前回 作成したイメージファイルを被写界深度などAfter Effectsのエフェクトに活用できる、Depth Buffer に変換します。
<エフェクト:Keylight>
使用するエフェクトは、最近のAfter Effectsには同梱されているサードパーティ プラグインの「Keylight」だけです。
緑色のフォグを表示して作成したイメージファイルをKeylightを使って、緑色を消してしまいます。
Keylightの「View」を「Screen Matte」に変更すれば、Depth Buffer となるグレーイメージに変わります。
<Depth Buffer 活用>
これまでも、LightWave 3Dとの連携やTrapcode ParticularのZバッファーなど、After Effectsで3Dを使う方法について記事にしてきましたが、今回もあまり変わり映えしませんが応用例をあげてみます。
<ブラー(レンズ)>
これまでは、合成ブラーを使っていましたが、被写界深度はこちらの方が良さそうですね。
<Keylight 又は レベル>
調整で、アルファチャンネルを作成して、オブジェクトだけを切り抜くことができます。
徐々に、消していくアニメーションもできます。
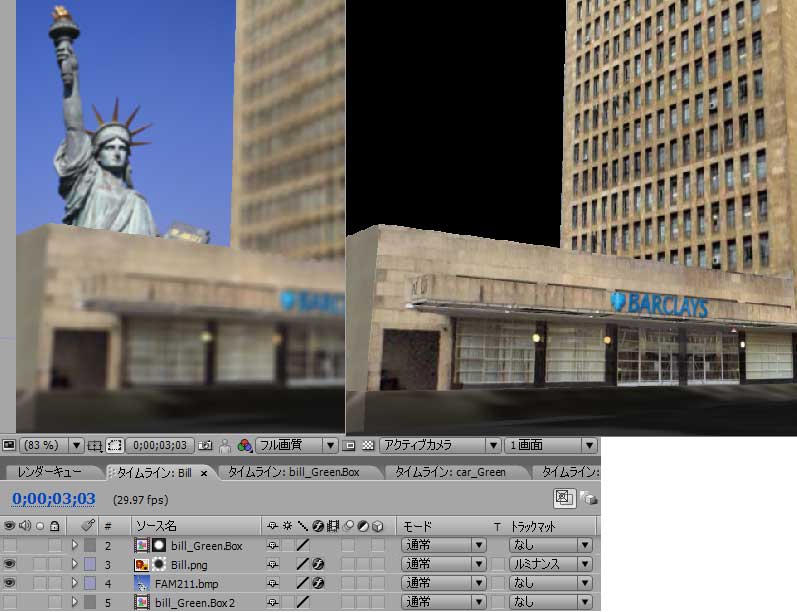
<背景を置き換える>
背景と一部のオブジェクトを上記と同様Keylight 又は、レベルの調整で消して、別の背景と合成できます。
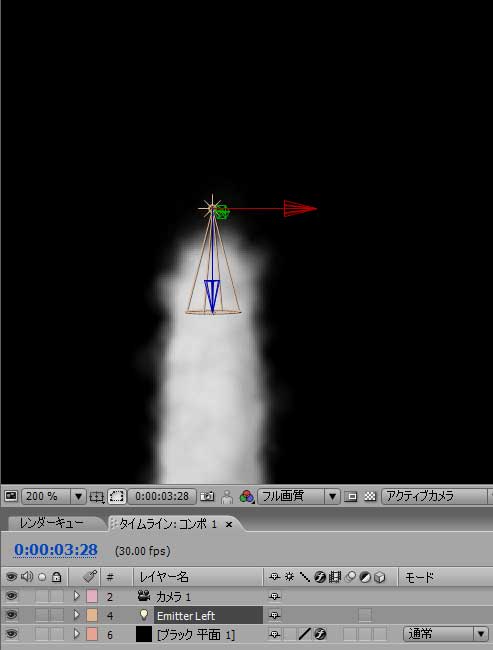
<Trapcode Particular Z Buffer>
マスクを使わなくても、Z Buffer の調整で、裏に回り込むように見せることができます。
高価な3Dソフトが無くても、無料のGoogle SketchUp で、Depth Bufferが利用できるとなると、3D未経験の人や難しくてあきらめた人でも無料の3Dモデルで、気軽に仮想空間を作って、After Effectsのエフェクトを試したり作品に利用できます。
アニメーションをエクスポートする機能は、有料のPRO版にしかないのが残念ですね。
<関連記事>
<Google リンク>
Google Earthもセットで<script type="text/javascript">
</script>
<script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>
<script type="text/javascript">
</script>
<script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>