CS6の新機能を使ってみます。
まずは、レイトレース3Dです。
Photoshopからの3Dオブジェクトを読み込めなくなったので、Autodeskの「123D Make」というアプリを使って、レイトレース3Dだけで3Dオブジェクトを作ってみました。
PC版では、OBJ形式を読み込めそうですが、インストールしていないのでiPad版のアプリのサンプルを出力して利用しています。
1. アプリからは、PDF形式で出力されるのでAdobe Illustratorで開きます。
2. 図面は、複数枚に分かれているので、Illustrator上で1枚に統合します。
・ レイヤーをコピーして、1枚にまとめてパスを重ならないように配置します。
・ 「アートボード」を「オブジェクト全体に合わせる」を実行。
・ 文字等の不要なオブジェクトを削除。
・ 下図のようになります。
・ ただし、アンカーポイントが多すぎると、After Effectsでの作業に支障が出るので、ポイントを減らすためにパスの「単純化」を実行します。
3. Illustratorの連携に関して、下図のように穴が開いているオブジェクトで、PDFの図面を読み込んだ時点では、穴が開いていないかもしれません。
・ その場合は、「複合パスを作成」すると穴が開きます。
・ しかし、After Effectsで読み込むと、穴が開いていないかもしれません。
・ そうしたら、Illustratorで「透明部分を分割・統合」を実行するとAfter Effectsでも穴が開きます。
4. Illustratorでの保存は、AI形式で保存します。
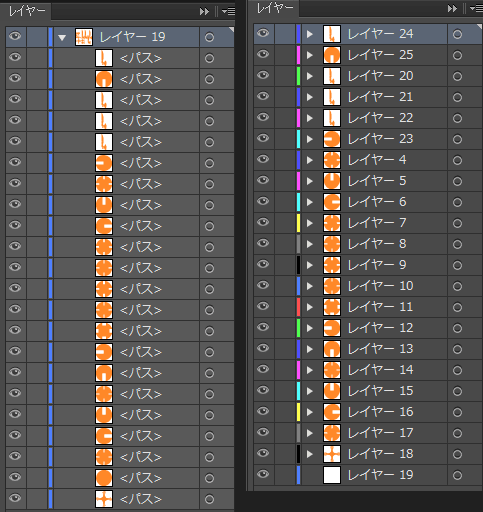
・保存に関しては、パスごとにレイヤーを作る方法と、1レイヤーに全てのパスを含む方法があります。
5. 今回は、パーツごとに3Dで回転させるため、レイヤーに分ける方法です。
・ 1レイヤーにすると、After Effectsのシェイプレイヤーで「トランスフォームのウィグル」を使ったアニメーションが作れます。
6. Illustrator ファイルをAfter Effectsに読み込んで、「ベクトルレイヤーからシェイプを作成」を実行すると、3Dオブジェクトとしてレイトレース3Dの機能を適用できます。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>