<script type="text/javascript">
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
Illustratorで写真をイラスト風にして色分けした素材に、After Effects(AE)のベクトルペイントを使って、塗り絵をしてみます。
Illustratorのパスだけコピーして、AEの平面に貼り付ける方法とIllustratorのデータをコンポジションとして読み込む方法があるので、今回は両方します。
< パスをコピペする方法 >
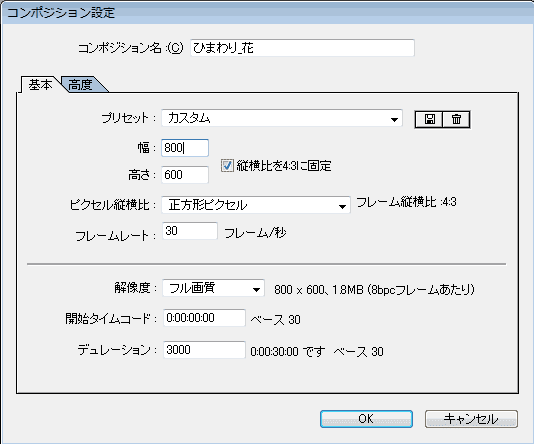
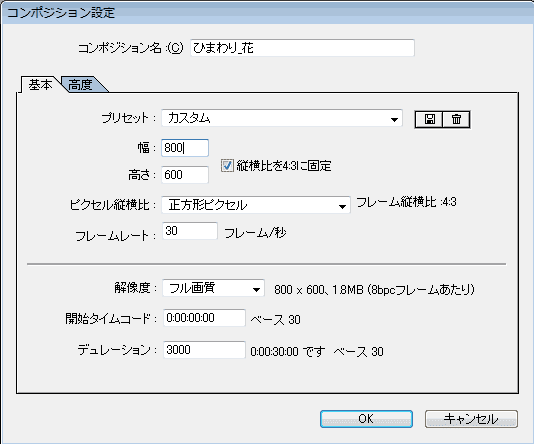
