copyイベント,cutイベント,pasteイベント
【開発環境】
OS:Win11(64ビット)
VSCode1.72.2、
クロム
【イベントの意味】
・copy イベント→ブラウザ上でコピー操作を行ったときに発生するイベント
・cut イベント→ブラウザ上でカット操作を行ったときに発生するイベント
・paste イベント→ブラウザ上でペースト操作を行ったときに発生するイベント
【イベントの使い方】
copyイベント、cutイベント、pasteイベントとも、下図の通りで、Element オブジェクトで発生する。
【要素属性値に、イベントハンドラーを登録した場合】
※赤字は、属性名
<textarea oncopy="copy()" oncut="cut()" onpaste="paste()"> </textarea> <script>
function copy(){
console.log('Copy');
}
</script>
<script>
function cut(){
console.log('Cut');
}
</script>
<script>
function paste(){
console.log('Paste');
}
</script>
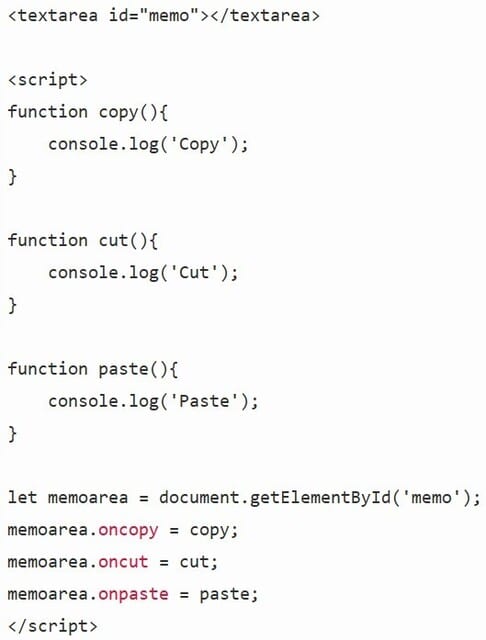
【プロパティにイベントハンドラーを登録した場合】
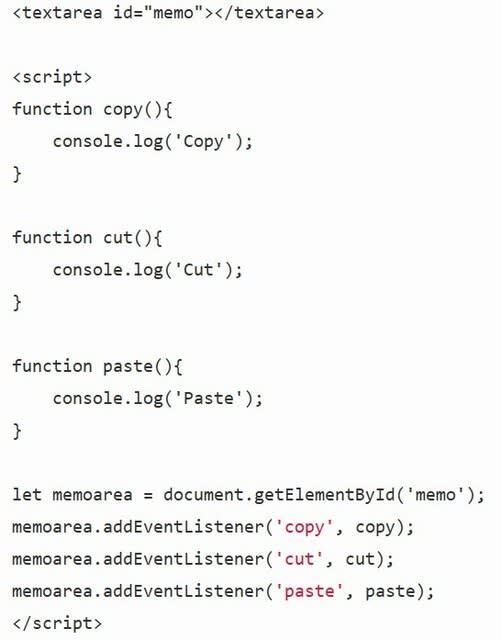
【イベントリスナーを登録する場合】
addEventListener メソッドを使って、1 番目の引数に 'copy' 、 'cut' または 'paste' を指定し、2番目の引数にはハンドラーを指定する。
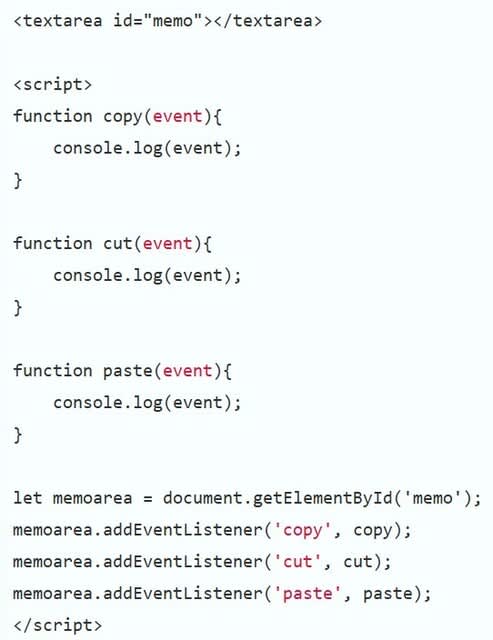
【イベント・ハンドラーの引数にEvent オブジェクトが渡れた場合】
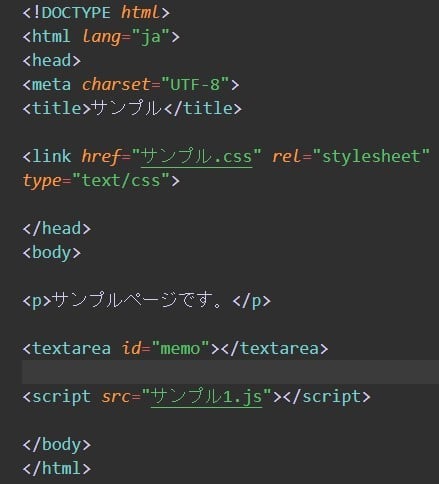
サンプルコード
「サンプル.css」
textarea{
width:200px;
height:100px;
}
「サンプル1.js」
function copy(event){
alert('Copyは禁止です')
event.preventDefault();
}
function cut(event){
alert('Cutは禁止です')
event.preventDefault();
}
function paste(event){
alert('Pasteは禁止です')
event.preventDefault();
}
let memoarea = document.getElementById('memo');
memoarea.addEventListener('copy', copy);
memoarea.addEventListener('cut', cut);
memoarea.addEventListener('paste', paste);
ブラウザを立ち上げる

テキストボックスに文字を書き込み、コピーすると、エラーが表示される

Cut、 Paste の操作をそれぞれ preventDefault メソッドを使ってデフォルトの動作を無効にしています

テキストボックスに文字を書き込み、コピーすると、エラーが表示される

Cut、 Paste の操作をそれぞれ preventDefault メソッドを使ってデフォルトの動作を無効にしています

















