3Dソフトを使った記事「【Lightwaveレイアウト】(4) 2Dパーティクル★ソフトとの連携」で作成し、レンダリングしたムービーを、2DソフトのAfter Effectsで編集します。
AVI形式(無圧縮)のムービーとDepth BufferをPNG形式の静止画連番で出力したものをAfter Effectsに読み込んでいます。
出力形式については、ベストかどうか?ハッキリと断言できません・・・
<表計算ソフト>
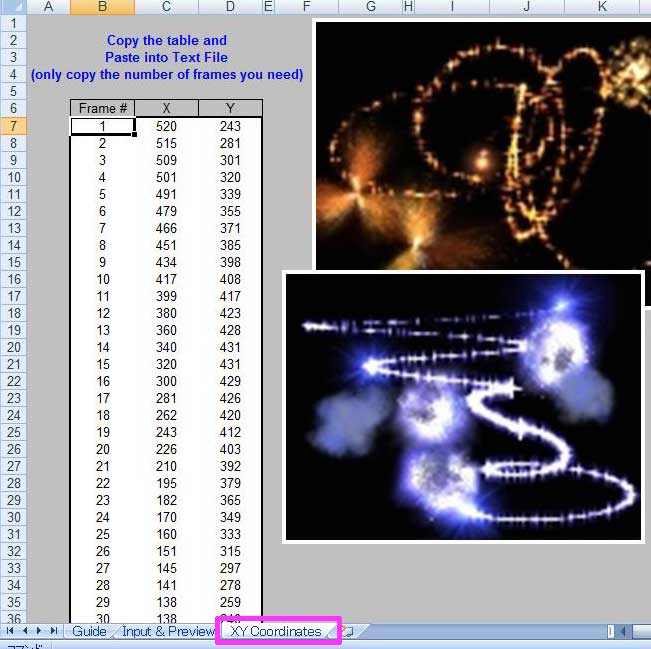
そして、テキスト形式で書き出した、モーションパスのデータを表計算ソフトにペーストして開きます。
今回も、Googleドキュメントを使っています。
<After Effectsプロジェクト>
赤枠部分が、エフェクトのTrapcode Particularを使用しているレイヤーで、黄色枠がDepth Bufferのレイヤーです。
Particularの「Position XY」に、Googleドキュメントのデータをコピーしたものをペーストします。
Particularの「Z Buffer」の設定を変化させて、スモークが壁や機体に馴染むように設定します。
この設定は、当ブログの過去記事を参考にして下さい。
「AfterEffectsを使ってみる」カテゴリーの最近の記事を振り返ってもらえば、わかると思います。
<サンプルムービー:ClipLife>
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script><Depth Bufferのレベル設定>
今回は、さらにブラー(合成ブラー)をかけます。
Depth Bufferのレイヤーを「レベル」で調整して、ブラーのかかる位置を変化させて、遠近感をだしています。
トーンカーブだと、Depth Bufferのレイヤーが1個で変化できますが、自動で補完させると思うような変化ができない場合が多いです。
Depth Bufferのレイヤー2個で、奥と手前に分けるような設定をしています。
・奥の設定
白色が、ブラーが強く効いて、黒が全く効きません。
「情報パネル」で色の数値を見ながら設定したほうが良いでしょう。
・手前の設定
・「加算」で合成した画像
・わかりにくいですが、ブラーをかけた画像
<サードパーティプラグイン:GenArts Sapphire>
過去に記事で、ちょっとだけふれた「GenArts Sapphire」の体験版をインストールして、同じような効果があるエフェクトを使用してみました。
「S_ZBlur」は、Depth Bufferのレイヤー1個で、「合成ブラー」、「反転」などAfter Effectsのエフェクト数個、使わないとできない事が、簡単にできてしまいます。
サンプルムービーでは、最後の映像がそれです。
手動でレベル調整するより、きれいにぼかせられます。
Sapphireのブラーは、After Effectsのブラーより、全般的に綺麗にぼけているようにみえますが、気のせいでしょうか?
<100回目!?>
このカテゴリーが、100回目となりましたが実際は、101~102回目だと思います(^^ゞ
番号がダブっているのがあるためです。
一応、一区切りにという事と、これから、5月初にかけて、超多忙でパソコンもCGソフトよりワープロソフトを動かしてる方が多くなりそうなので、このカテゴリーはしばらくお休みとなります。
時間がかからない、After Effectsの小ネタとかは、できるかもしれません。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>