前編では、AfterEffects(AE)の中でパスを作成しましたが、中編・後編はアドビIllustratorで図形を描いてからパスをコピーしてAEのエフェクト「線」を適用します。
サンプル動画は2本用意しましたが今日は、Illustratorの素材作成までをやります。
1本目のフローチャート作成は下記のサイトを参考にさせていただきました。無断ですが・・・
http://www.cs.takushoku-u.ac.jp/caed/kisosemi/k7/FlowChart.html
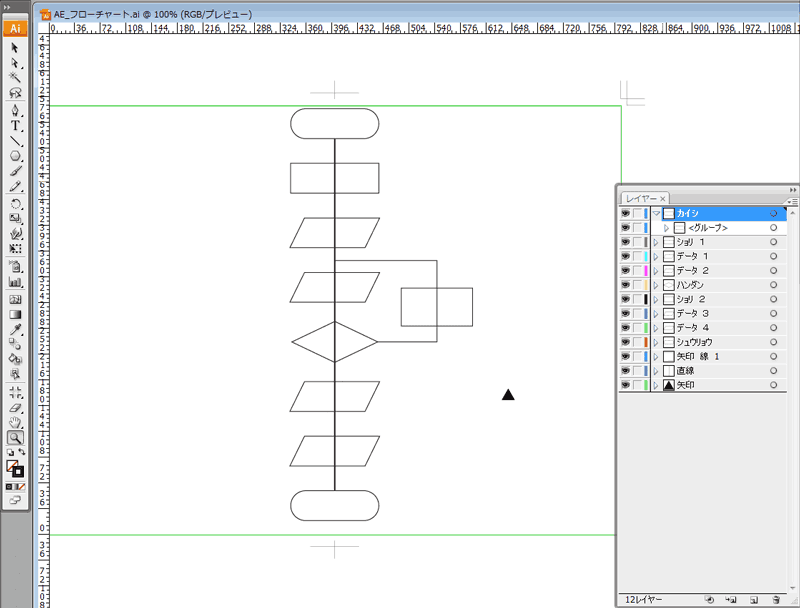
Illustratorでビデオのサイズを考慮して全体を描いてみました。(800x600で描いています。ズームアップで拡大する場合は、ギザギザが目立たないように、もっと大きめに描いておきます)
[8月10日訂正:Illustratorはベクターデータなので拡大してもギザギザが少ない。Photoshopなどで作成するときは大きめに作成したほうがよいでしょう]
サンプル動画のようにする場合は、各パーツを分割します。
<パーツの分割>
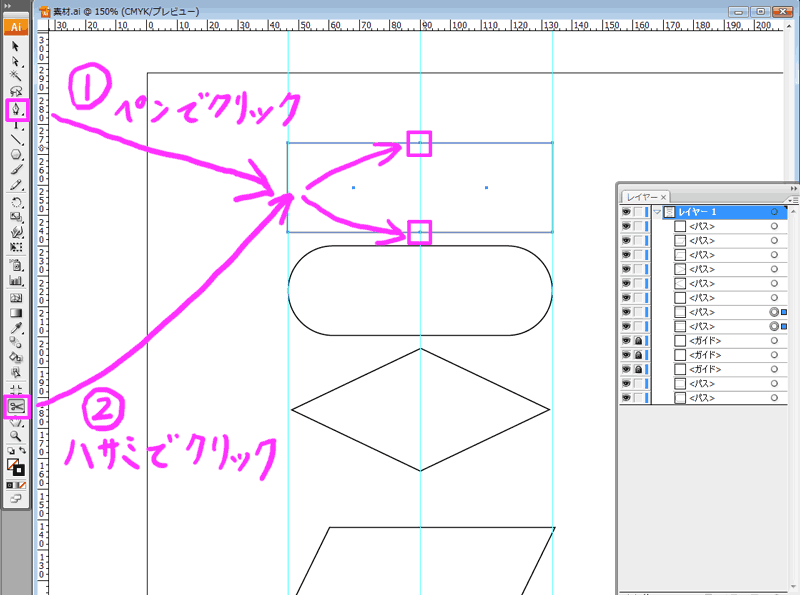
ペンツールでパーツの中心に頂点を2か所追加して、作成した頂点をハサミでクリックするとパスが切れます。
中心の位置を正確に出すために、定規を表示してガイドを使います。
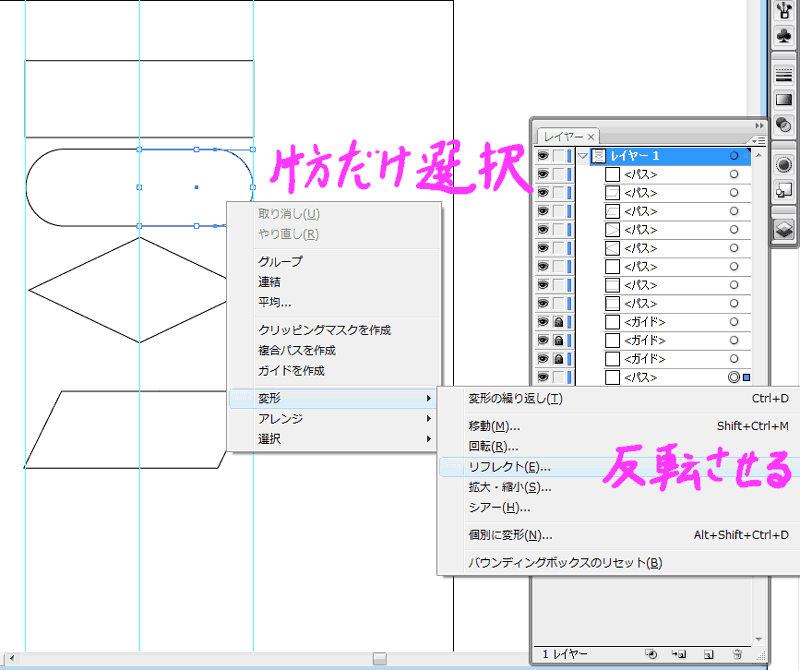
このまま、AEの「線」を使うとパーツの上と下から線が現れるので、片側を選択して右クリックでリフレクトを選択して、上下を反対にします。
