< 7月25日の補足 >
記事では、テキストのアウトラインを作成してから、ベクトルペイントを適用しましたが、マスクが無くても直接ペイントして、コンポジットペイントを「マットとして」を選択すれば、記事と同じ結果になります。
背景が透明であれば図形でも、マスク無しできれいな輪郭の図形をペイント可能です。
テキストや図形を変形させてからペイントしたい時には、マスクを使うと便利です。
本日から、図形を使ってペイントのアニメーションを作ってみます。
だいたいの感じは、上のムービーのようになる予定です・・・
フリーハンドで描くと、子供の落書きみたいになるので^_^;
CS3のPhotoshop・Illustratorを使って、素材は写真を利用してみます。
7月26日のブログで、PhotoshopCS3の「クイック選択ツール」で花だけを選択し、Illustratorの「ライブトレース」を使用してイラスト風に変換する動画を公開しています。
使い方がよくわかっていないので、効率の悪い操作かもしれない Illustratorの「ライブトレース」での素材作りから書いていきます。
写真を配置(リンクファイルでも可能)したら写真の上をクリックすると「ライブトレース」のメニューが現れる。
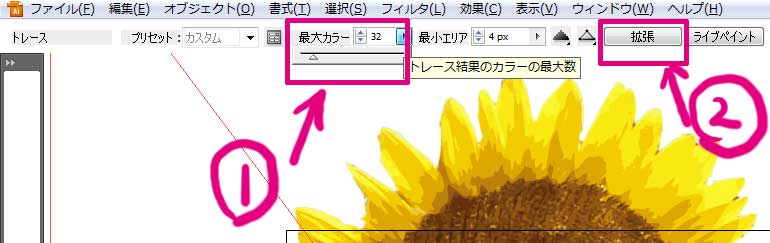
ライブトレース横のボタンを押すとプリセットメニューが出てくるので写真(高解像度)を選択。
①の「最大カラー」で色数を調整して②の「拡張」ボタンを押すとパスが表示される。
パスは、グループ化されているので、「グループ解除」して同じ色同士にグループを組みなおす。
※ 同じ色でグループにする方法が、用意されているかもわかりませんが今日は、私の執った方法を書きます。
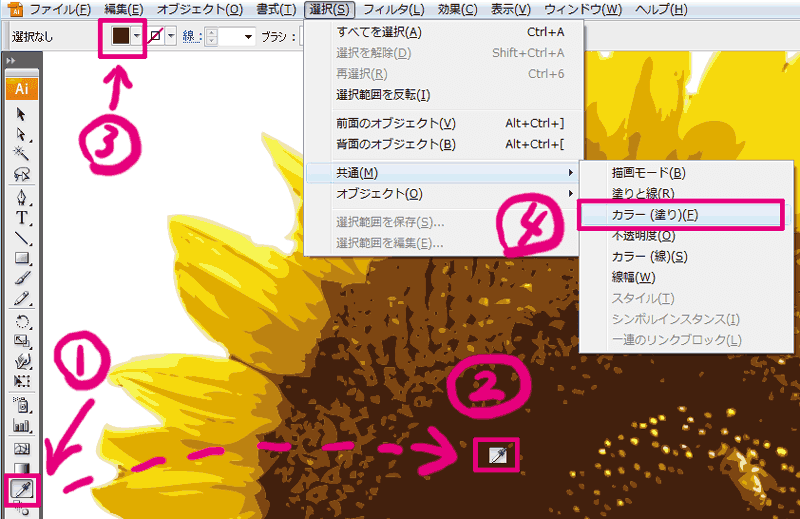
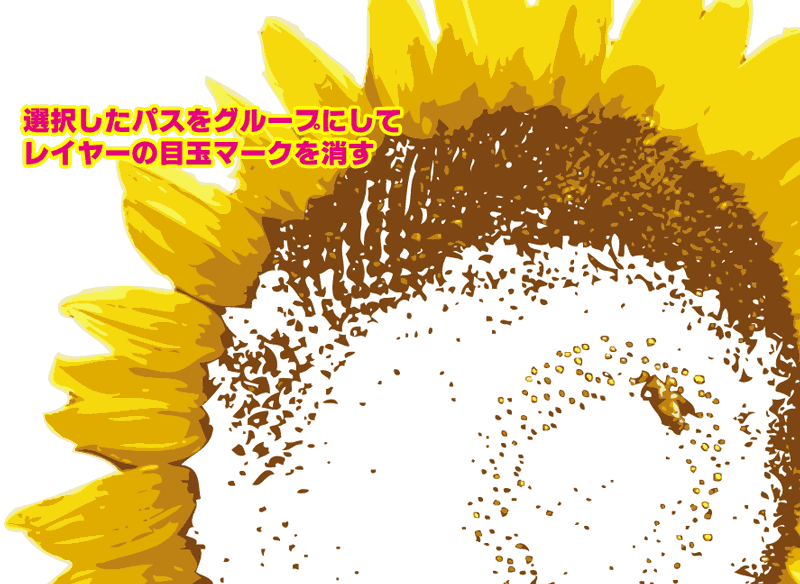
①スポイトで ②画像の色を採取 ④で「カラー(塗り)」を選択すると同じ色がすべて選択されるので、グループにしてレイヤーの目玉を消して選択した部分を一旦、画面から消す。
残っている色を順番に、選択してグループ化すると下図のようになる。
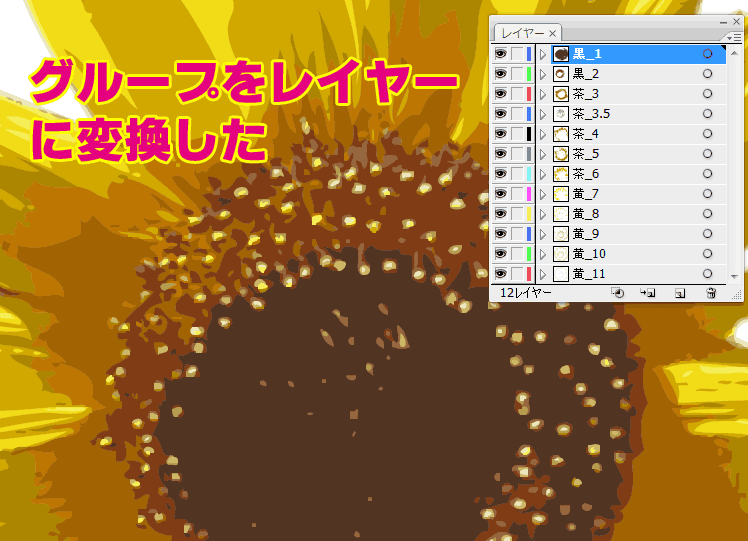
冒頭で太字で説明しているように、ベクトルペイントを利用するときに、この素材のパスだけをコピーして、マスクに張り付ける方法と、マスク無しでIllustratorの素材をこのまま読み込む場合があるが、後者の場合は色のグループを個別のレイヤーに入れなければならない・・・?
ただし、あえて全体で1個のオブジェクトとして利用する場合は、色グループに分けなくても、トレースした画像をそのまま利用できます。
上は、イラストのデータが最初の物と異なっていますが、レイヤーに分けた図です。
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script> <iframe width="468" scrolling="no" height="60" frameborder="0" src="http://rcm-jp.amazon.co.jp/e/cm?t=ocnnejp086-22&o=9&p=13&l=ez&f=ifr&f=ifr" marginwidth="0" marginheight="0" border="0" style="border: medium none ;"> </iframe>



























※コメント投稿者のブログIDはブログ作成者のみに通知されます