Ctrl+Nで新規ポジションを作成

時間は、30秒の場合は、「3000」と入力、「99」までの数値だとフレーム数になり、フレームレート30の場合で「99」は「03秒09フレーム」となります。

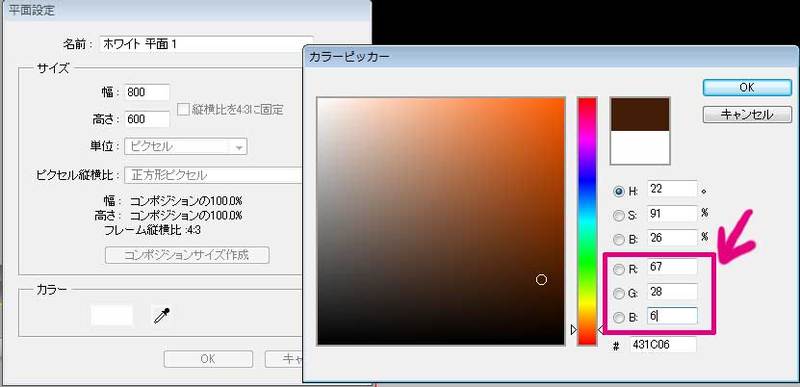
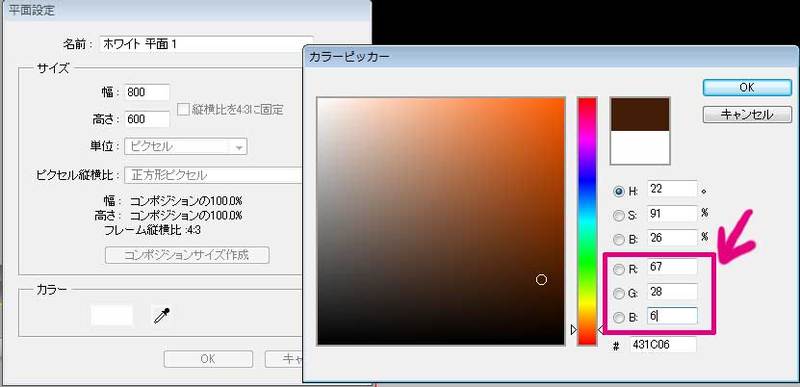
新規平面(Ctrl+Y)のカラーは、Illustratorと同じ色を使っていますが、お好みで選択してください。
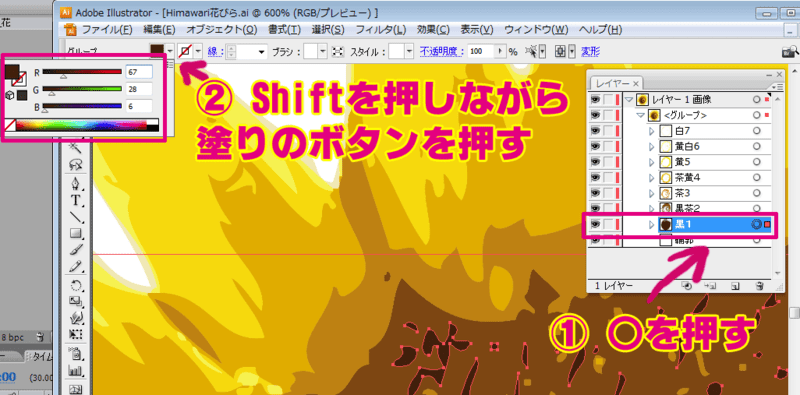
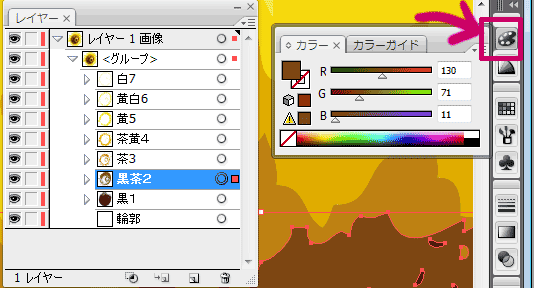
