EclipseでPealを動かすには
【環境条件】
Eclipse 4.4(ルナ)
XAMPP 1.8.3
Perlは既にXAMPPにインストール済み
参照サイト
→【Perl】Windows+Eclipseで開発環境を構築する手順
→Eclipse(Pleiades) で、どうしても Perl を書きたいときには
【Perlのインストール手順】
1)Eclipse のヘルプメニューから「新規ソフトウェアのインストール…」を選択

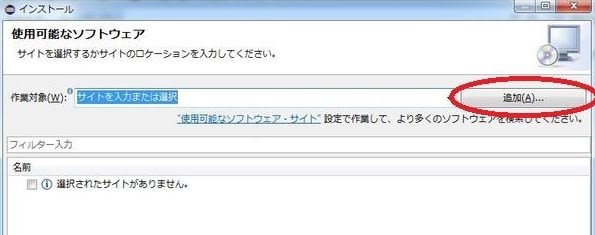
2)「使用可能なソフトウェア」画面の「追加」ボタンをクリックします

3)レポジトリーの追加画面が表示される
名前→ EPIC
ロケーション→http://www.epic-ide.org/updates/testing
と入力し、「OK」ボタンをクリック

4)「EPIC メイン・コンポーネント」が表示されたら、そこのチェックを入れる

5)チェックを付けたら、「次へ」ボタンをクリックします

6)インストール詳細画面が表示されるので、「次へ」ボタンをクリック

7)ライセンスについての確認画面が表示
画面右下の「使用条件の条項に同意します」の方にチェックし「完了」ボタンをクリックすると、インストールを開始する


8)セキュリティ警告画面が出ますが、「OK」ボタンをクリックします

9)再起動指示
Eclipse を再起動させる必要があるので「はい」をクリックして再起動します

10)インストールの確認
Eclipse のファイルメニューから「新規」>「プロジェクト」を選択します。
「Perl」プロジェクトを選べるようになっていたら、インストール成功

【Perlの新規プロジェクト作成】
1)ファイルメニューから「新規」>「プロジェクト」を選択

2)新規プロジェクトからPerl-「Perlプロジェクト」を選択し、「次へ」をクリック

3)プロジェクト名「test」を入力して、「完了」ボタンをクリック

【Perlのファイル作成】
1)「test」プロジェクトの上で右クリックして、 「新規」>「その他」を選択する

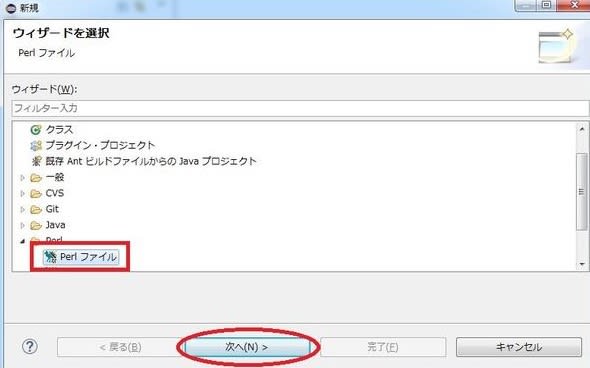
2)新規・ウイザード選択の画面より、「perlフォルダ」-「perlファイル」を選択し、「次へ」をクリック

3)ファイル名「test.cgi」を入力して、「完了」ボタンをクリック

4)テキストが現れたら、そこにプログラムコードを書く
【test.cgiファイル】
print "Hello World"

