再び、「もっと(3)After Effects 画面がイッパイ #1」で紹介した、スクリプトを公開しているサイトで、ダウンロードさせて頂いたスクリプトを使用してみます。
<rd Slicer:スクリプト>
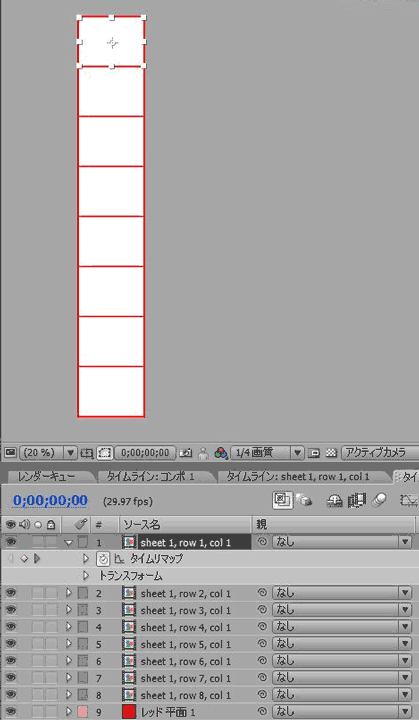
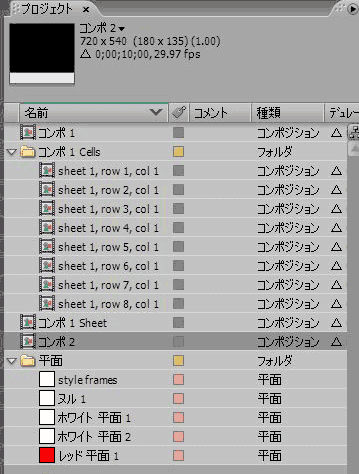
このスクリプトは、ひとつのフッテージを均等なサイズで分割する機能があります。
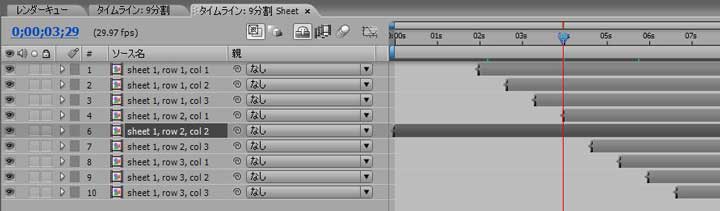
水平・垂直の分割数と、マージン及び、角に丸みを付ける設定をして"Slice"ボタンを押すと、分割数分のレイヤーとヌルオブジェクトが自動で作成されます。
レイヤーには、シェィプマスクが追加されていて、元の画像には、影響がないので編集が可能です。
マージン・ラウンドネスを「0」で、3Dレイヤーに設定した図です。
<script type="text/javascript"></script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>
<Zaxwerks Layer Toolsプラグイン>
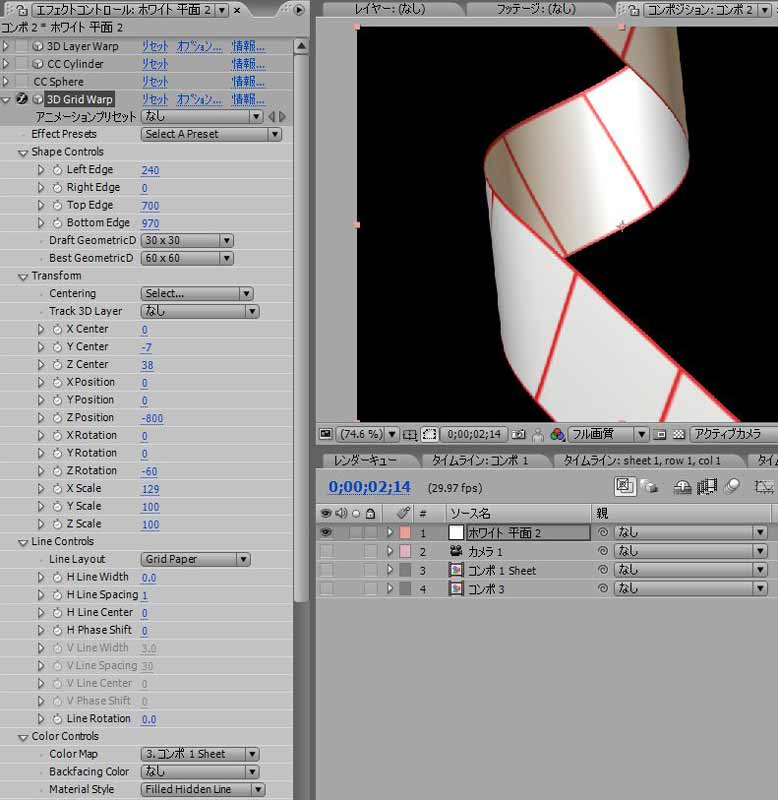
サードパーティプラグインの"Layer Tools"を使うと、たくさんのレイヤーでも配置や、モーションの設定が素早くできます。
Layer Toolsは、設定したいレイヤーをすべて選択して、After Effectsの「アニメーション」メニューの「キーフレーム補助」の中にあります。
3種類のメニューから今回は、"Z-Distribution"のさわりでけを・・・
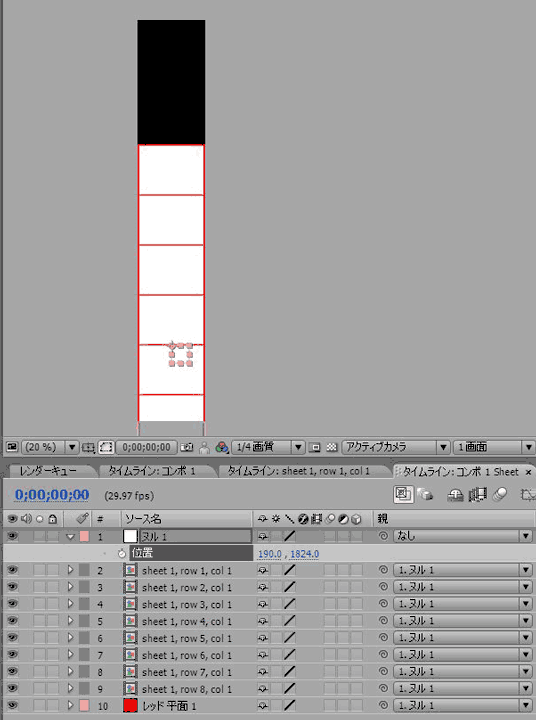
カメラを追加して、Zオフセット値を入力します。
いちばん手前のレイヤーから奥のレイヤーまでの距離となります。
何も変化ないように見えますが、すべてのレイヤーがバラバラに奥へ移動しています。
通常ですと、レイヤーを1枚でも奥へ移動すると、隙間ができるものですが、このツールを使うと自動でサイズや角度を調整して、切れ目のない画像に見せています。
カメラを移動すると、位置がバラバラなのがわかります。
<script type="text/javascript"></script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>