前回の記事、ProAnimatorとKnoll Light Factory #1 Location layer では、Knoll Light Factoryの独自機能によって、3Dのシーンと合わせる事が出来ましたが、他のエフェクトではどうでしょうか?
今回は、After Effectsの標準のエフェクト「カラーカーブ」をシーンに合成してみます。
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>
<トラッカー制御の設定>
前回作成した、プロジェクトを使って作業をしています。
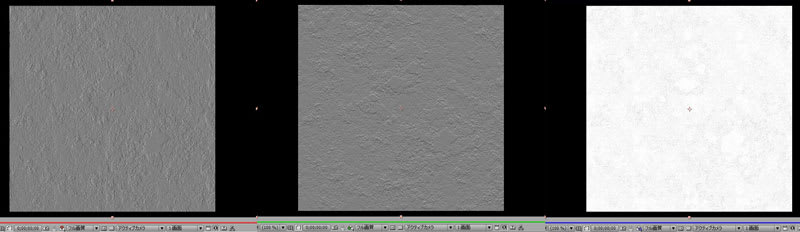
ProAnimatorで作成した、白い円のアニメーションに、「トラッカー制御」の「遠近コーナーピン」を使い、4個のトラックポイントを狭い範囲で配置します。
トラックポイント①のアタッチポイントを「カラーカーブ」の「カーブの終了」に、トラックポイント②のアタッチポイントを円の中心に移動させて「カーブの開始」の位置にします。
これで、「分析」すると下図のになります。
新規平面に、エフェクト「カラーカーブ」を適用し、エクスプレッションで、トラックポイントのアタッチポイントと同期させます。
白い円を中心にして、カラーカーブの位置とサイズが変更されるようになります。
前回のサンプルムービーの背景には、すでにカラーカーブも合成していました。
カラーカーブの無いサンプルムービー
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>