もっと(4)AfterEffects 3Dプラグイン #2に続いて、サードパーティZaxwerksのプラグインを使って、3Dのオブジェクトを作成します。
今回使うプラグインは、"3D Warps"の"3D Layer Warp”というプラグインで、3D Warpsには、もうひとつ"3D Grid Warp"というプラグインも含まれています。
【カラーマップの作成】
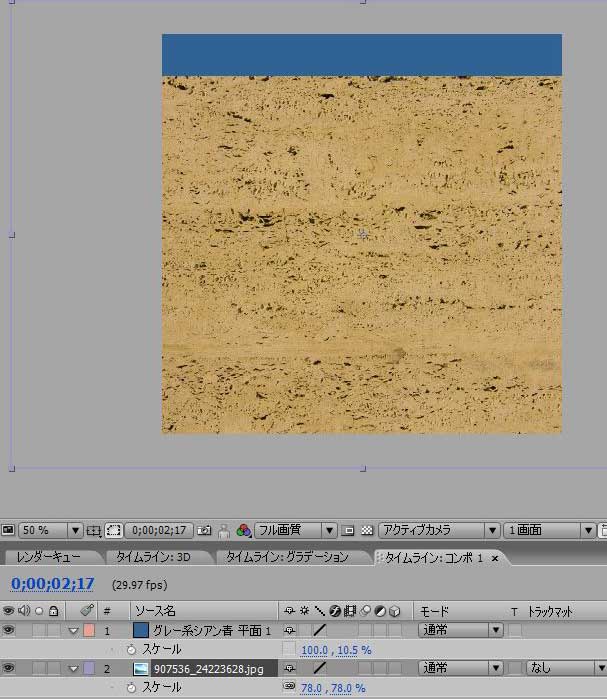
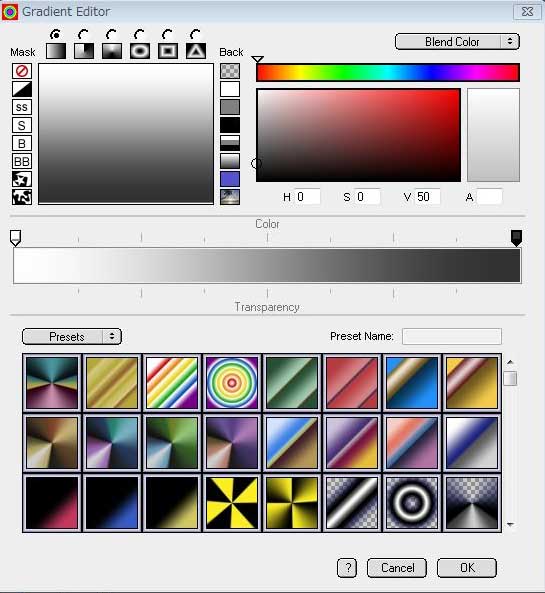
前回は、ディスプレイスメント用のマップを作成しましたが、オブジェクトのテクスチャーとなるカラーマップも用意しておきます。
単色でよければ、平面にエフェクトを適用するだけですが、画像やムービーを変形させたい場合は、カラーマップになるコンポジションを用意しておきます。
青色の平面は、後で説明します。