Illustratorの画面がCS3になって変更されているので下図を参考に・・・


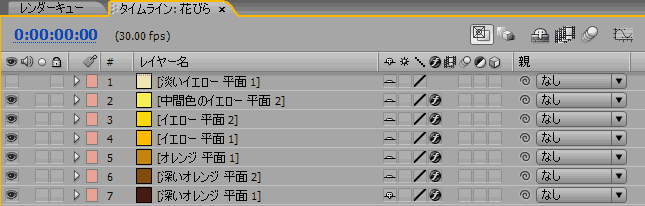
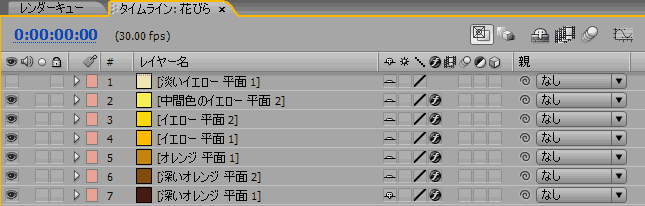
AEで新規平面を色数だけ作成します。

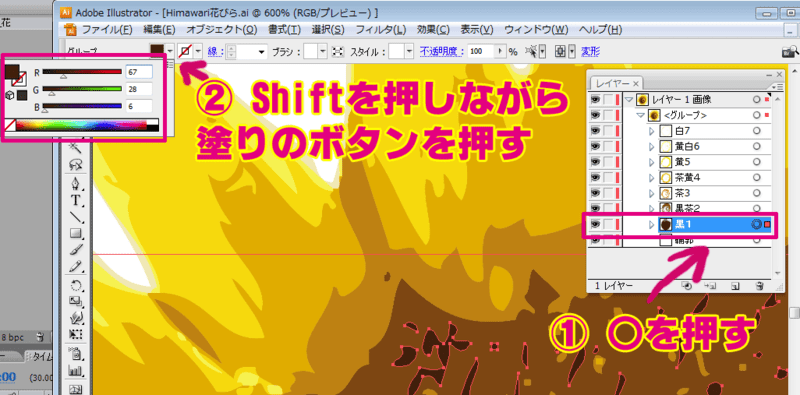
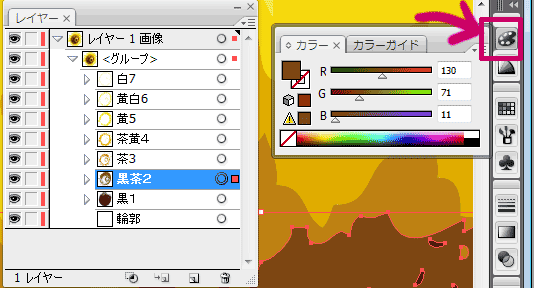
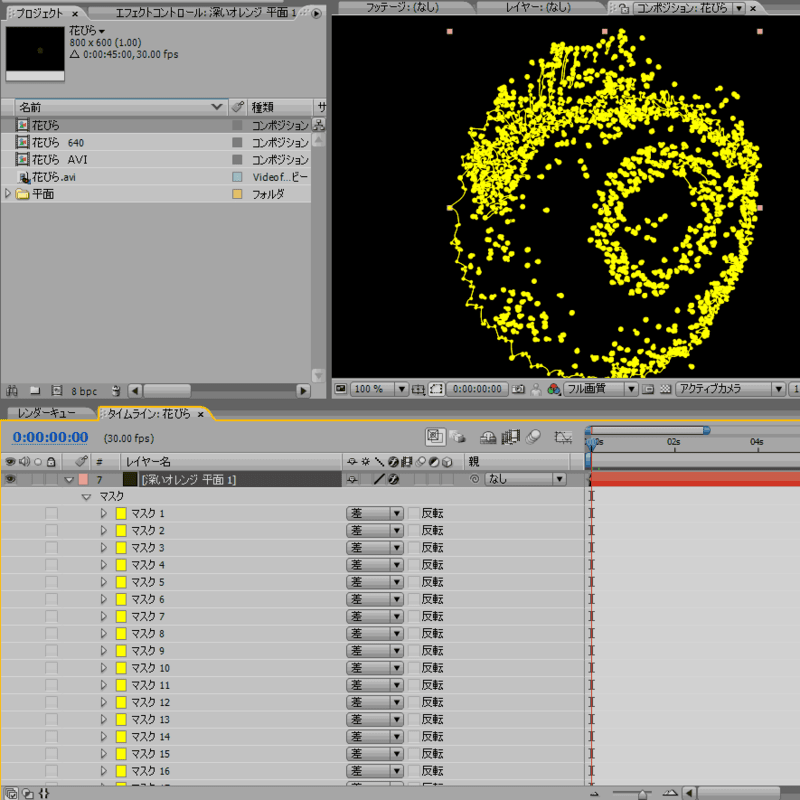
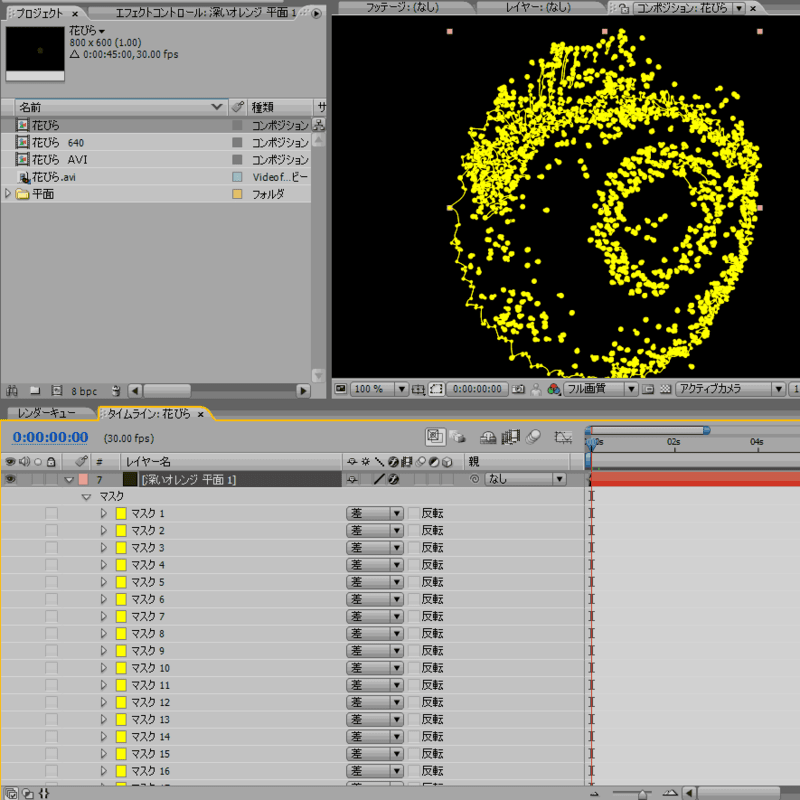
Illustratorから、1色分だけパスをコピーして新規平面に貼り付けます。

