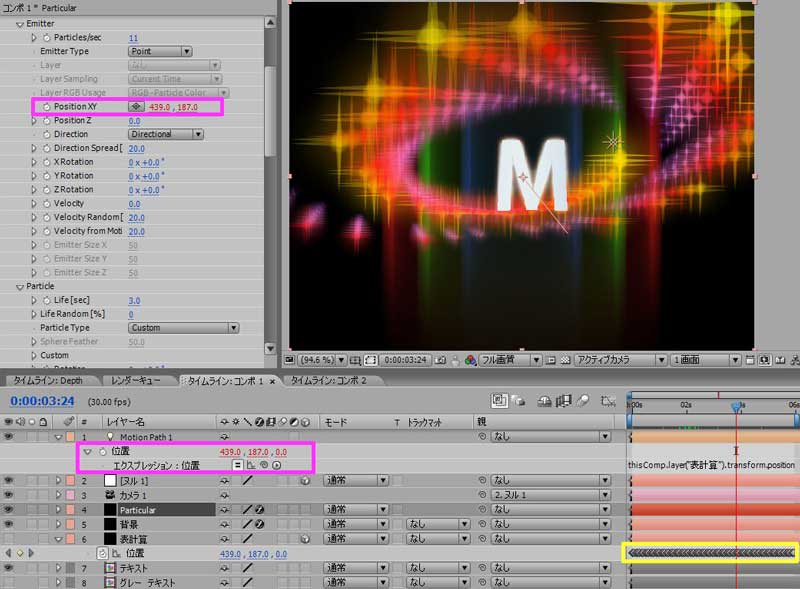
昨日の記事、「【豆覚書】(4)3Dレイヤー トリック-01」のAfter Effectsプロジェクトについて簡単な説明をしておきます。
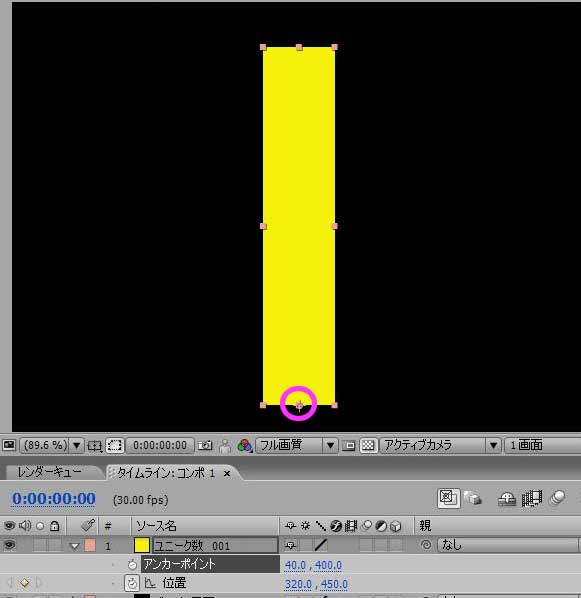
素材の動画の複製を作成して、四角形のマスクで範囲を設定し、これをさらに1~2枚複製しています。
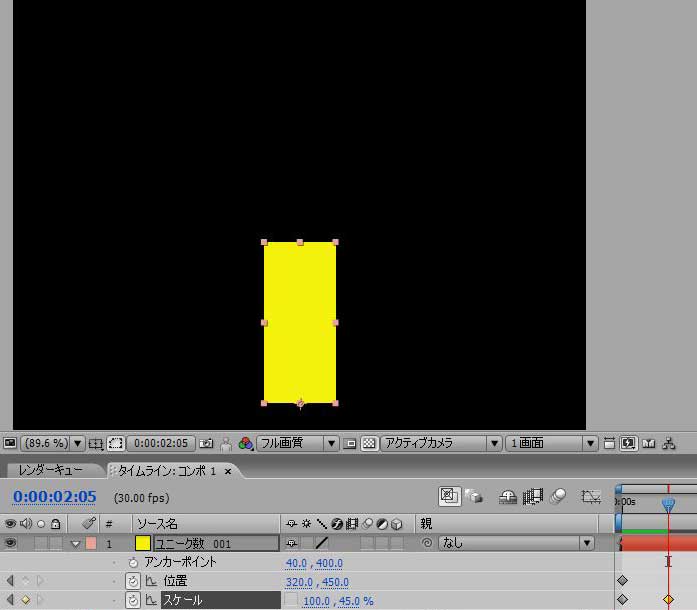
3Dレイヤーに変換して、奥方向にレイヤーをずらし、奥になるレイヤーのサイズを拡大(X,Y)し、それぞれが背景の動画とピッタリ合うようにします。
ここで、サードパーティプラグインのZaxwerks「Layer Tools」があれば、楽勝です。
タイムリマップで、静止させています。
3Dレイヤーと2Dのフッテージを合成するには、カメラの設定が重要になってきますが、今回は、LightWave 3Dで作成したCGなので、同じカメラ設定を使って、位置データは、After Effects上でカメラを動かして作成しています。
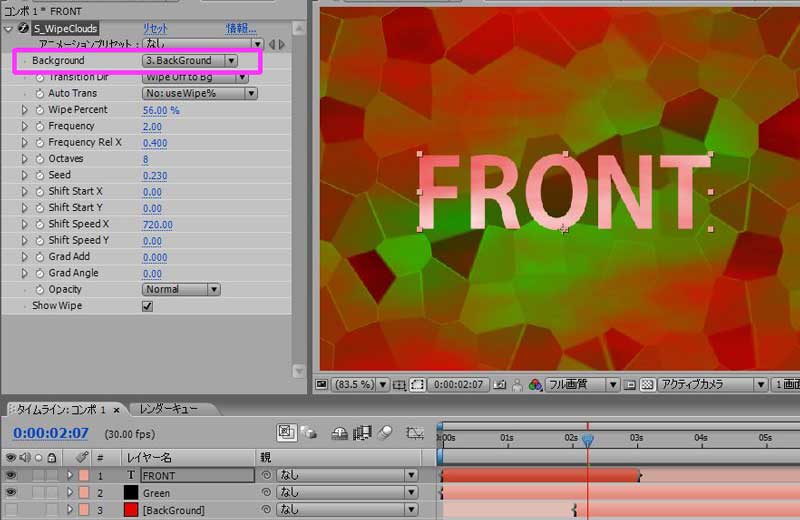
サンプル動画の最後の映像は、レイヤーモードを使って合成しています。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>