リテラルと定数
【開発環境】
OS;Window10
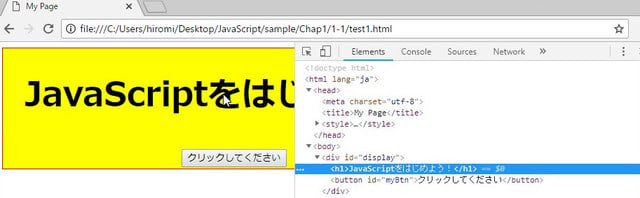
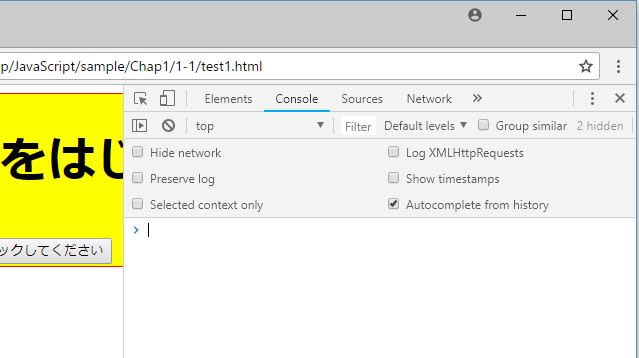
Webブラウザ:Google Chrome
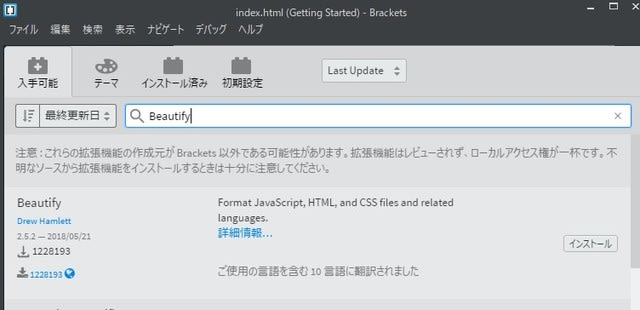
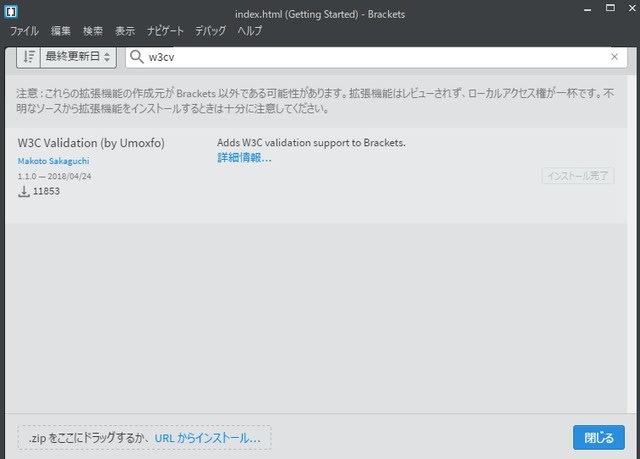
テキストエディタ:Brackets
【リテラル】
リテラルとは、プログラムに欠かせない存在で、「値定数」を意味する。
例
year(変数) = 2000(リテラル);
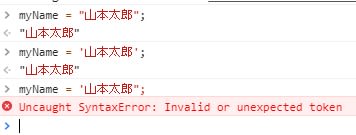
・文字リテラル

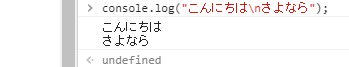
・エスケープシーケンス
先頭「\」を付けた文字のことをエスケープシーケンスと呼び、直接埋め込めない特殊文字を文字列リテラルに含めるために使用されます。

