<script type="text/javascript">
</script>
<script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>
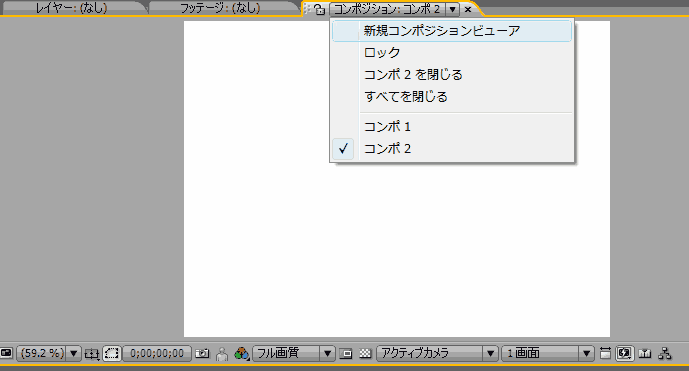
まずは、前回シャターでムービーを作成した時のカメラとライトの設定についてホワイト平面を使って再現を・・・
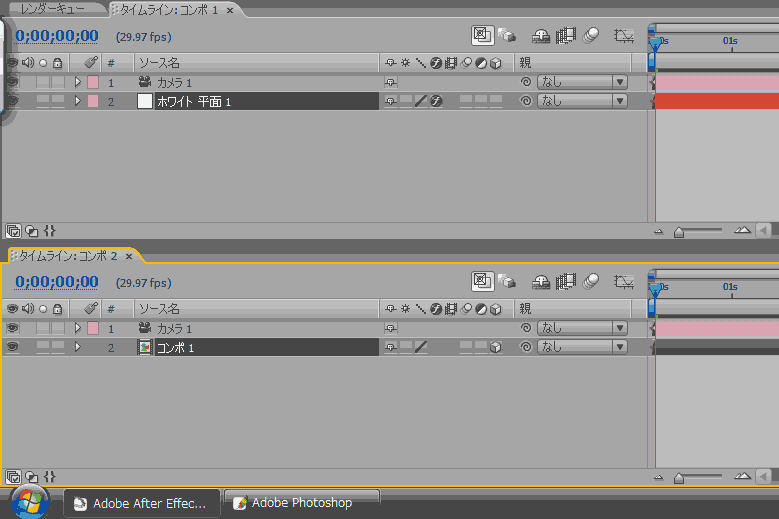
カメラはシャターのカメラを使わず、After Effects(AE)のカメラを使用。

ショートカットキーは Ctrl+Shift+Alt+C 新しいカメラが作成される。

[ AE7.0を使う前は、AE5.5だったけど このカメラの機能は無かったな!
次のライトもシャターのライトしか使えなかった。 ]

ライトもAEのライトを使用する設定に

「最初のコンポジションライト」となってるのは、1個しかライトが使えないという事

新たに ショートカット Ctrl+Shift+Alt+L で イエローのライトをレッドのライトと位置を重ねて追加してみたが、より上位にあるライトしか適用されていない。
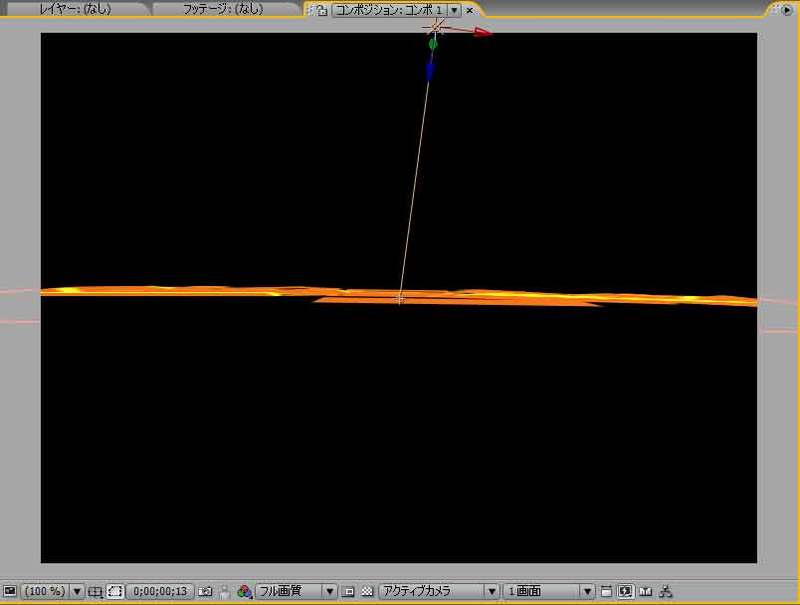
シャターのエフェクトがかかっているホワイト平面を3Dレイヤーに変えると両方の色が適用されてオレンジ色が見えるようになる。

シャターは2Dレイヤーで使用するエフェクトなので3Dレイヤーにすると下図のように真横にカメラを移動すると薄っぺらな平面になる。

これを2Dレイヤーに戻すと立体的な画像になるが、ライトはイエローだけになっている

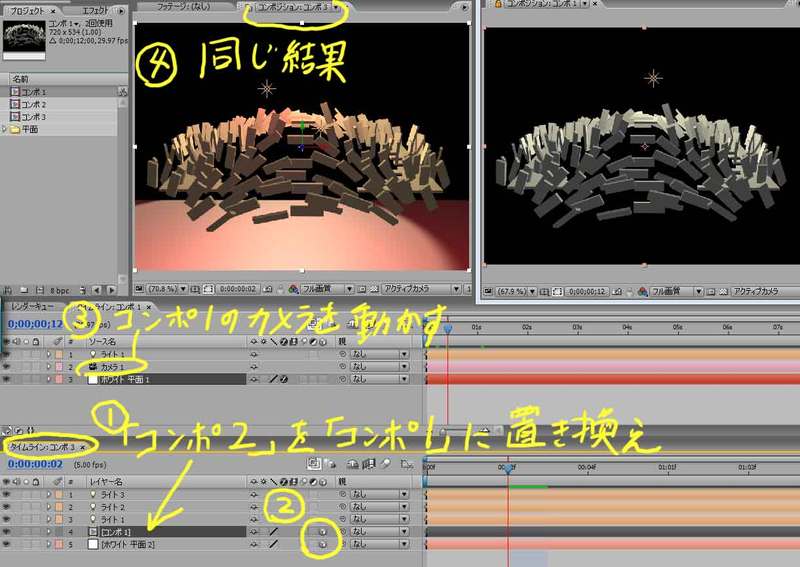
この前作成したムービーでは、2個のライト(レッド、ブルー)を使用しています。
そのためにシャターのエフェクトをかけてから3Dレイヤーに変換して、少し立体感を失っています。

今日の記事を書く前に実験して、上図のように立体感を残しながらライトを2個適用できそうな感じまできてるのですが、工程が多いので整理して記事にする予定です。
<script type="text/javascript">
</script>
<script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>
<iframe width="468" scrolling="no" height="336" frameborder="0" border="0" marginheight="0" marginwidth="0" src="http://rcm-jp.amazon.co.jp/e/cm?t=ocnnejp086-22&o=9&p=16&l=st1&mode=software-jp&search=adobe&fc1=000000&lt1=&lc1=3366FF&bg1=FFFFFF&f=ifr" style="border: medium none ;"> </iframe>