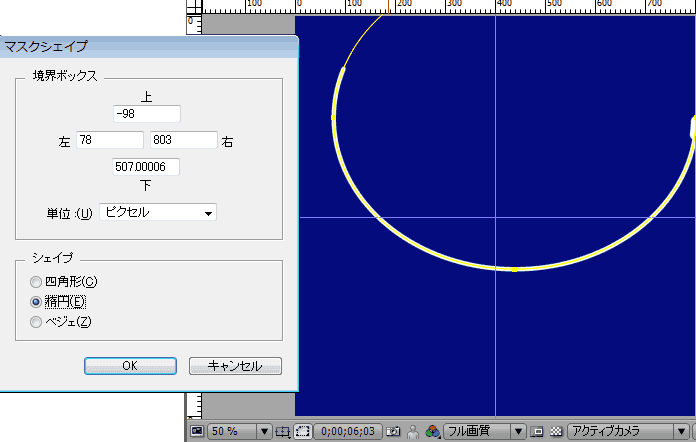
0フレームで作成したパスにペンツールで適当な数の頂点を作ります。
図では2個頂点を追加していますが、円形や四角形に変化させるには3個以上追加です。
下図は2個追加で円形を選択したところ
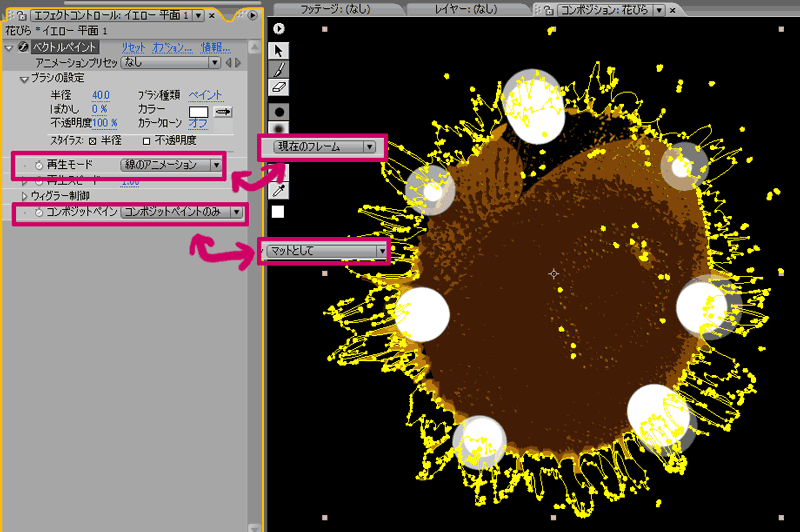
6個集めたコンポジションをみると
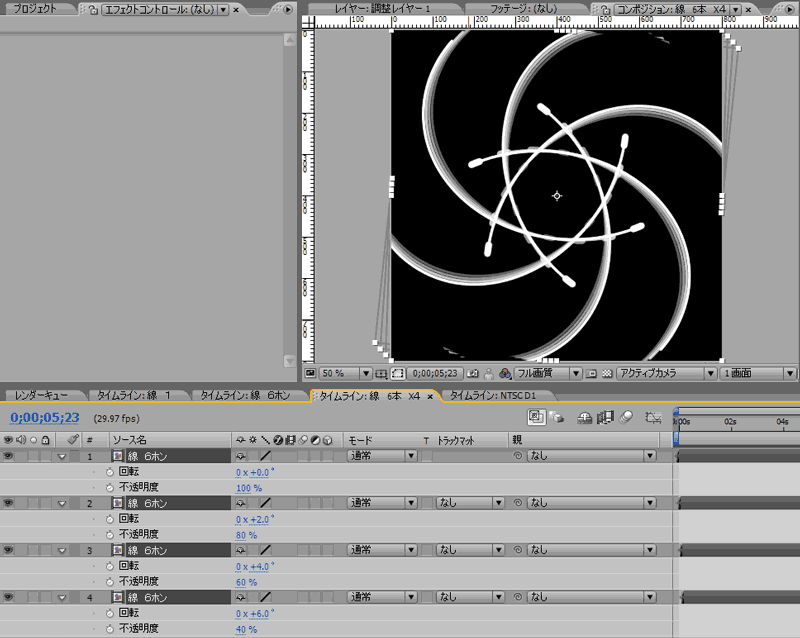
6個集めたコンポを新規コンポジションに4個入れて少し回転させると
上図では、タイムグラフを2フレームづつずらしてあります。
このように新規コンポジションを作成していくとネズミ算式に増えていきますが処理は当然重くなっていきます・・・
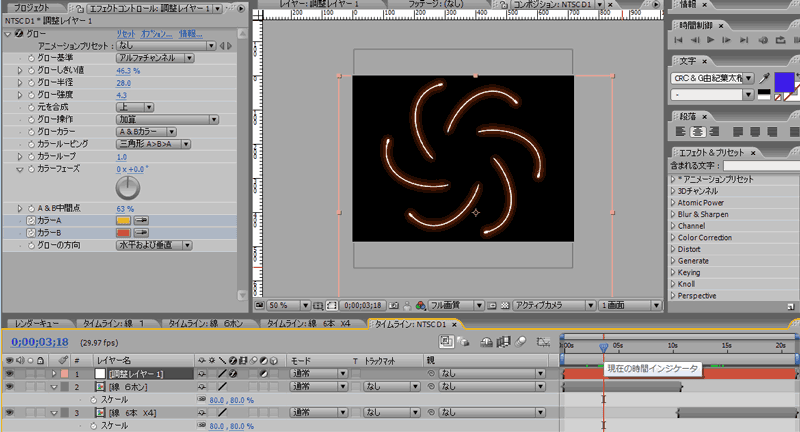
<グロー>
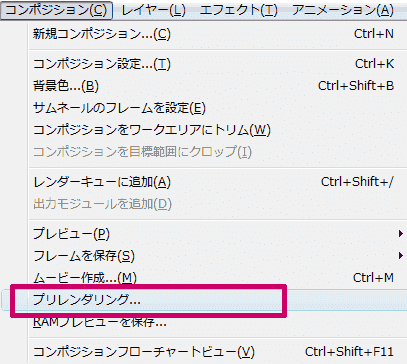
これまでのコンポジションは800x800で作成していたので、最終のレンダリングをするコンポジションを作成して2種類のコンポジションを入れて、さらに調整レイヤーでグローを適用しています。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>