・・・続き
<フローチャートを組み立てる>
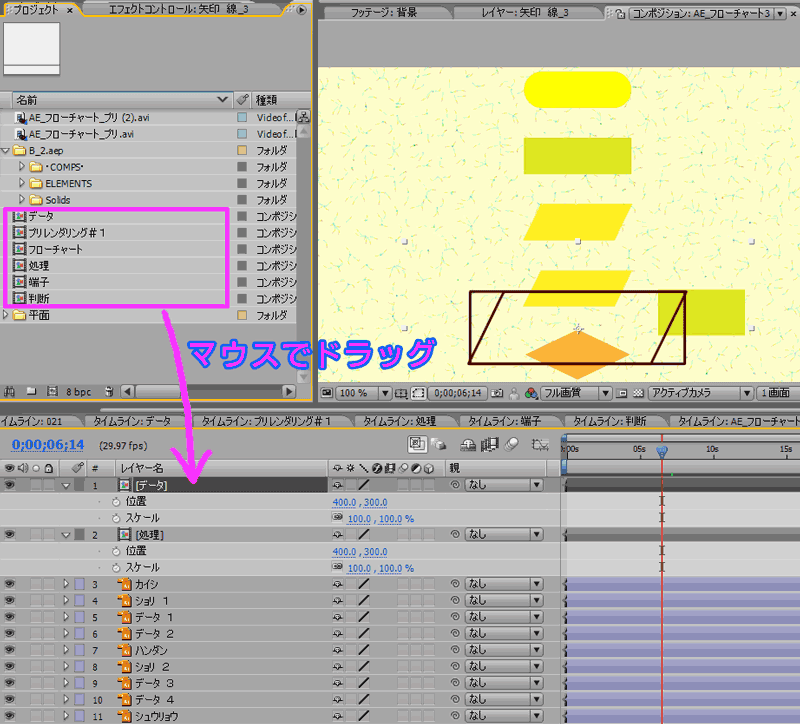
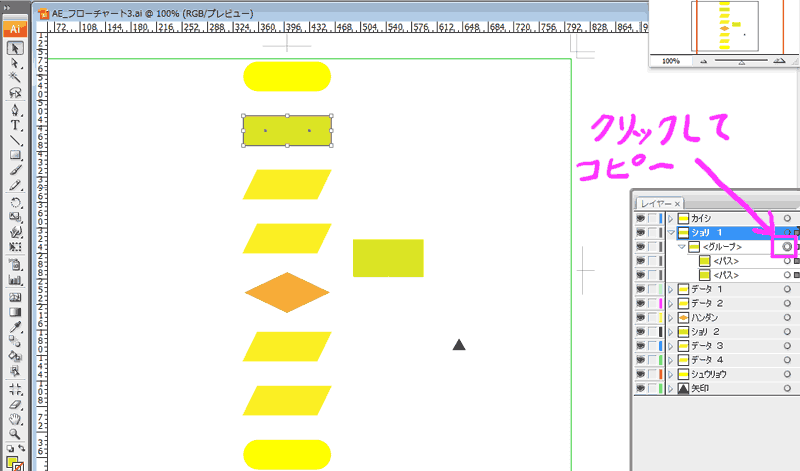
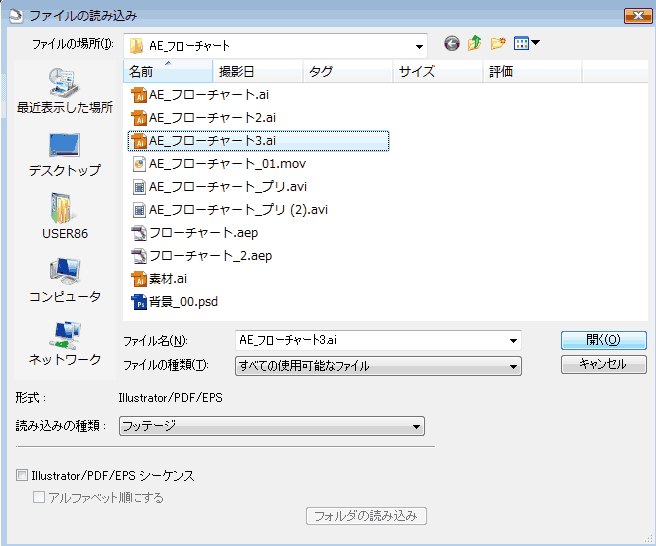
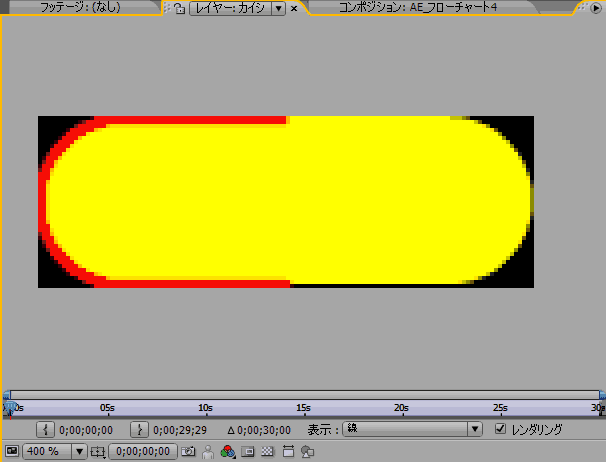
読み込んだIllustratorの塗りのコンポジションを背景にして、各パーツを組み立てていきます。
