スタイルの取得と設定
【開発環境】
OS:Win11(64ビット)
VSCode1.72.2、
クロム
【スタイルの基本】
HTML では要素に対するスタイルの設定を style タグや個々の要素に対する style 属性で設定できます。(外部のスタイルシートに記述しておき読み込むこともできます)。
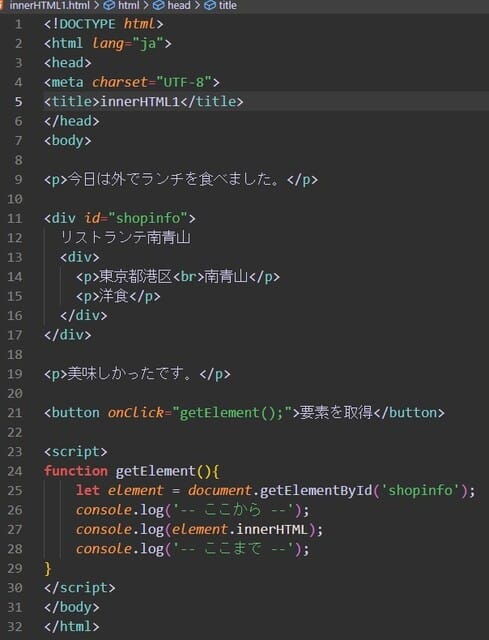
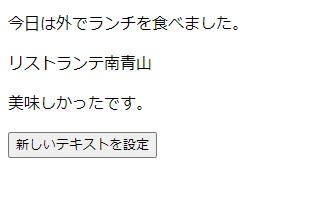
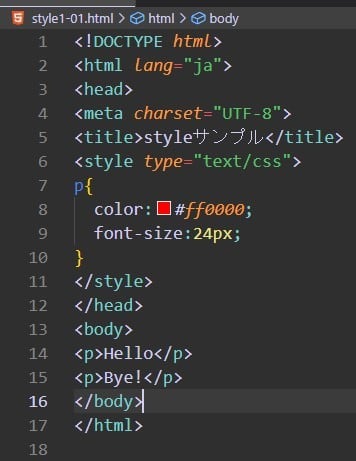
styleタグのサンプル
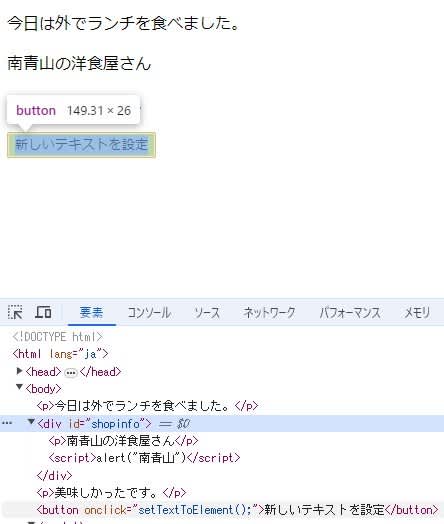
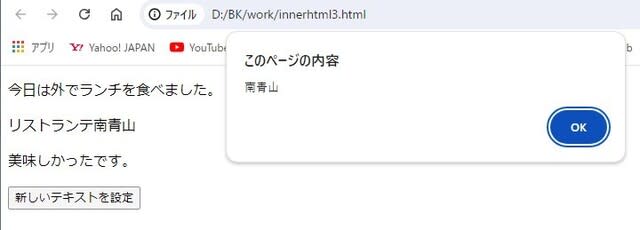
このページには p タグが 2 つ含まれまれています。 style タグの中で p タグに対して文字色とフォントサイズに関するスタイルを設定しており、どちらの p タグにも同じようにスタイルが適用されています
ブラウザを立ち上げる
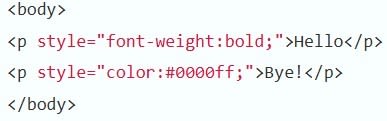
次に個々の p タグに対して style 属性を使ってスタイルを設定する
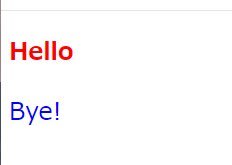
リロードする
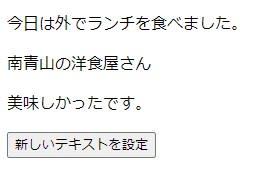
1 つ目の p タグには sytle タグでは設定していない種類のスタイルを設定している。(フォントの太さ)
2 つ目の p タグでは、 style 属性で、sytle タグで設定している文字色を重ねて設定している。
・style タグと style 属性で異なる種類のスタイルを設定した場合は、それぞれのスタイルが適用されます。