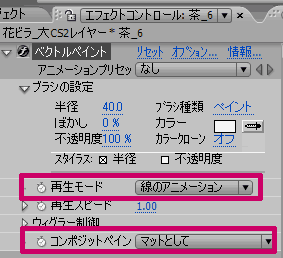
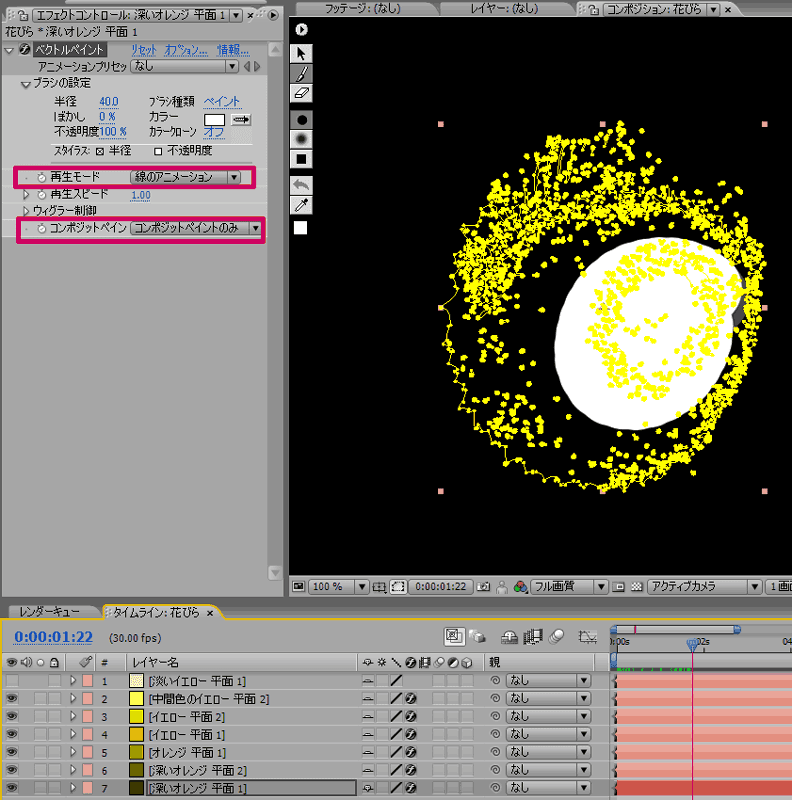
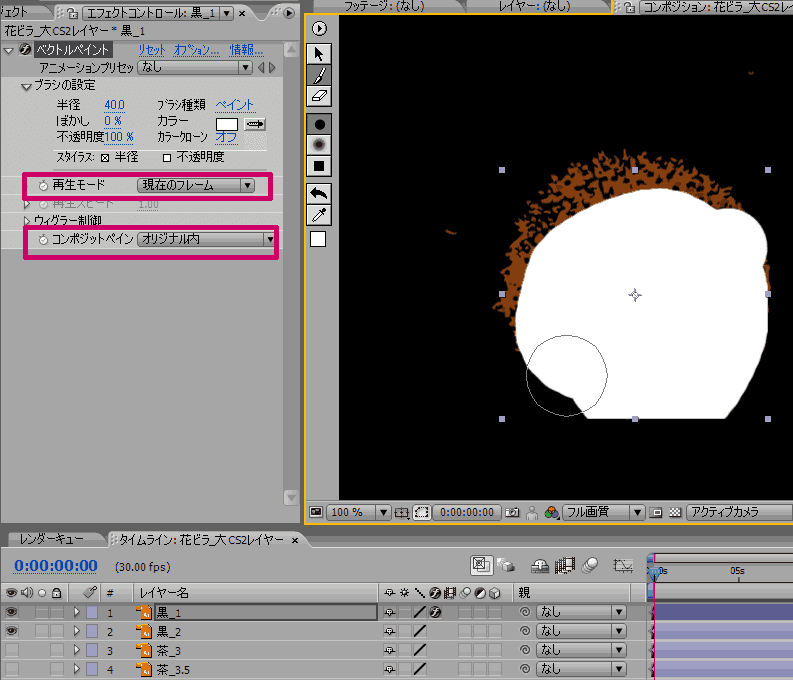
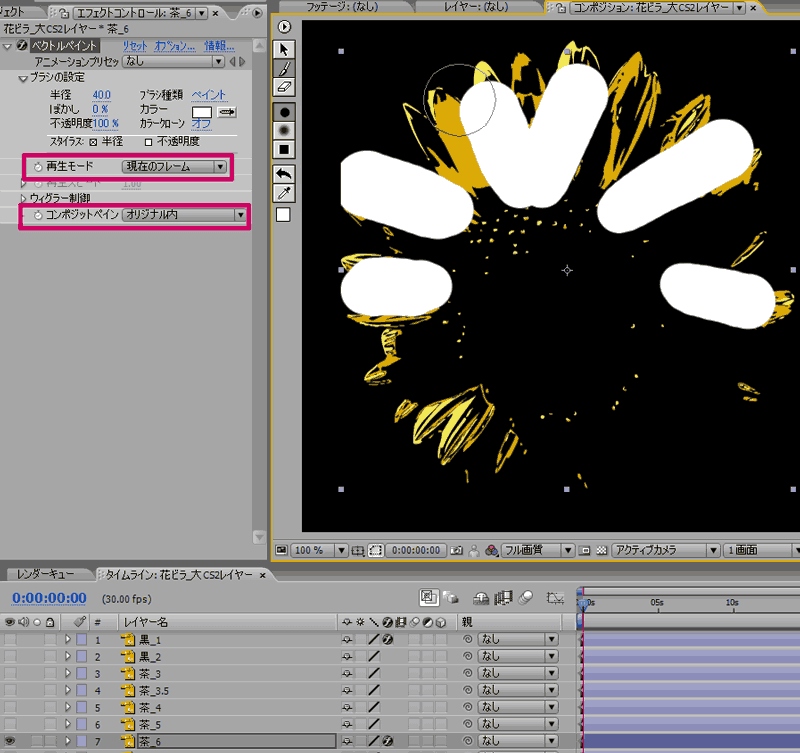
すべての平面にマスクを貼り付けたら、ベクトルペイントで塗りつぶしていきます。
塗り方は、ひとそれぞれなので説明できませんが、塗る方向・塗るスピードがアニメーションに反映されるので、いろいろ工夫して下さい。

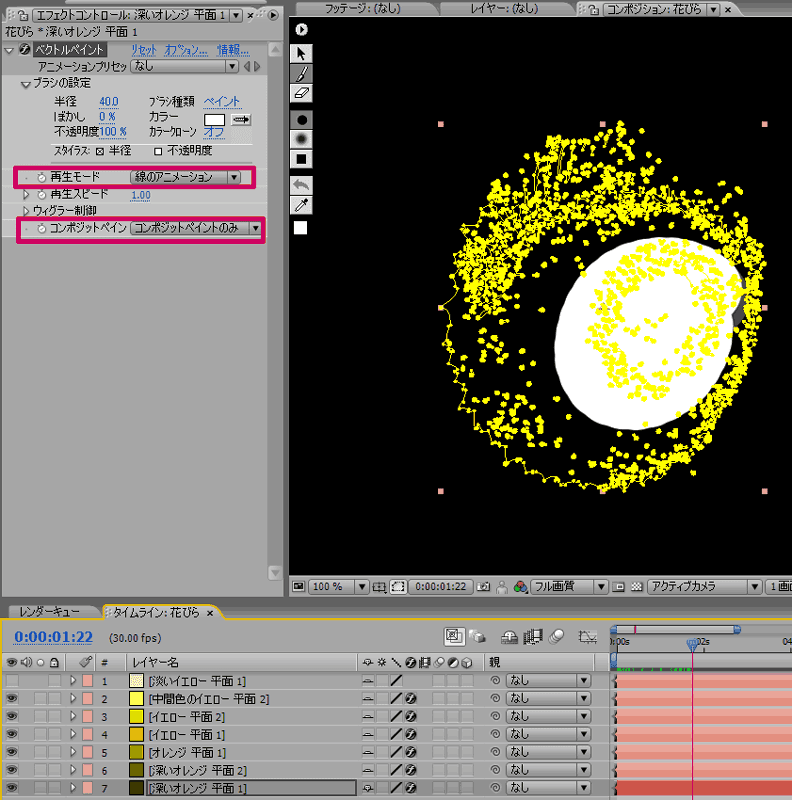