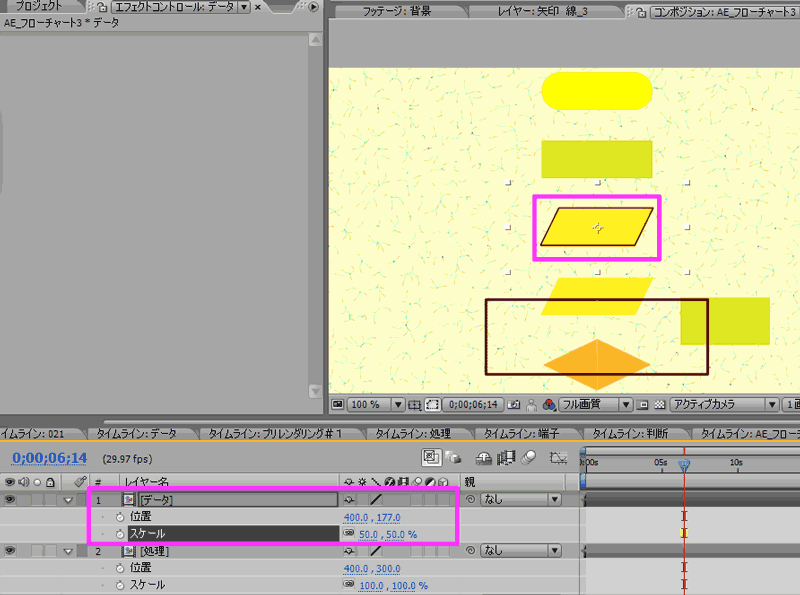
各パーツの位置とサイズを調整して、塗りの上に合わせます。
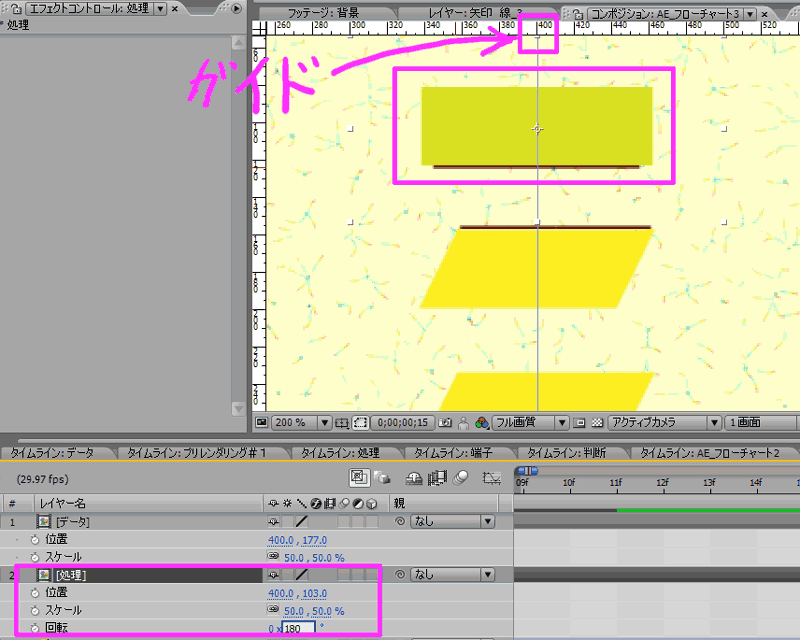
時間を進めて線が描かれる向きを調べて、反対になっている場合は、レイヤーを180度回転させます。
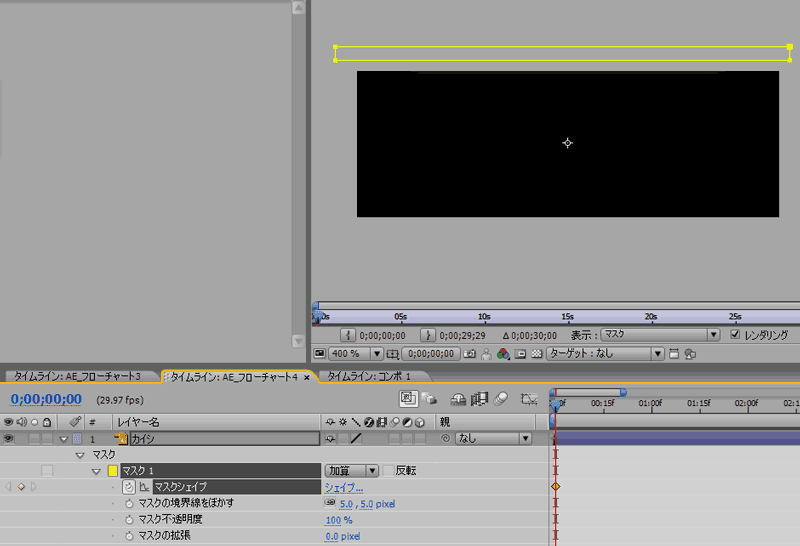
次に、パーツを結ぶ直線をAfterEffects(AE)のペンで描くので定規を表示してガイドを中心に合わせておきます。
