<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
今回は、基本動作だけで簡単なアニメーションを作成してみます。
完成作品は こちら↓
前回、アップしたアニメーション(sample_002)も同様の機能を使っていますが、注目する点は「sample_002」では白い平面が滑らかな曲線を描きながら移動しており、「sample_003」では青い平面が直線を描く動きになっているところです。
作業を始めるにあたって、下記のショートカットキーは必ず覚えてください。
- 位置 → P
- スケール → S
- 回転 → R
- 不透明度 → T
- アンカーポイント → A (今回は使いません。マスクも同様)
- マスク → M
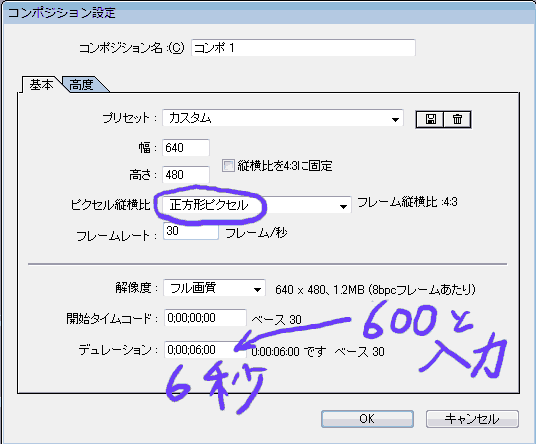
作業①Ctrl+N で新規コンポジションを作成
web用にFlashで書き出す目的で設定しています。時間は6秒。
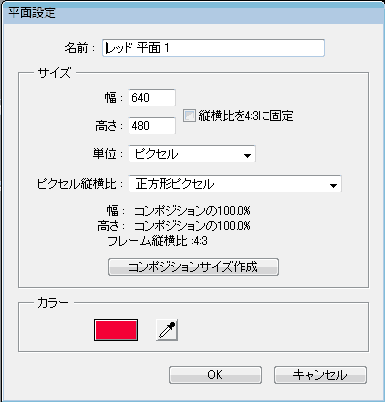
作業②Ctrl+Y で3種類の平面を作成。
背景に使う白と赤い平面はコンポジションサイズで作成。(背景の白は無くても構いません)
青い平面は正方形にする。
「OK」の上にある「この変更は1つの・・・」のメッセージは、作成してある平面の設定を変更した為に出てきたもので、
平面の設定を変更するショートカットキーは Ctrl+Shift+Y です。覚えてください。
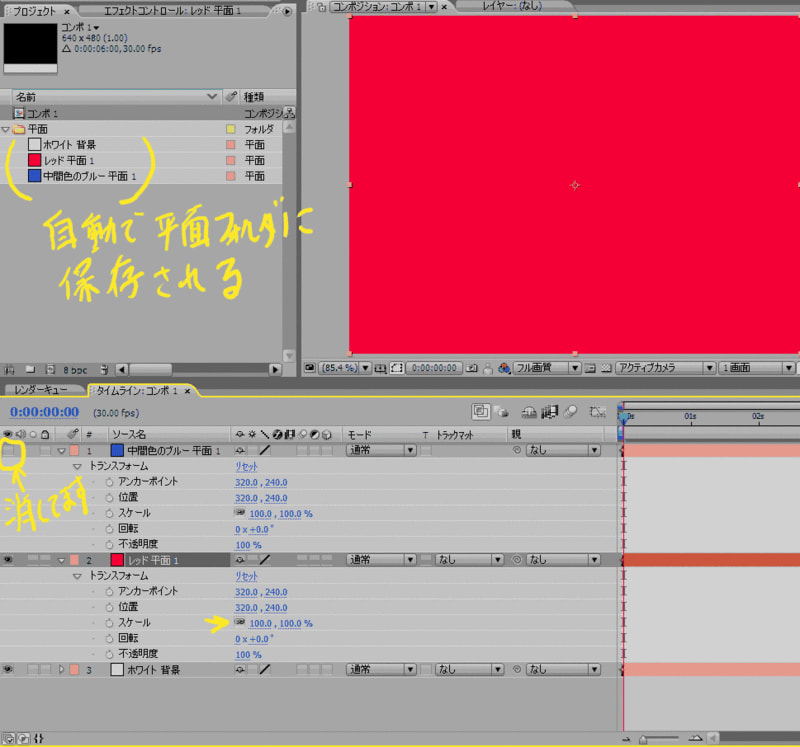
ここまでの画面↓
ブルーの平面は、左にある目玉のマークを押してプレビュー画面から消しています。
平面の真横の三角印を押してメニューを展開している図ですが、場所をとりすぎていると思いませんか?
ここで役立つのが、冒頭で覚えたショートカットキーです。
赤い平面を選択して、「S」キーを押すと
使う項目だけ表示できました。
<script type="text/javascript"></script> <script src="http://www.assoc-amazon.jp/s/ads.js" type="text/javascript"></script>
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>