<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>
Aftereffects(AE)のプリコンポーズと調整レイヤーについてエフェクトが効果的に使える方法として取り上げています。
エフェクトのほとんどは、上記の方法を使わなくても効果は出せます。
今度は複数のレイヤーを使ってみます。
2個のレイヤーを選択してプリコンポーズすると1個の新しいコンポジションができて、レイヤーと置き換わります。
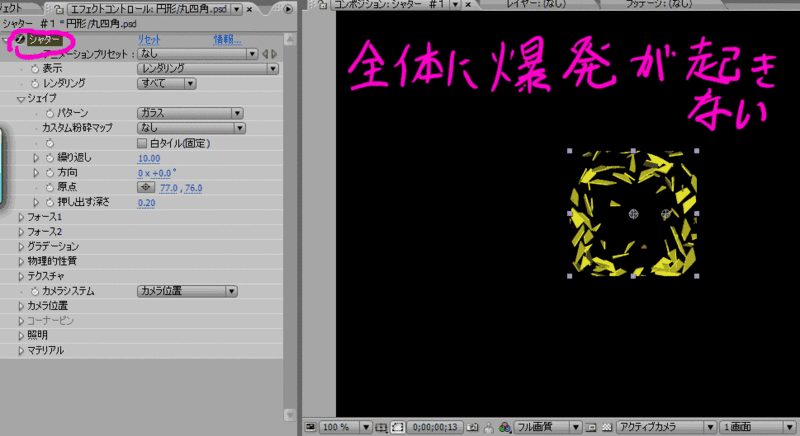
シャターの設定は、初期設定のままです。

初期設定のままだと、シャターの原点は画面中央になり隅のオブジェクトが一部分残っています。
正方形と「パ」の文字をプリコンポーズしたときにできたコンポジションは下の図になります。
次は調整レイヤーで試してみます。
「調整レイヤー」より下にあるレイヤーすべてに効果があるので、真中に置いてみました。

調整レイヤーにシャターを適用すると下のレイヤー2個がバラバラに。
引き続いて、もうひとつ調整レイヤーを追加して、シャターを適用すると・・・

パターンを変えてみると「パ」と自動車は二重にエフェクトがかかっています。
(6月21日修正:左画像の「タイル」→「レンガ」の間違いでした)
最後にレイヤーを1個づつプリコンポーズして、さらにそれを2倍で適当に選んだエフェクトを8種類以上かけてみました。
実用的では無いし、冒頭で記入したようにプリコンポーズしなくても動作するエフェクトも多いのでほんのお遊びですが、テキストの後ろでブラーをかける等、二つ重ねるのはよく使われていると思います。
使用したエフェクト
<iframe width="468" scrolling="no" height="336" frameborder="0" border="0" marginheight="0" marginwidth="0" src="http://rcm-jp.amazon.co.jp/e/cm?t=ocnnejp086-22&o=9&p=16&l=bn1&mode=electronics-jp&browse=3371351&fc1=000000&lt1=&lc1=3366FF&bg1=FFFFFF&f=ifr" style="border: medium none ;"> </iframe>