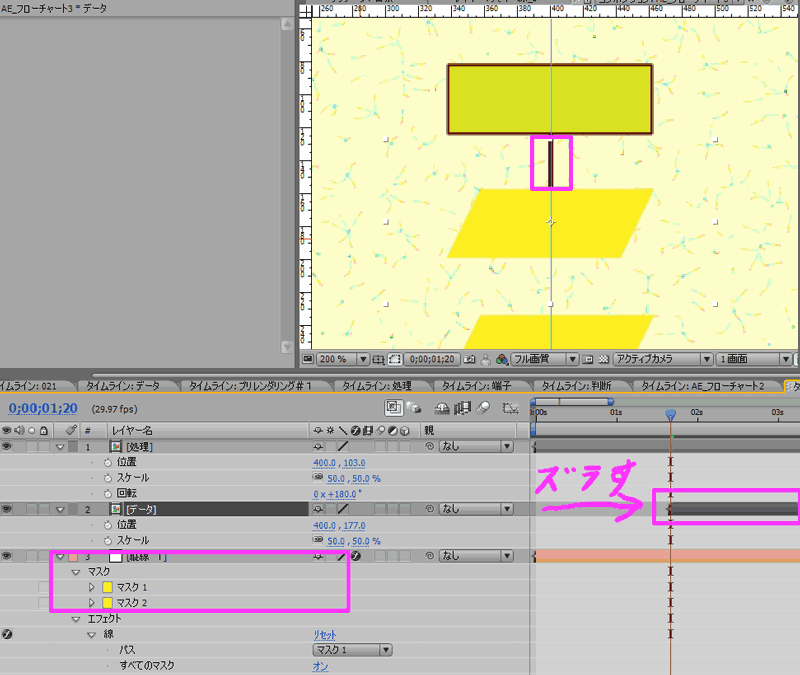
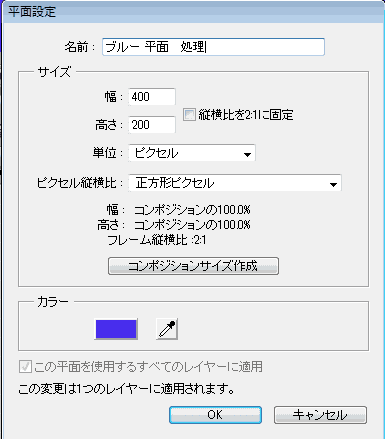
Ctrl+Yで新規平面を作成して、ペンツールで各パーツを結ぶパスを上から順番に描いていきます。
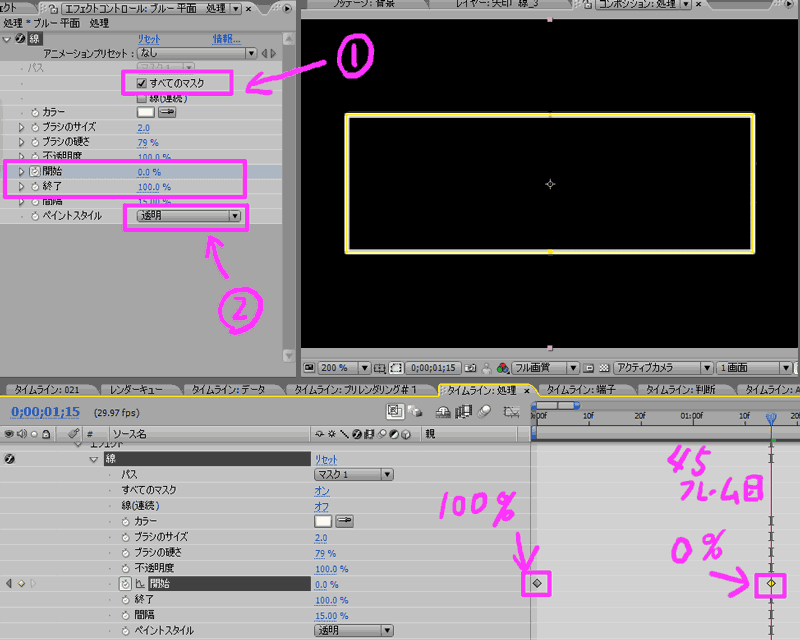
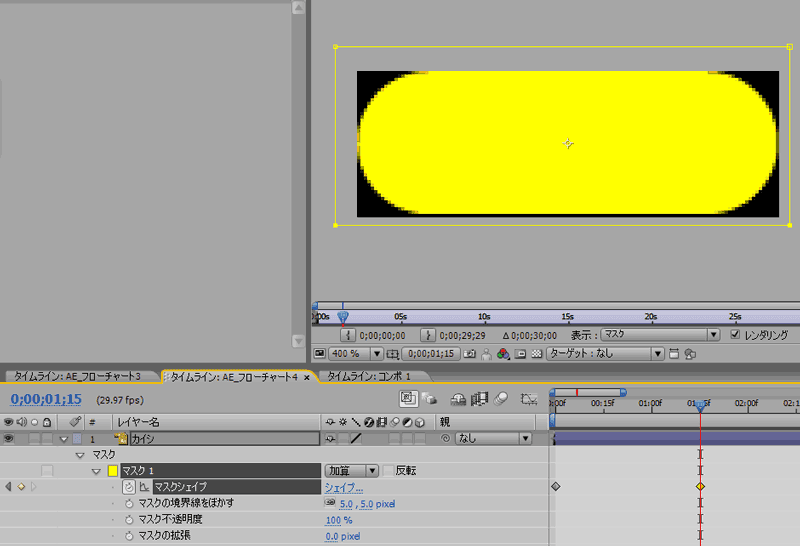
