<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
After Effects(AE)シャター用の素材をアドビIllustratorを使用して作成します。
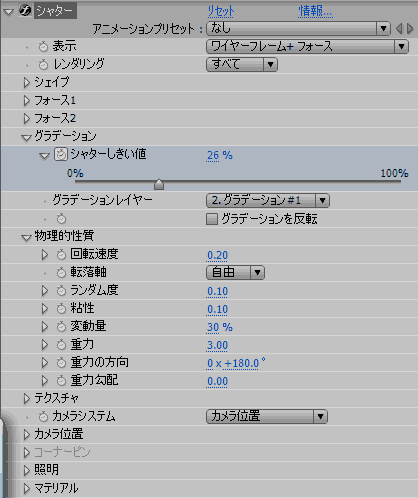
シャターのメニューにあるグラデーションは、爆発の範囲や爆破タイミングを調整するのに大変便利な機能です。
このブログのタイトルロゴをテキストに沿って爆破させたムービーもグラデーションを作成さえすれば、あとは簡単な設定でアニメーションが完成できます。
テキストの輪郭は、ギザギザのままですが 元になったイラストでマスクを作成すれば奇麗な縁取りができます。
グラデーションの白→黒へ爆破が広がっていくので、色の設定は、グレーモードで1%~100%の間で作成するといいでしょう。
シャターの初期設定ではすぐに爆破が始まってしまいますが、グラデーションを使用して「シャターしきい値」を0%にしておけば、爆破しない時間を調整できます。
今日は、テキストをグラデーションで塗りつぶすのでIllustratorのブレンドを使用して作成しますが、Photoshopなどではブラシで少しずつ色を変えて塗りつぶしていくなどで対応はできます!?
Illustratorのスクリーンショットをココに張ろうと思ったのですが、Illustratorの画面は「PrintScreen」でコピーが出来なかったので、今回はムービーです。
操作をご存じの方にはつまらない映像になっています・・・
ブレンドの操作を変えて2回撮影していまがぼやけているのでIllustratorを持っていない方にとってもつまらないかもしれません^_^;
1本目は7分くらい、2本目は3分くらいでDivx形式で「ClipLife」でダウンロードもできます。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
<iframe width="468" scrolling="no" height="336" frameborder="0" src="http://rcm-jp.amazon.co.jp/e/cm?t=ocnnejp086-22&o=9&p=16&l=bn1&mode=music-jp&browse=569174&fc1=000000&lt1=&lc1=3366FF&bg1=FFFFFF&f=ifr" marginwidth="0" marginheight="0" border="0" style="border: medium none ;"> </iframe>