②サンプルムービーSUMMER
<テキストとパスの読み込み>
アドビIllustratorで作成したテキストの文字設定を変えずにAfterEffects(AE)のテキストレイヤーに持ってくるには、Illustratorのテキストをコピーして、AEの文字ツールを選択してウィンドウ上で1回クリックしてペーストする。
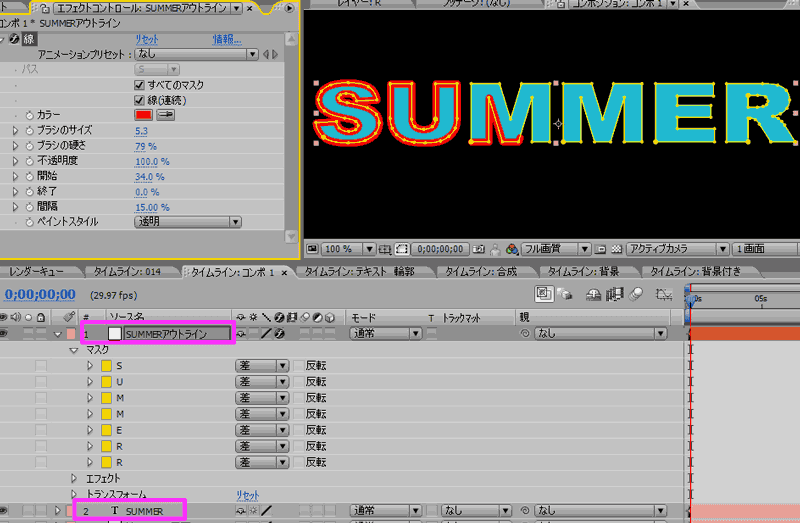
文字レイヤーからアウトラインを作成してエフェクトの「線」を適用してみた。
これだけでも使えますね・・・
<Illustratorのパスを読み込む>
アニメーションの作り方は、フローチャートの作成とほぼ同じであるが、1本のパスに1個の平面を作成し2個の平面を合体させて1文字作っています。
<トラックマットを利用して文字を描く>
「ベクトルペイント」でよく使ったマットをエフェクトの「線」でも使ってみます。
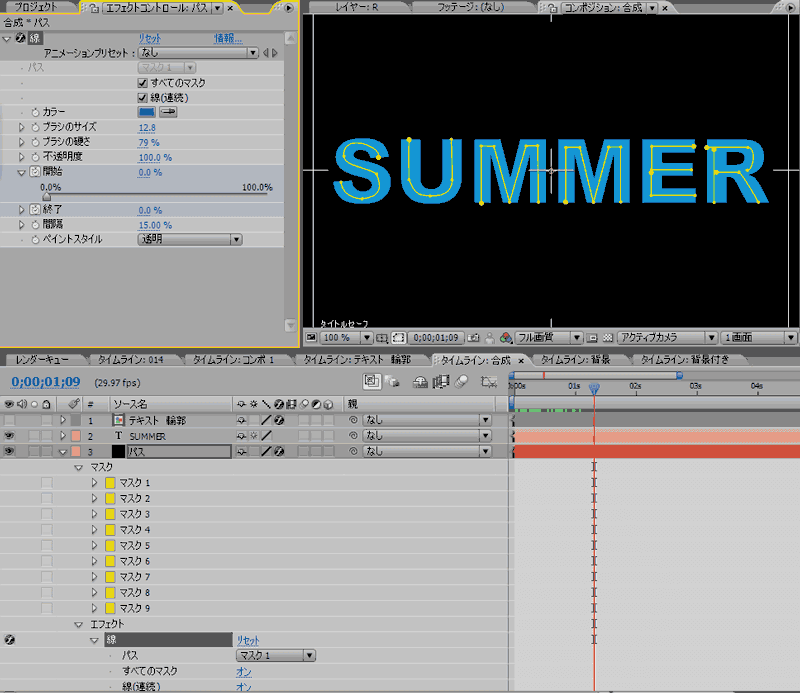
新規平面に文字の中心に沿ってパスを描きます。
文字によっては、パスを分割して描きます。
パスを描く順番と頂点をクリックする順番が「線」の描く順番になります。
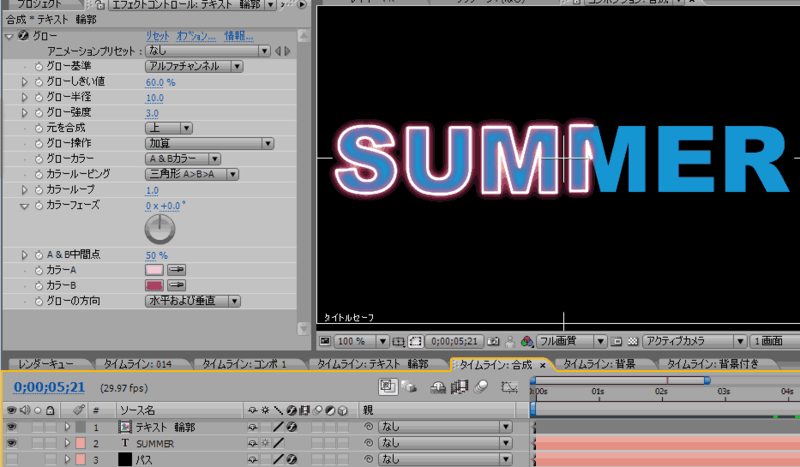
まずは、輪郭だけグローをかけてみます。
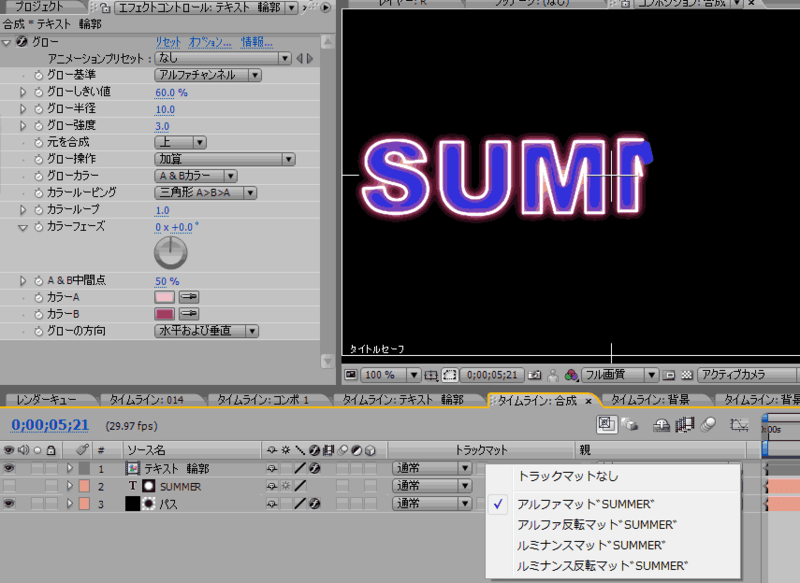