縦の直線だけを描いていくと、線の数だけマスクができます。
時間を0フレームに合わせて、針を進めながら全体がつながるアニメーションになるようにタイムグラフをずらしていきます。
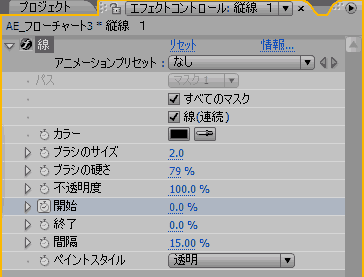
縦線部分の設定。連続にチェックを入れる。
<分岐している線の作成>
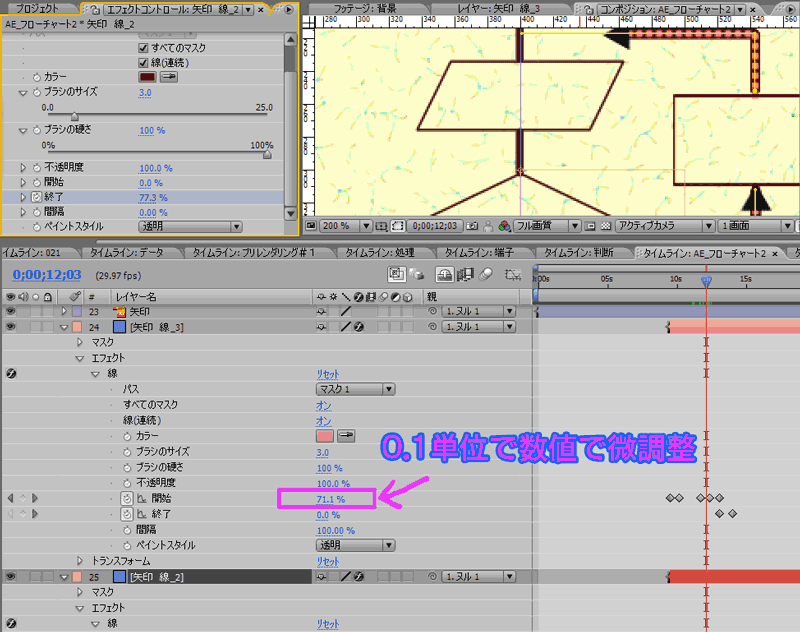
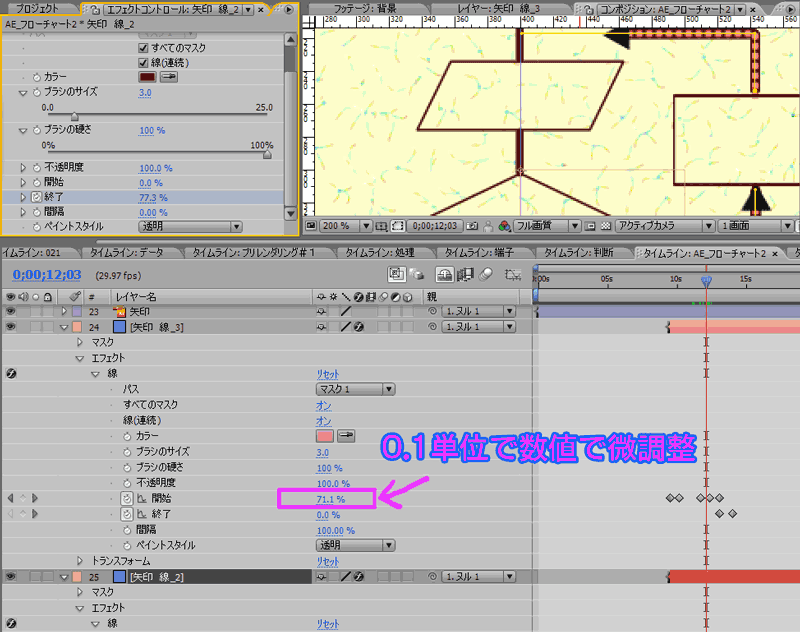
