<script type="text/javascript">
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
グラデーション・フラクタルノイズ そしてトラックマットを使用して作成しています。

<フラクタルノイズの設定>
アニメーションプリセットでフォグライトを選択します。
明るさを落としています。
自動でアニメーションが始まりますが、方向を調整する場合は、乱気流を調整してみてください。

<コロラマの設定>
アニメーションプリセットの火を選択しています。
サイクル反復で、色を調整しています。

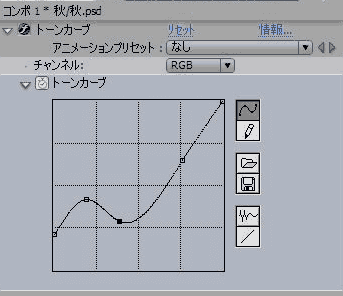
<カラーカーブでグラデーションの作成>
白色部分にコロラマが適用されて、黒色は色が変化しません。

直線のグラデーションを使う場合は、リニアワイプでもできます。

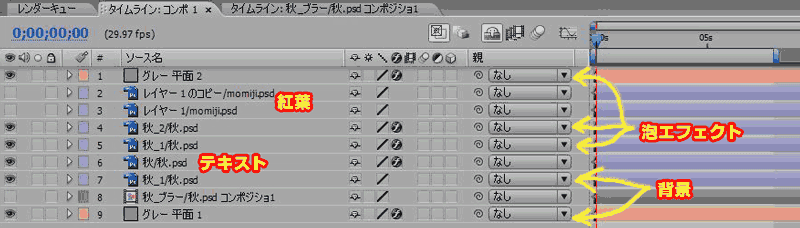
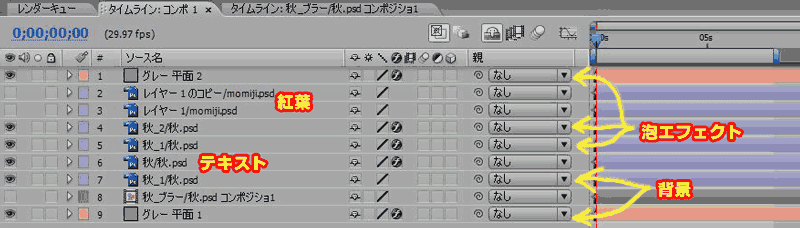
<調整レイヤーとトラックマットを使ったコンポジション>
10月14日の記事に載せた内容で、レイヤーを配置してみました。
調整レイヤーを使わずに、グレー背景とトラックマットで切り抜いた火のレイヤーを重ねても同じような結果になります。

本日の画像は、下記チュートリアルの背景部分を作成しようとした物ですが、並べて比較すると全然似てない(T_T)
http://www.motionworks.com.au/wp-content/blogimages/tna_workflow.jpg
「Layer was duplicated」!? どんだけ~!?
雲のようなのの作成するには、ノイズを重ねた方が良いみたいだけど?
-------------------------------------
【10月19日追記:Motionworksのサイトにチュートリアルビデオが公開されました「どんだけ~!?」が、米国に通じたようです^^ 「作り方」のボタンが日本語で嬉しいです】
http://www.motionworks.com.au/index.php
-------------------------------------
都合よく、プロの方が作成したAfter Effects(AE)のプロジェクトを無料で頂けるサイトがあったので興味のある方は、訪れてください。
チュートリアルビデオの販売もしています。
www.theanvel.com アドレスをコピペして下さい。
たくさんのプロジェクトが、入っているので参考になる事も多いと思います。
雲を作成したデータも入っています。
<script type="text/javascript">
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>