changeイベント
【開発環境】
OS:Win11(64ビット)
VSCode1.72.2、
クロム
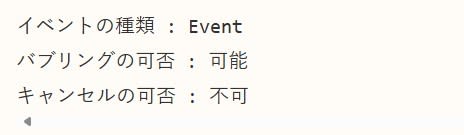
【change イベントとは】
フォーム( input 要素)や選択メニュー( select 要素 )、テキストエリア( textarea 要素)にてユーザーの操作によって値が変更されたときに発生するイベント。
【onchange 属性を使用する場合】
<label>名前:<input type="text" onchange="inputChange()"></label> <script>
function inputChange(){
console.log('Change');
}
</script>
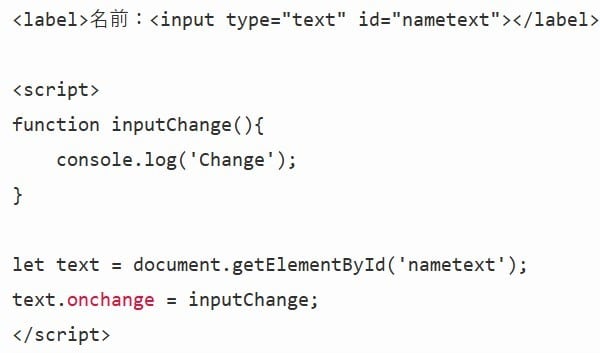
【onchangeプロパティ】
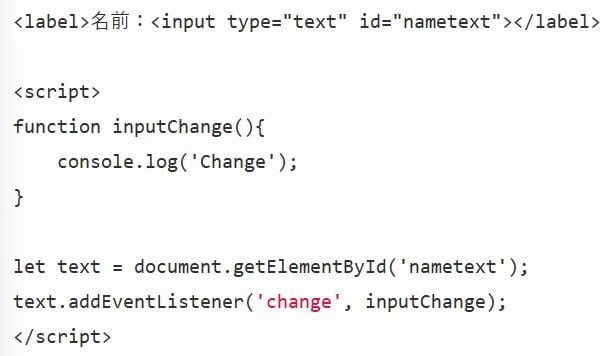
【イベントリスナーを登録した場合】
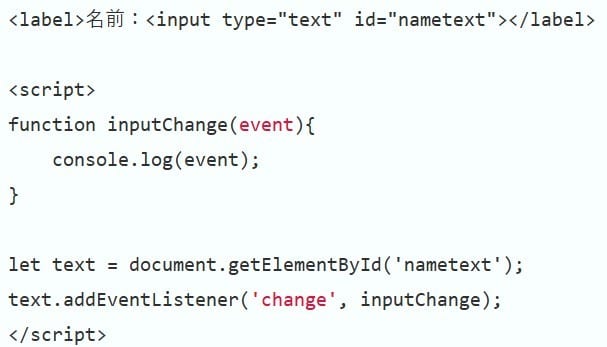
【関数の引数にEvent オブジェクトが渡された場合】
イベントハンドラやイベントリスナーの中で渡されてきた Event オブジェクトのプロパティなどを参照することで、発生したイベントに関する情報を参照できます。
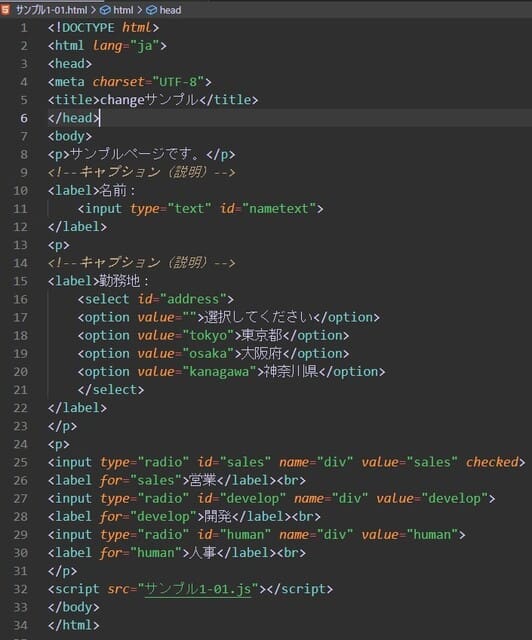
サンプルコード
「サンプル1-01.js」
function inputChange(event){
console.log(event.currentTarget.value);
}
let text = document.getElementById('nametext');
text.addEventListener('change', inputChange);
let address = document.getElementById('address');
address.addEventListener('change', inputChange);
let radiosales = document.getElementById('sales');
radiosales.addEventListener('change', inputChange);
let radiodevelop = document.getElementById('develop');
radiodevelop.addEventListener('change', inputChange);
let radiohuman = document.getElementById('human');
radiohuman.addEventListener('change', inputChange);
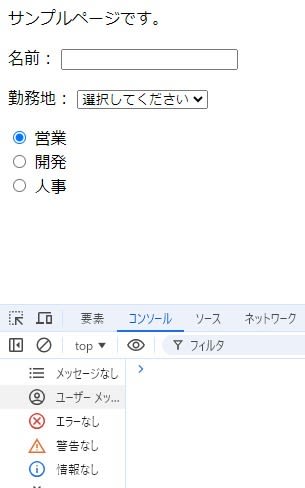
ブラウザを立ち上げる。

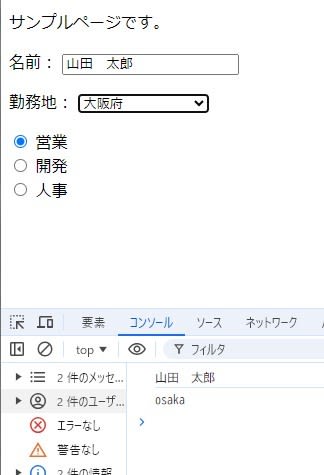
テキストボックスは文字列を入力したあとフォーカスが別へ移ると change イベントが発生します。コンソールをクリックする


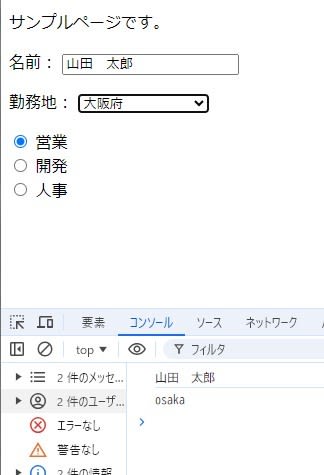
営業→人事



営業→人事






























※コメント投稿者のブログIDはブログ作成者のみに通知されます