続いて、さっき作成したパスが入っているレイヤーのトラックマットの設定を変更してみます。
文字の内側にムービーや写真を入れることもできます。
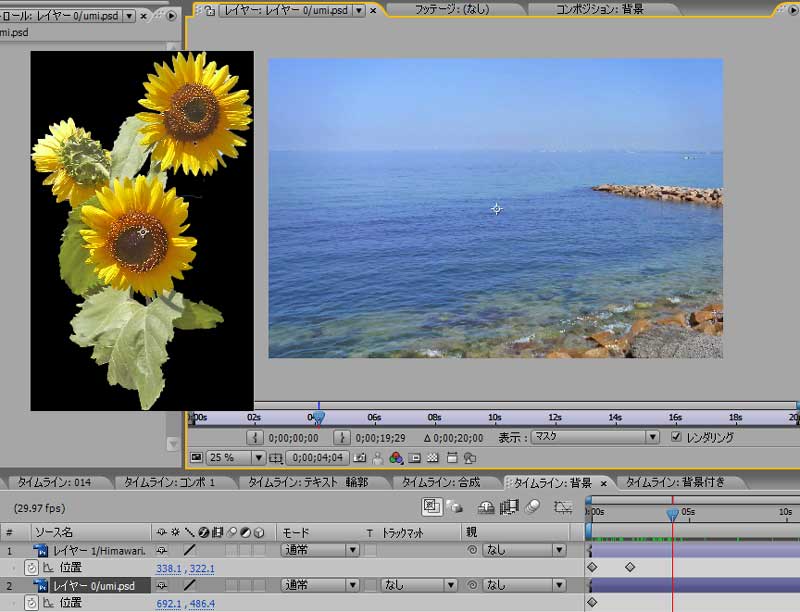
2枚の写真を使って、適当なアニメーションを作成。
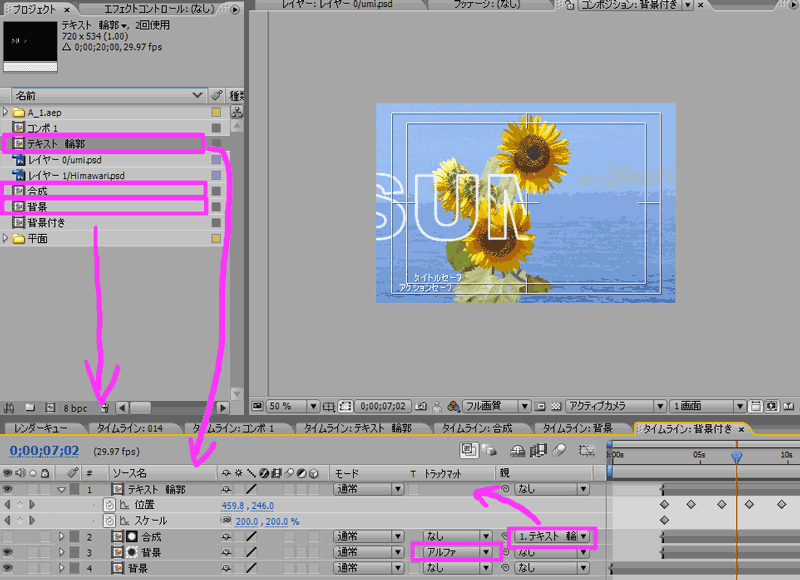
新規コンポジションを作成して、プロジェクトの中から使用するコンポジションを集めてきます。
「合成」というコンポジションは、先ほどのグローをかけた作業で「テキスト 輪郭」というコンポジションを中に入れているので、「合成」のコンポジションを開いて、該当するレイヤーの目玉マークを隠しておく。
後ろの背景にも、トラックマットで使用する背景と同じものを使っていますが、もっと変化があった方が良かったかもしれません。
背景を文字の動きに合わせる時に、ウィンドウとタイムラインを2段にすると作業がしやすくなります。
2段にする操作が分からない場合は、以前の記事に載せています。
「もっとAfterEffects シャターの巻」を見てください。
以上で「ベクトルペイントと線 4/5」は終わります。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>





























※コメント投稿者のブログIDはブログ作成者のみに通知されます