<script type="text/javascript"></script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>
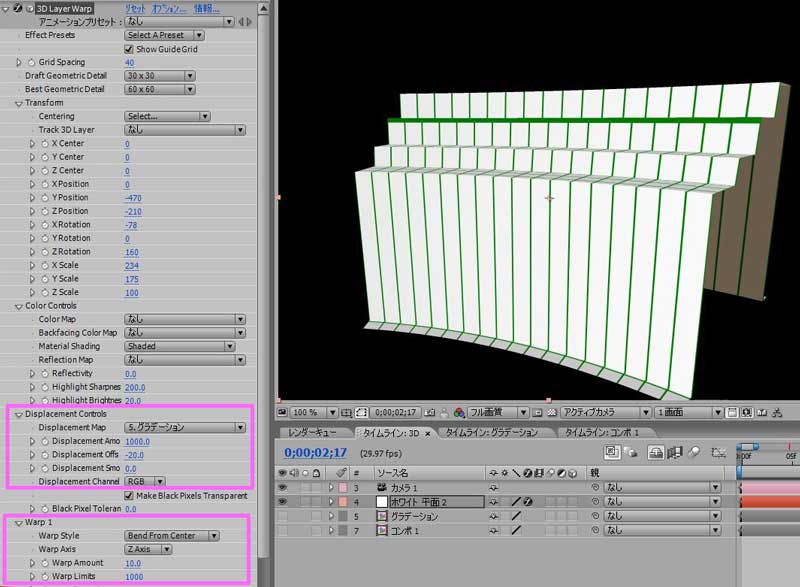
【3D Layer Warpの設定】
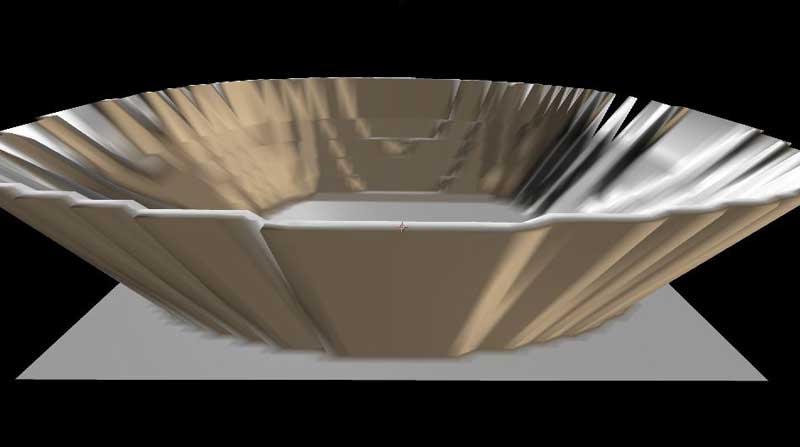
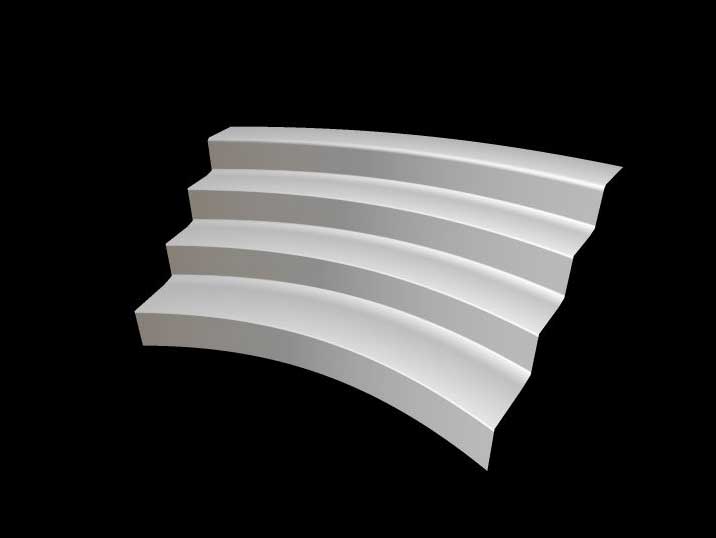
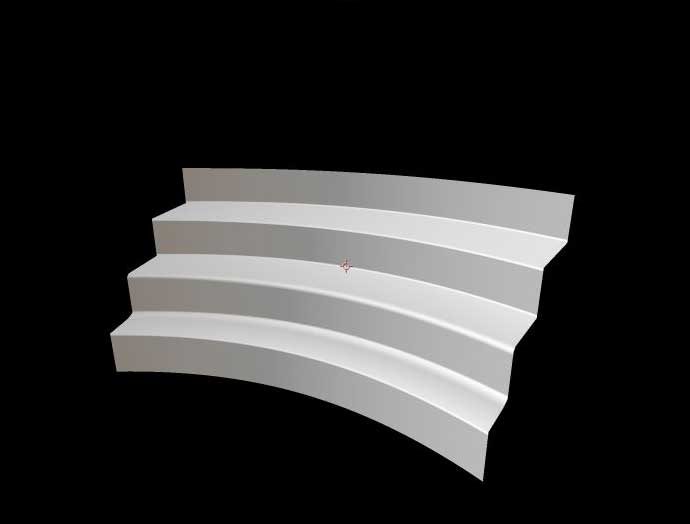
ディスプレイスメントマップを選択して、適用度を設定し、"Warp 1"で四角形をZ方向に曲げると下図のようになります。
わかりやすいようにグリッドを表示しています。
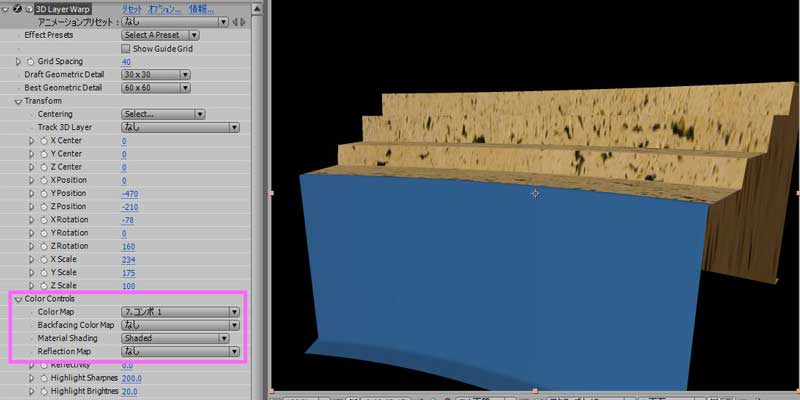
手前の、グラウンドとスタンドの間の壁を一体にして高くしたので、壁の部分だけが極端に引き延ばされた為、カラーマップの壁の部分を縮小しています。
