HTMLを表す文字列からノードを作成し指定の位置に追加
【開発環境】
OS:Win11(64ビット)
VSCode1.72.2、
クロム
【ノードを指定の位置に追加する】
Element オブジェクトの insertAdjacentHTML メソッドを使うと指定した文字列からノードを作成し追加することができます。
書式:element.insertAdjacentHTML(position, text)
2 番目の引数に指定した文字列を HTML 文として解析し、 HTML 文からノードを作成します。作成したノードを 1 番目の引数で指定した位置に追加します。
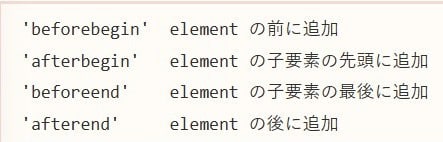
1番目の引数で指定する位置
2 番目の引数には HTML として解析可能な文字列を指定
例文:'<p class="msg">Hello</p>'
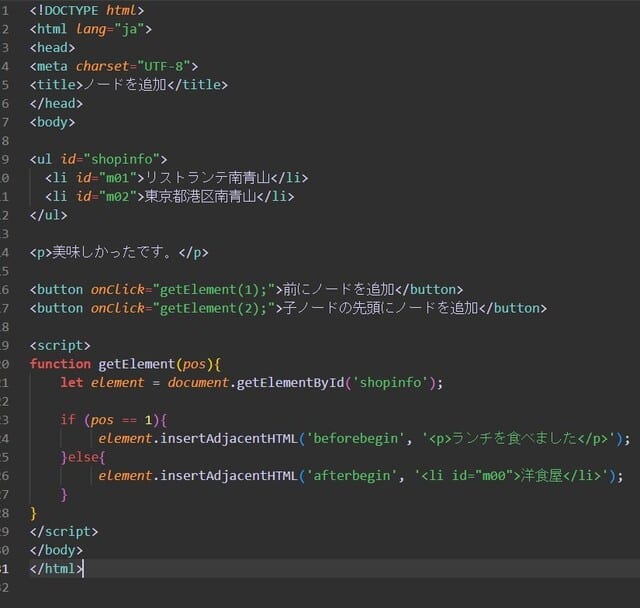
サンプル
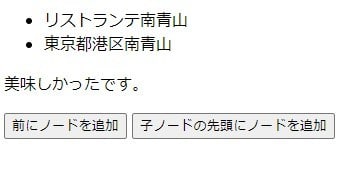
・ブラウザを立ち上げる
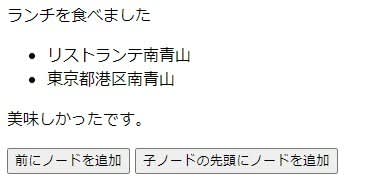
「前のノードを追加」ボタンをクリックすると、 id 属性が shopinfo の要素ノードの前にノードを追加します
「子ノードの先頭にノードを追加」ボタンをクリックすると 、id 属性が shopinfo の要素ノードの子ノードの先頭にノードを追加します。
以上





























※コメント投稿者のブログIDはブログ作成者のみに通知されます