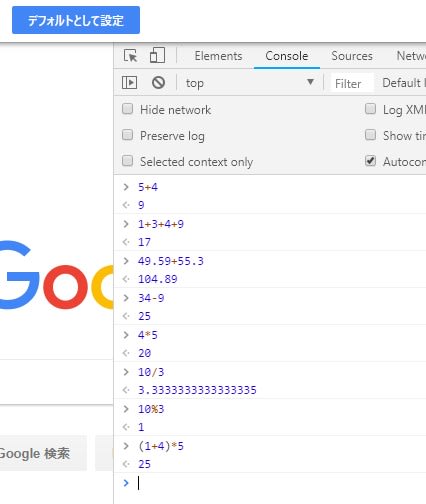
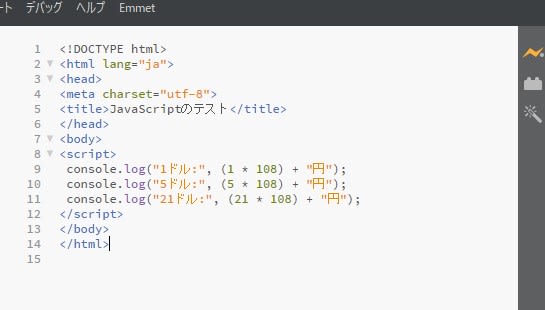
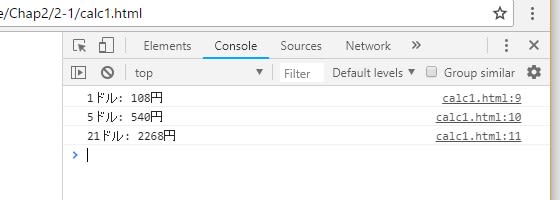
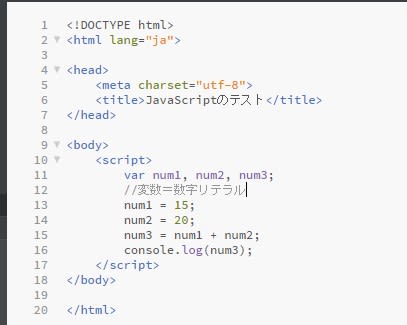
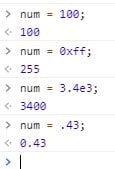
・数値リテラル

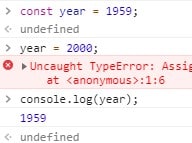
・定数
const定数で変数宣言をすると、途中から値は替えられない!

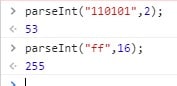
・文字列を整数値に変換するには⇔値を文字に変換するにはstring(値)を使う

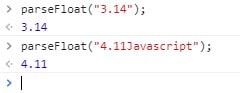
・文字列を浮動小数点に変換するには

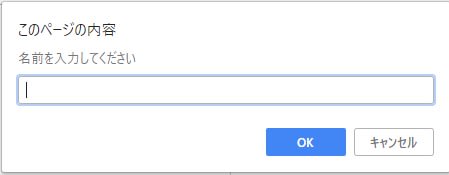
・キーボードから値を入力するには
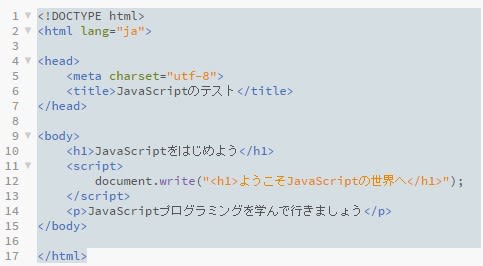
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScriptのテスト</title>
</head>
<body>
<script>
var name = window.prompt("名前を入力してください");
document.write("<h1>こんにちは" + name + "さん</h1>");
</script>
</body>
</html>
入力

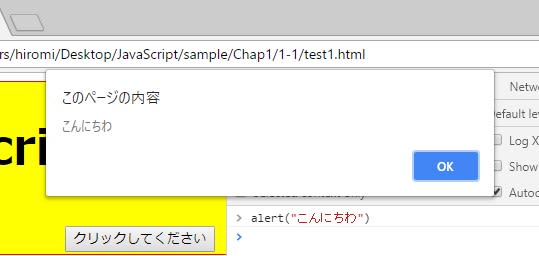
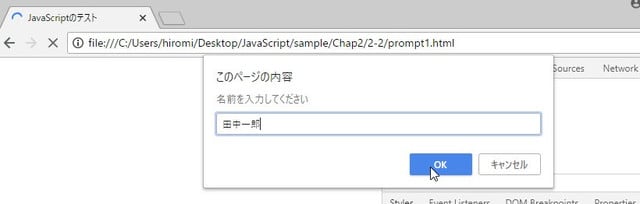
「OK」ボタンを押す

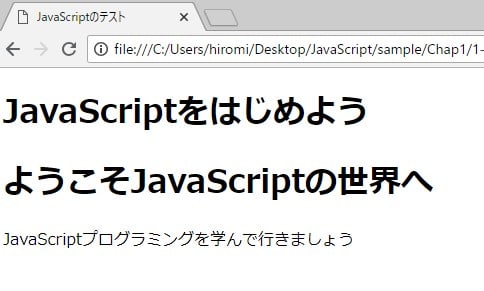
表示