<画像の品質>
画像の品質を調整する事ができるので、テストしてみました。
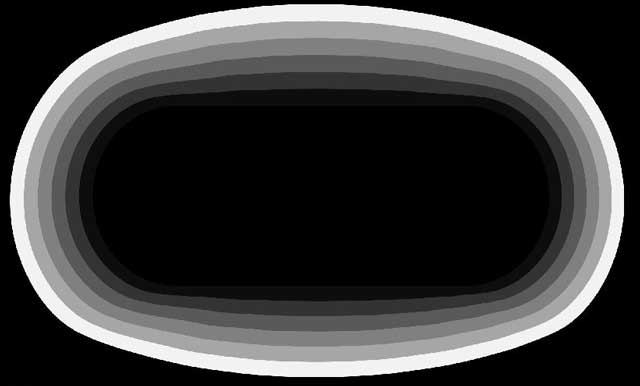
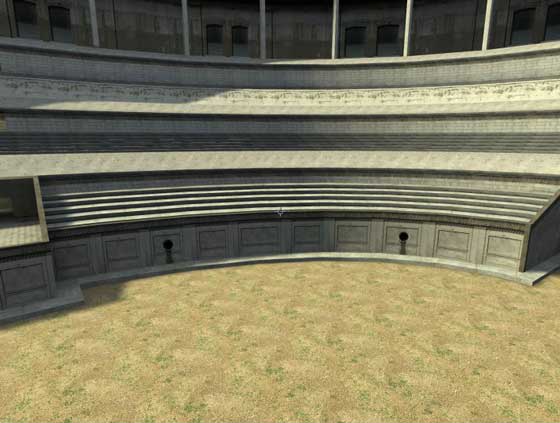
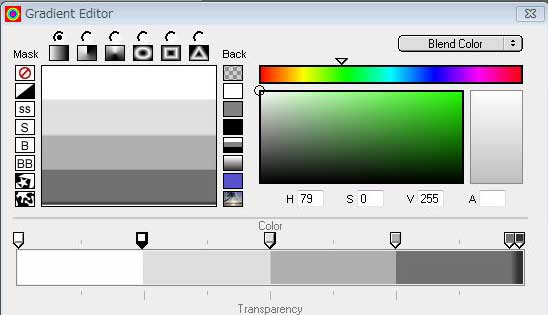
一応、スタジアムのスタンドをイメージして作ったグラデーションです。
初期設定の「60×60」の設定です。
「1000×1000」の設定です。
同じ設定でも、解像度を変化させると別物に見えるほど変化してしまう場合もありますが、レンダリングに時間がかかりすぎるので、考えどころです。
<script type="text/javascript"></script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>