PythonのDjango(ジャンゴ)の新規プロジェクト作成
【開発環境】
OS:Win10(64ビット)
言語:Python3.8.5(64bit)
コード エディター:VSCode
Webフレームワーク:Django
すでにDjangoをインストール済み
【Djangoのバージョン確認】
IDLE shellで確認する
Python 3.8.9 (tags/v3.8.9:a743f81, Apr 2 2021, 11:10:41) [MSC v.1928 64 bit (AMD64)] on win32
Type "help", "copyright", "credits" or "license()" for more information.
>>> import django
>>> print(django.get_version())
3.2.3
>>>
【 VSCode で開発するまでの手順】
Microsoft Windows [Version 10.0.19042.1052]
(c) Microsoft Corporation. All rights reserved.
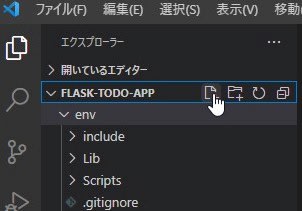
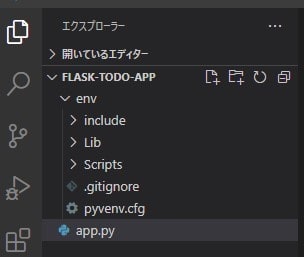
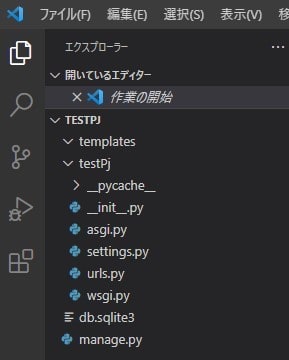
1)フォルダを作成する
C:\Users\shyok>cd/d D:\pg\Python38
D:\pg\Python38>django-admin startproject testPj
Djangoプロジェクトを実行
2)D:\pg\Python38>cd testPj
D:\pg\Python38\testPj>python manage.py runserver
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
June 19, 2021 - 11:23:17
Django version 3.2.3, using settings 'testPj.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
[19/Jun/2021 11:26:33] "GET / HTTP/1.1" 200 10697
[19/Jun/2021 11:26:33] "GET /static/admin/css/fonts.css HTTP/1.1" 200 423
[19/Jun/2021 11:26:33] "GET /static/admin/fonts/Roboto-Bold-webfont.woff HTTP/1.1" 200 86184
[19/Jun/2021 11:26:33] "GET /static/admin/fonts/Roboto-Regular-webfont.woff HTTP/1.1" 200 85876
[19/Jun/2021 11:26:33] "GET /static/admin/fonts/Roboto-Light-webfont.woff HTTP/1.1" 200 85692
Not Found: /favicon.ico
[19/Jun/2021 11:26:33] "GET /favicon.ico HTTP/1.1" 404 2110
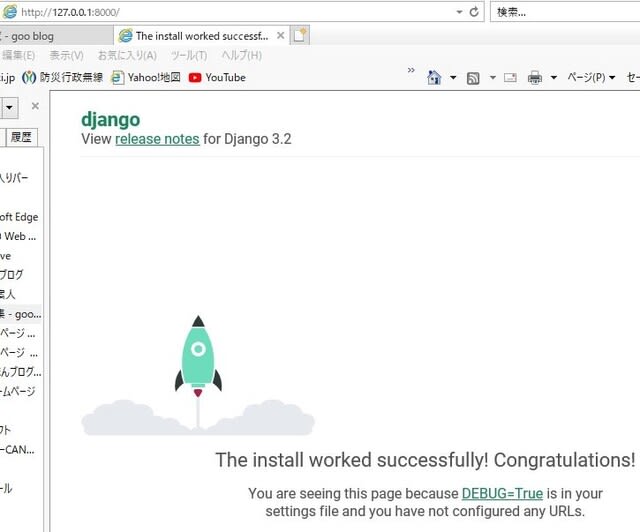
3)ブラウザにURL:http://127.0.0.1:8000/を入れる。下記の様に表示されれば、成功!

4)プロジェクトフォルダに「templates」フォルダを作る。

5)設定ファイルの更新
testPj/testPjの下にある「settings.py」を開き、更新する
①インポートの追加
from pathlib import Path
from typing import Any
import os←追加
②templatesフォルダを、HTMLファイルを置く場所に指定する
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [
os.path.join(BASE_DIR, 'templates'),←この様に書き換える。
],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
③言語とタイムゾーンを変更する
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'
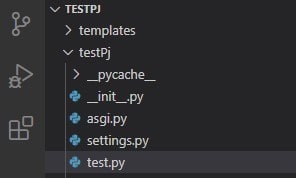
6)新しいページの作成
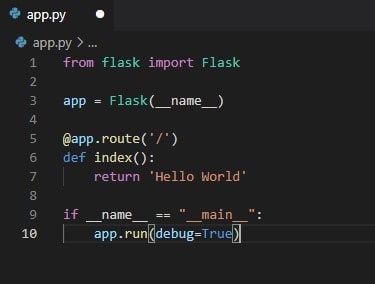
「test.py」ファイルを作成し、以下のコードを記入

コード
from django.shortcuts import render
def test(request):
return render(request, 'test.html')
内容
「test.pyファイルが実行されたら、『test.html』を開いてください!」
7)URLを開いたときに実行される処理を管理している「urls.py」を更新する
from django.contrib import admin
from django.urls import path
from . import test←追加
urlpatterns = [
path('admin/', admin.site.urls),
path('test/', test.test, name='test'),←追加
8)templatesフォルダに「test.html」を作成する
コード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>はじめてのDjangoアプリ</title>
</head>
<body>
<h1>Djangoで新しいページ作成</h1>
</body>
</html>
9)コマンドプロンプトを開いてコマンド実行する
D:\pg\Python38\testPj> python manage.py runserver
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
June 20, 2021 - 11:14:55
Django version 3.2.3, using settings 'testPj.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
[20/Jun/2021 11:15:55] "GET /test/ HTTP/1.1" 200 212
Not Found: /favicon.ico
[20/Jun/2021 11:15:55] "GET /favicon.ico HTTP/1.1" 404 2228
10)ブラウザを開いてhttp://localhost:8000/test/を入れる

になれば、成功





















 <!DOCTYPE html>
<!DOCTYPE html>