リフレクトは左右対称の図形でしか使えないので、その時は2本目のサンプルを参考にしてください。
平行四辺形の場合は、リフレクトが使えないので長方形をリフレクトしてから「シアー」で傾けれますが、中心の位置がずれるので修正が必要です。
(サンプル動画は、ずれたまま作成しています(^^ゞ)
各パーツは、レイヤーに分けます。
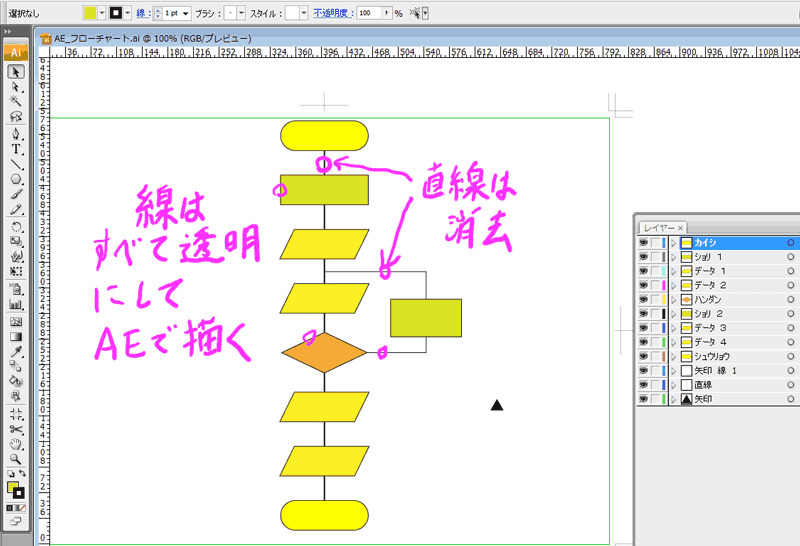
パスは切れていても、中に色を塗ることはできます。
輪郭の線は、今回は必要ないので透明にして、パーツをつなぐ直線もAEで描くほうが、思い通りいくので消去します。
AEのエフェクト「線」が使えるのは、パスだけですからIllustratorで作成した図形を読み込んでも線は描けないので、Illustratorからパスをコピーして貼り付けます。AEの作業は次回・・・
<サンプル2>
Illustratorで文字を入力、アウトラインを作成します。
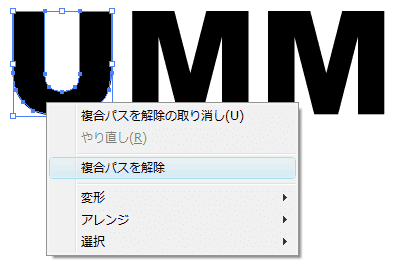
グループを解除
複合パスも解除
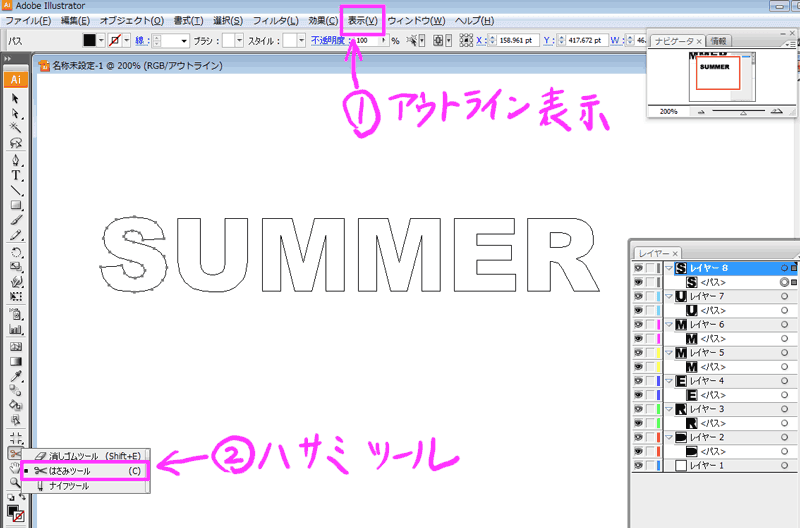
新規のレイヤーを文字の数だけ作成して、パスをそれぞれレイヤーの中に入れます。
パスが見やすいように、アウトライン表示にして「線」の開始と終了の地点をハサミツールで頂点をクリックして切り離します。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>





























※コメント投稿者のブログIDはブログ作成者のみに通知されます