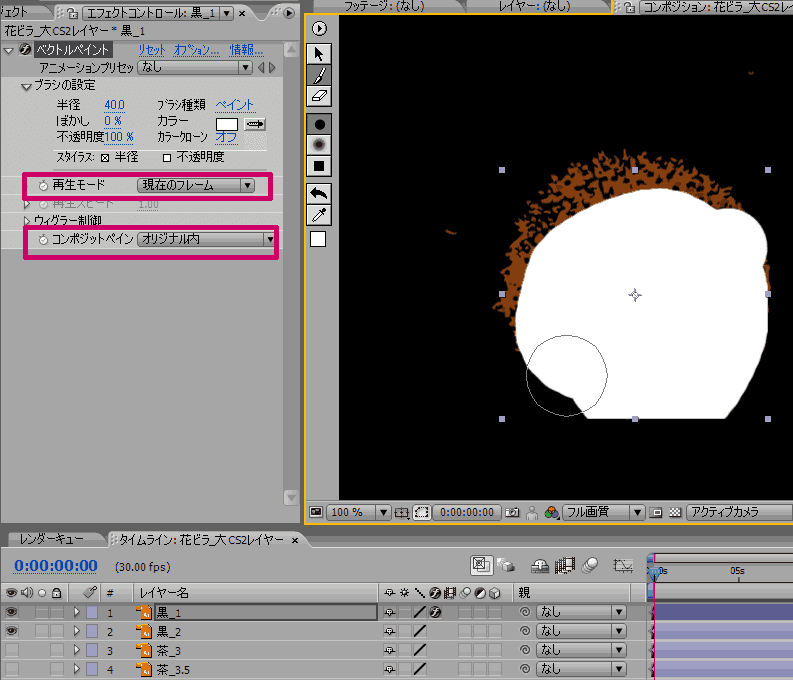
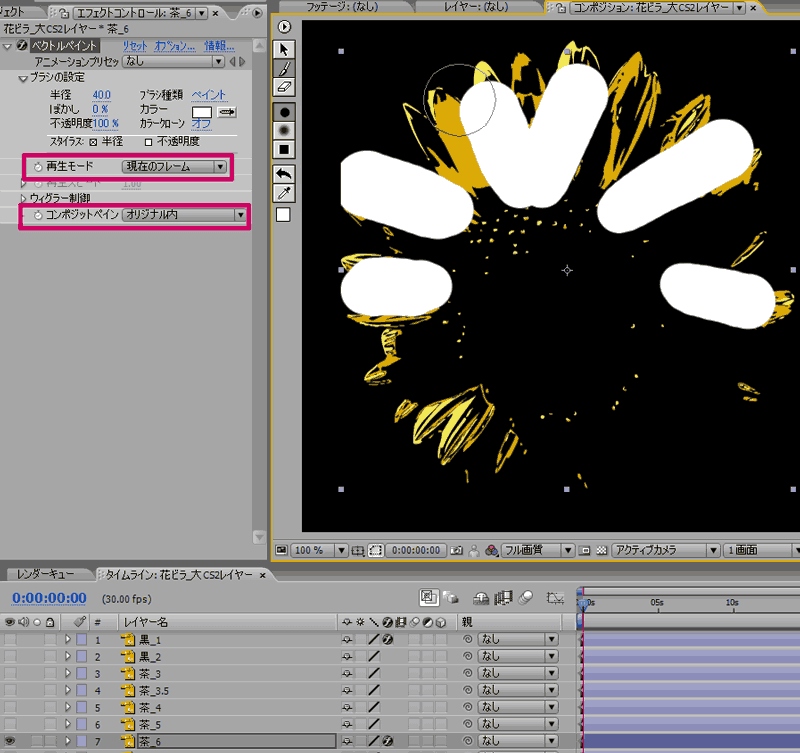
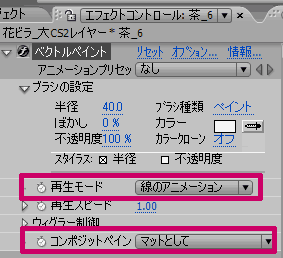
最初の着色は、「再生モード」を「現在のフレーム」を選択して塗ってから「線のアニメーション」に切り替えて、タイムラインの針を動かして他のレイヤーとのタイミングを見ながら、着色していきます。

塗る面積が広いので、直線で塗るか、円を描きながら又は、放射状に塗るか?いろいろありますが、巨大なブラシサイズでマウスワンクリックで塗りつぶす事もできます。
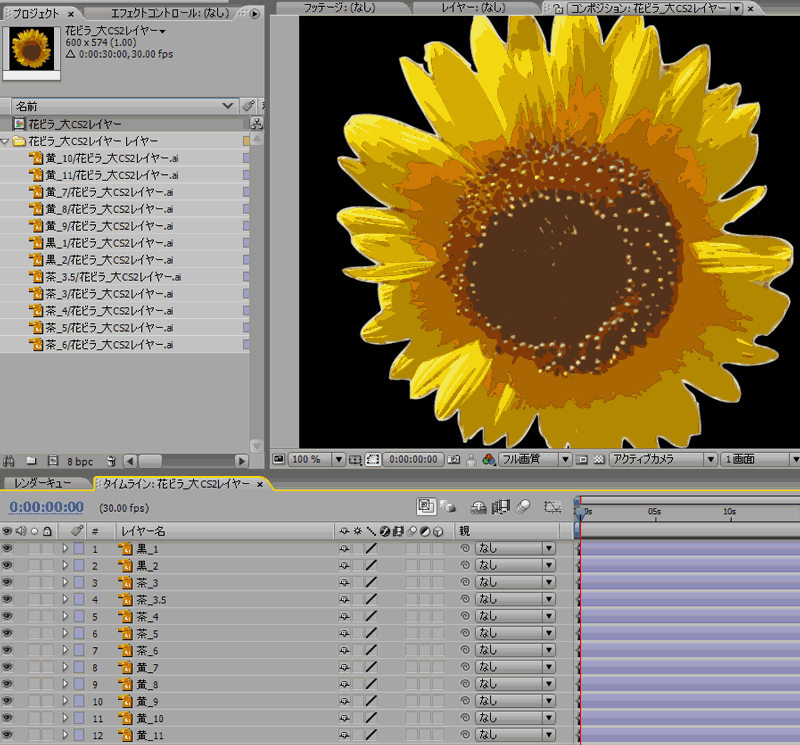
