After Effectsのプラグイン「Digieffects Atmosphere」は、3Dで大気の霧を再現できます。
3Dソフトの フォグのような効果があり、3DレイヤーでDepth Buffer を作成して、グラデーションマップを使うエフェクトに効果がでます。(3Dソフトのフォグを活用した例 )
Atmosphereを使ってみると、いろいろ制約があるので、挙げてみます。
・3Dの平面レイヤーのみで使える。
シェイプレイヤーは3Dレイヤーにすれば使えるが、テキストレイヤーはプリコンポーズかアウトラインにしてから使う。
調整レイヤーも使えない。
3Dプラグインを適用した2Dレイヤーにも使えない。(例:Trapcode Particulerなど)
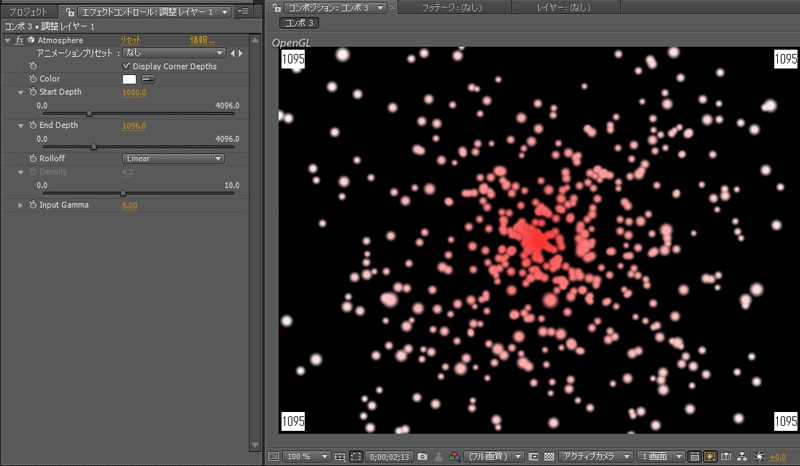
一見、グラデーションになっているが、画面の中心から周辺に放射状になったグラデーションになっているだけで、Z深度ではありません。
・カメラからの位置を数値で表示される機能は良いのだが、レイヤーを回転させると数値の表示も同じように回転して見にくい。
そして、カメラから遠い位置になると、文字も小さくなって読めない。
カメラを近づけて確認しようとしても、カメラからの距離で数値が変わるので、この表示機能は使えない。など・・・
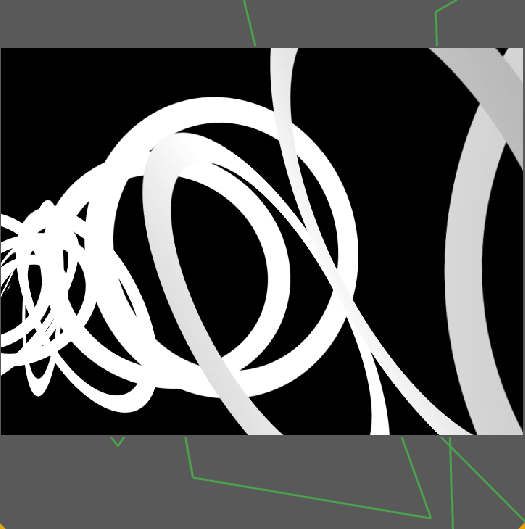
Z深度マップを作ってみます。
3Dレイヤーの色はブラック にして、この3Dレイヤーに Atmosphere エフェクトを Color をホワイトにして適用します。
今回は、Trapcode Echospace で20個のレイヤーを作成し、各レイヤーに Atmosphereを同じ設定で適用しています。(調整レイヤーでは効果が出ません)
ZaxwerksのLayer Tools を使って、一番遠い位置にあるレイヤーに"カメラ 2"をフィットさせてみました。
"カメラ 2"からの距離が表示されるので、"カメラ 1"からの正確な距離は、測定出来ません。
グラデーションワイプで、奥から消えていくアニメーションを作成。
もう1個活用例として、3Dソフトから出力した Z深度つきのイメージに 3Dレイヤーを組み合わせてみました。
3Dチャンネル エフェクトが使える RPF形式のファイルから、Z深度を抽出します。
画面をクリックすると、情報パネルに「深度」が表示されるので、この値を入力します。
3Dレイヤーのブラック平面に Atmosphere の ホワイトのフォグを適用して配置。
これをグラデーションマップにして、RawカラーのレイヤーにCC Grass Wipeを適用してみました。
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>




























※コメント投稿者のブログIDはブログ作成者のみに通知されます