分岐しているところは、新規平面で線を描きます。
描いたら、レイヤーをコピーしてペーストします。
ピンクの点線にしていますが、マウスで数値をスライドするだけでは、点が行き過ぎてはみ出すので、キーボードで0.1単位で微調整していきます。
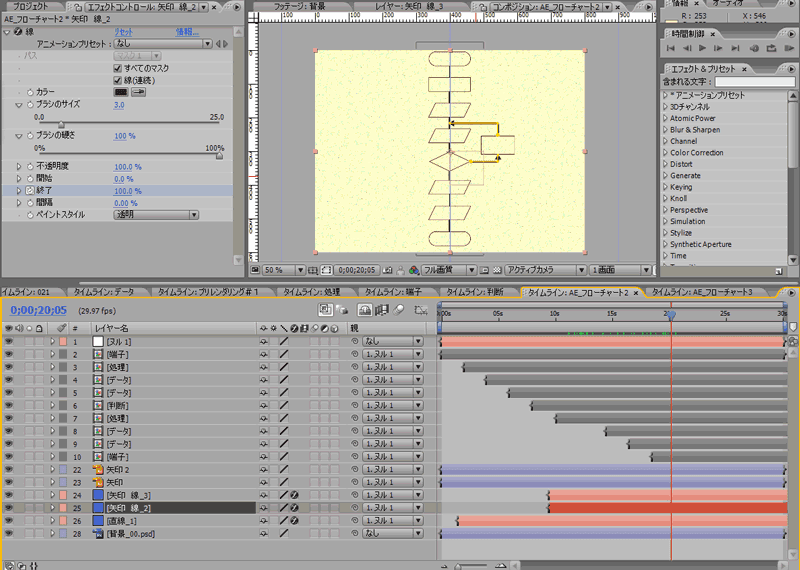
組みあがるとタイムラインは、下図のようになります。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>