去年末の「2007年 窓の杜大賞」で入賞した、テキストエディッタ「Apsaly」について、ブログの記事作成に役立ちそうな機能を実際に使用した部分だけ(少ない・・・)今回の記事にしてみます。
このソフトは、パソコンにインストールする必要がないので、プログラムを置いておきたい場所に、フォルダを作成して、この中でダウンロードしたファイルを展開するだけで、後は、プログラムファイルをクリックするだけです。
必要に応じて、ショートカット作成やよく使う場合は、キーボードの特殊キーに登録しておけばいいでしょう。
削除する場合は、フォルダごとゴミ箱に入れるだけ。
テキストエディッタとは、ワープロとは違って、メモ帳を機能拡張したようなものです。
書体や文字サイズを変えたり等はできませんが、たくさんの文字を入力するための機能がワープロより優れており、ワープロの下書きにテキストエディッタを使って、入力したら文章全体をコピーしてワープロに貼り付け、体裁を整える使い方もできます。
私も、今回初めて使ったので、詳しい事は全然分かっていませんが、使って便利だなと思う点を挙げていきます。
<script type="text/javascript"></script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
<慣用語句>
とにかく、起動が早い! メモ帳とほとんどかわらないくらいです!
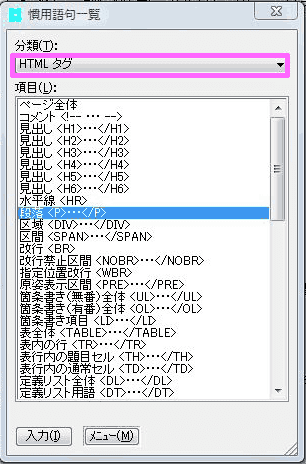
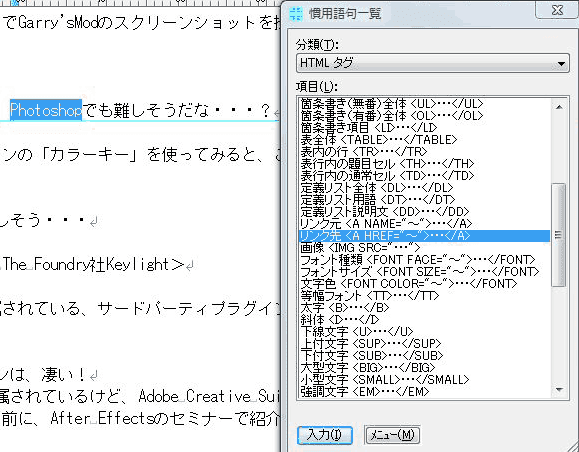
最初に目についたのが、「慣用語句」。
これは、分類されており、作業に応じてよく使う語句を簡単に入力できます。
ブログの場合は、「HTMLタグ」を使用します。
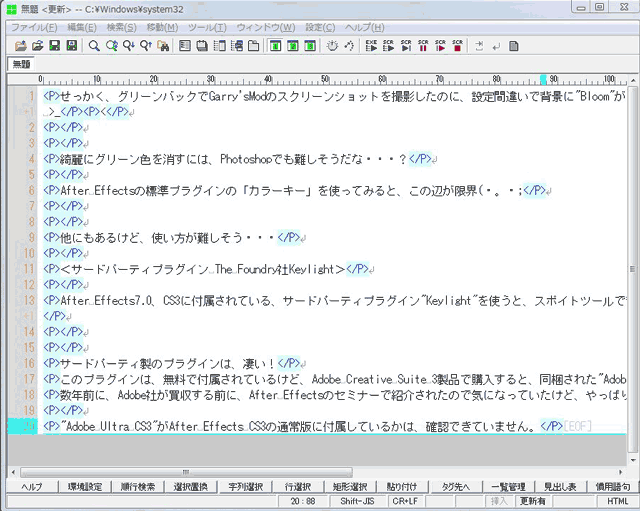
ブログの記事を「Apsaly」でテキスト入力し、慣用語句で段落を設定して全体をコピーする。
そして、ブラウザの「HTMLの編集」画面に貼り付けるというのが、だいたいの流れとなります。
「Apsaly」の「慣用語句」で、フォントの色や大きさリンクの設定もあらかじめ用意されていますが、自分でカスタマイズもできます。
段落の入力方法は、選択の仕方によって変わってきます。
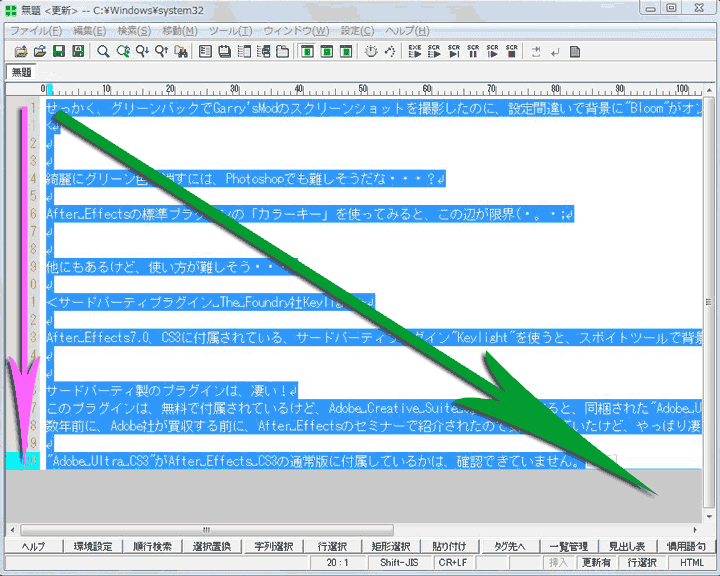
赤矢印の方向にマウスを動かして選択すると、改行した所に全て段落設定がされます。
長文を入力して、改行した場所以外に、HTMLタグが挿入される場合は、「環境設定」内にある「基本設定」「1行の最大桁数」の数値を変更すると直ります。
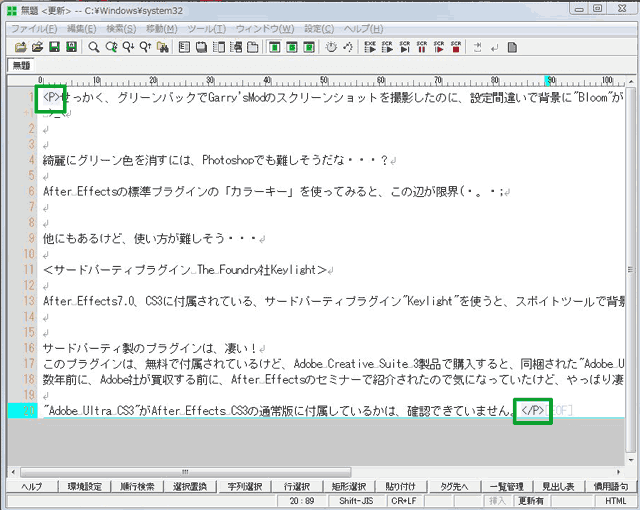
緑矢印の方向にマウスを動かして選択すると、選択した範囲がひとつの段落に設定されます。
リンクの場合は、テキストを選択して、慣用語句を入力するとHTMLと置き換わるので、 ~ の部分にURLを入力するようになっています。
起動して使う時に、「設定」の中に「適用環境切替」があるので、「HTML」に設定して使ってください。
■ 窓の杜サイト http://www.forest.impress.co.jp/
<script type="text/javascript"></script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>