< Illustratorのデータを読み込む方法 >
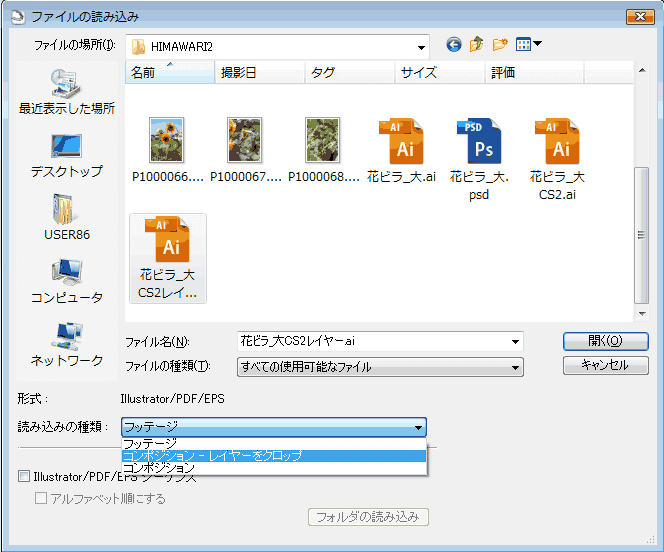
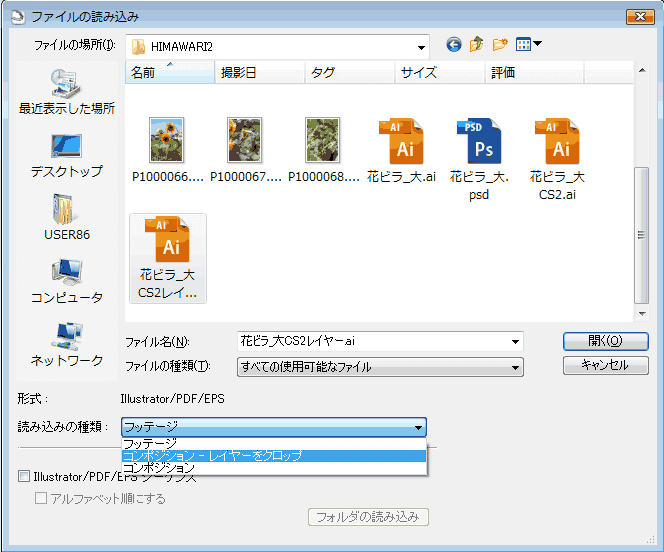
Ctrl+Iでファイルを読み込みます。

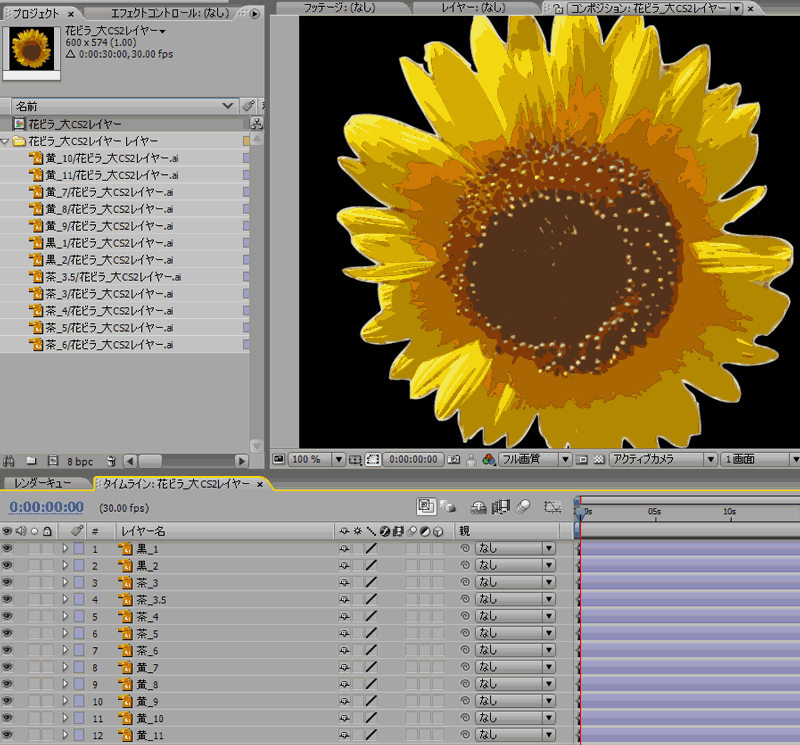
読み込むファイルは、色別にレイヤーに分けてあるファイルになります。
(7月28日の記事を参照)

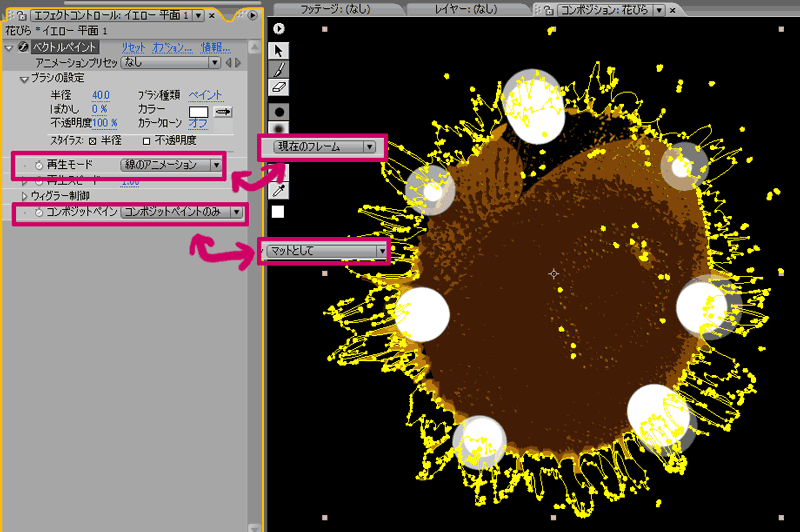
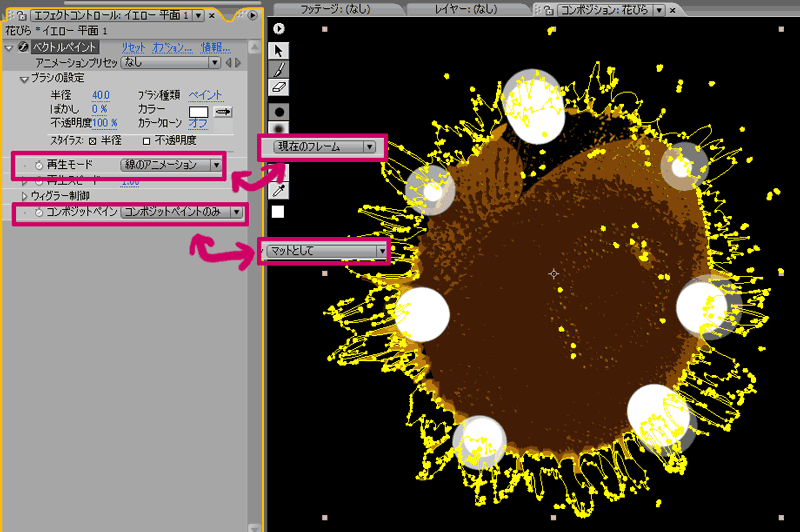