【実行】
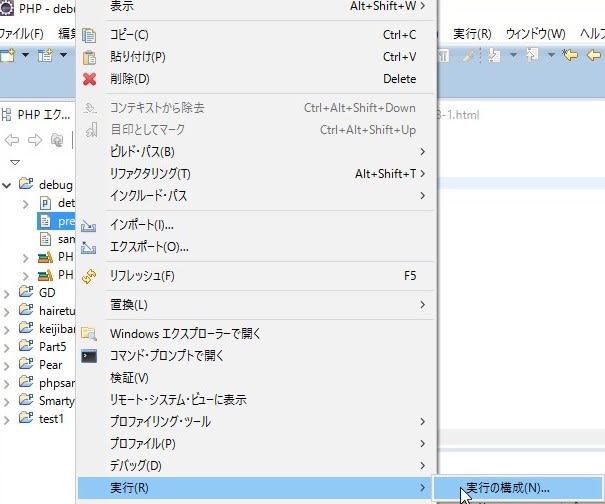
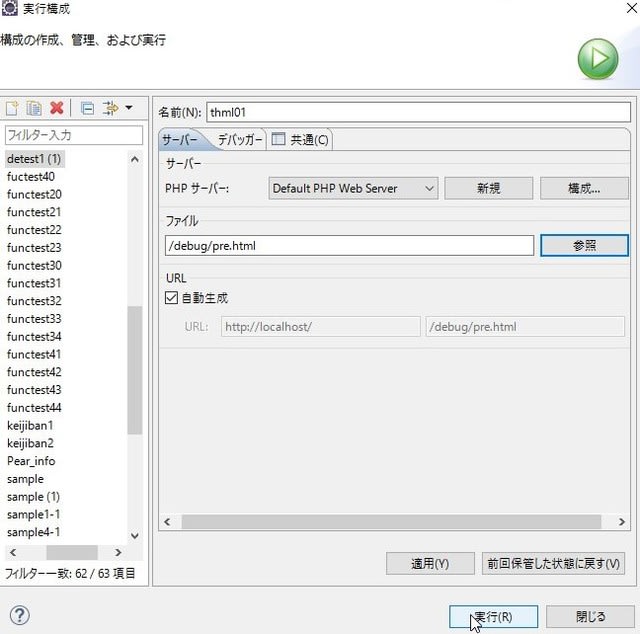
1)「実行」>「実行構成」を選択

2)「Perl ローカル」を選択して、画面左上の「新規作成」ボタンをクリックします

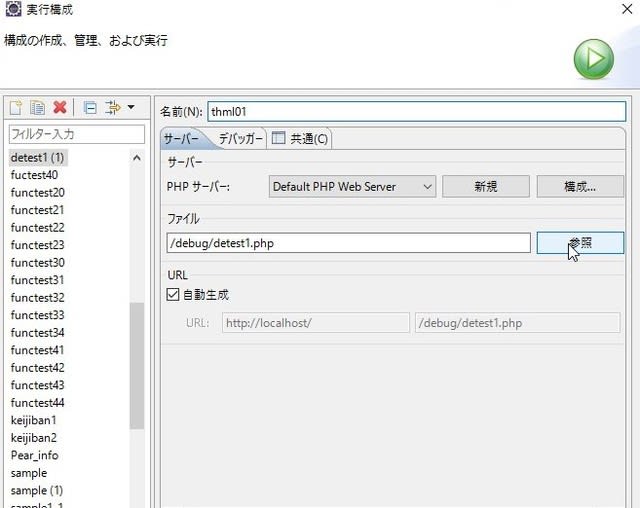
3)実行構成の設定を行う
プロジェクト:test
実行するファイル:test.cgi
を「参照」ボタンをクリックして選択したら、「実行」ボタンを押す

【表示】
実行するとコンソール画面に「Hello World」と出力されると思います

【エラー表示の場合】
Perlの設定を確認する。
1)[ウィンドウ]メニュー -> [設定] を選択
2)設定ウィンドウの左側のメニューから「perl」をクリック
3)右側のPerl実行可能ファイルを設定する

xamppの場合はparlが含まれているが、それ以外はPerlをインストール必要がある
【デバッガー】
デバッガーを使うには、PadWalker というモジュールを導入する必要があるために、activeperlををダンロードし、ActivePerlのインストールし、perlをバージョンアップした後、PadWalkerをインストールした。

参照サイト→kwsktr's study log
EPICの場合は、PadWalkerが必要ないと思うが、必要ならコマンド
>ppm install PadWalker
とすれば、インストールされる。

Downloading ActiveState Package Repository dbimage...done
No missing packages to install
と表示されたら、既にインストール済みの可能性?