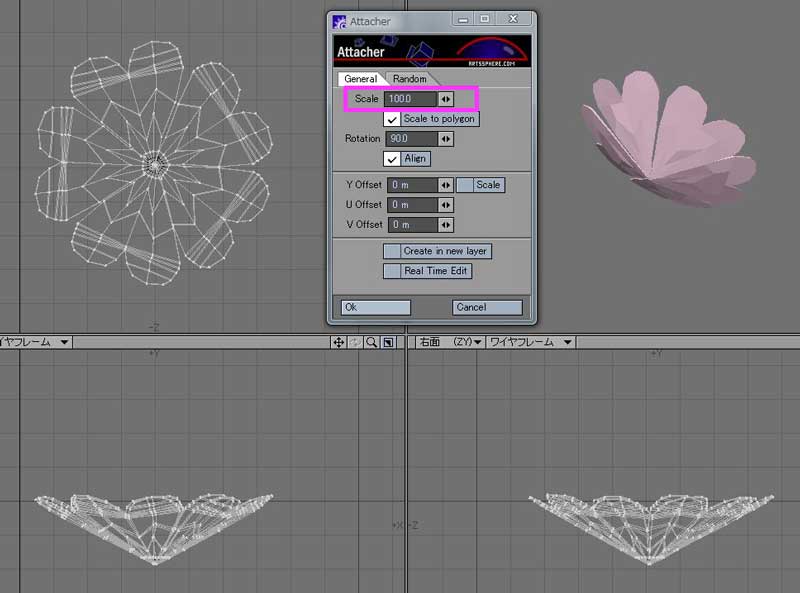
前回の記事、【LightWaveモデラー】(8)ボックスからハートを作る~桜(花ビラ)
に続いて、花を付ける樹木を作成します。
<今日使う主な機能>
Tree Cage(要 ダウンロード)
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>
<ツールは何を選ぶか?>
基本的な作り方となると、「ボックス」を「スムース押出し」右クリック1回して、「移動」。
サイズを「拡大縮小」で縮小しながら、これらの作業を繰り返していく。というのが初心者の私が思う方法ですが、LightWave 3D 付属のチュートリアルにある「ドラゴン」の羽根作成では、「曲線で押出し」というのもありました。
他にも、曲線を利用した変形ツールがあります。
<プラグイン:Tree Cage>
参考書の「LightWave 3D ステップアップ・レッスンブック」に、樹木を作成するプラグインについて触れられていたので(本では、Lesson 9で解説されています)、実際試したら労せずして見栄えのいい木が出来上がります。
ダウンロードしたファイルを解凍して、コンテンツディレクトリ内にいれます。
マニュアルも用意されているので、一緒にダウンロードしておきます。
Tree Cageは、モデラー用のスクリプトなので、自分でわかるフォルダを作成しておくと良いでしょう。
モデラーの何もない状態で、スクリプトでTree Cageを実行します。
使い方は、まったくわからないまま、適当に触ってみました。
葉っぱを出す設定もあります。
ちょっと時間をかけて、使い方を調べてみようと思います。
<Tree Cage ダウンロード サイト>
ページの下の方にある、「TreeCage_7.5b.zip」をダウンロードしてLW9で、今回は使っています。
レイアウト用のアニメートするスクリプトも別ページにあるようです。
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>