レイヤーごとにベクトルペイントで、塗っていきますが、「コンポジットペイント」の設定は使いやすい設定に変えて作業して、最後は「マットのみ」に変えます。

同時に2本以上の線を描くと、同時にアニメーションがスタートします。


私のパソコンでは、ベクトルペイントをRAMプレビューやレンダリングすると、プレビュー後エラーが必ず出ます。
今度レンダリングする時は、プレビューを閉じてみようと思っています。
ペイントする時に、コンポジションウィンドウを拡大表示しているので、このままプレビューしている為か? 原因はわかりません。

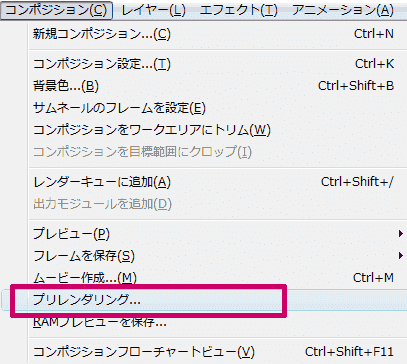
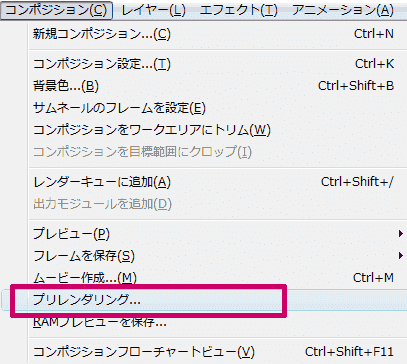
ちょっとトラブルが出そうな場合は、「プリレンダリング」しておくと安心です。
<script type="text/javascript">
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
<iframe width="468" scrolling="no" height="60" frameborder="0" src="http://rcm-jp.amazon.co.jp/e/cm?t=ocnnejp086-22&o=9&p=13&l=ez&f=ifr&f=ifr" marginwidth="0" marginheight="0" border="0" style="border: medium none ;"> </iframe>