・style タグと style 属性で同じ種類のスタイルをそれぞれ設定した場合、 style 属性の方が優先順位が高いため style 属性で設定した値が適用されます。
【スタイルを設定する(プロパティ)】
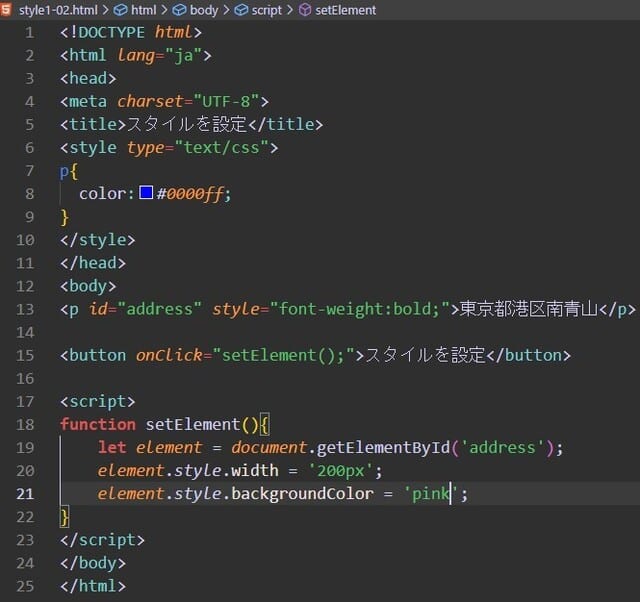
要素のスタイルを設定するには、 HTMLElement オブジェクトの style プロパティに値を設定します。
書式:element.style.プロパティ名 = 'value'
この形式でスタイルを設定した場合、要素に対してインラインでの style 属性を設定した場合と同じになります。また既に style 属性を使って設定されている他のプロパティには影響しません。
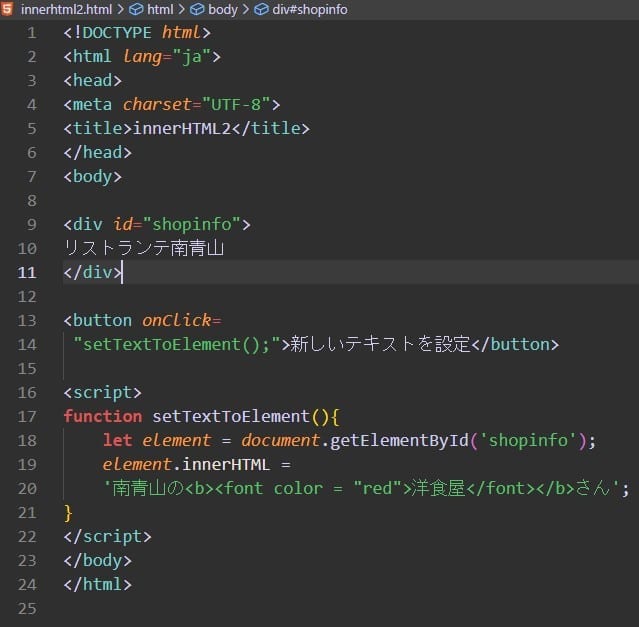
サンプル
ブラウザを立ち上げる
ボタンを押すと、背景色が変わる
【設定されているスタイルをリセットする】
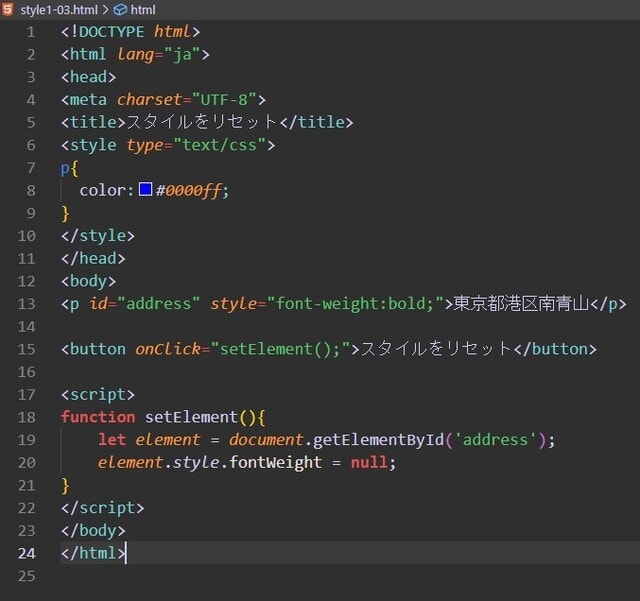
HTMLElement オブジェクトの style プロパティに対して null を設定すると、そのプロパティのスタイルがリセットされます。
書式;element.style.プロパティ名 = null
ただしこの方法でリセットできるのは style 属性で設定されているプロパティだけです。 style タグで設定されているプロパティについてはリセットできません。
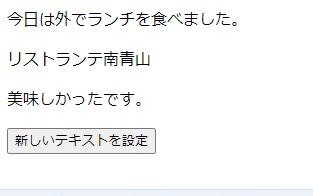
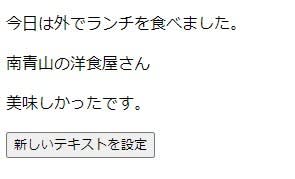
サンプル
ブラウザを立ち上げる
表示されたボタンをクリックすると、 id 属性が address の要素ノードを取得し、要素に style 属性を使って設定されていたスタイルをリセットします。
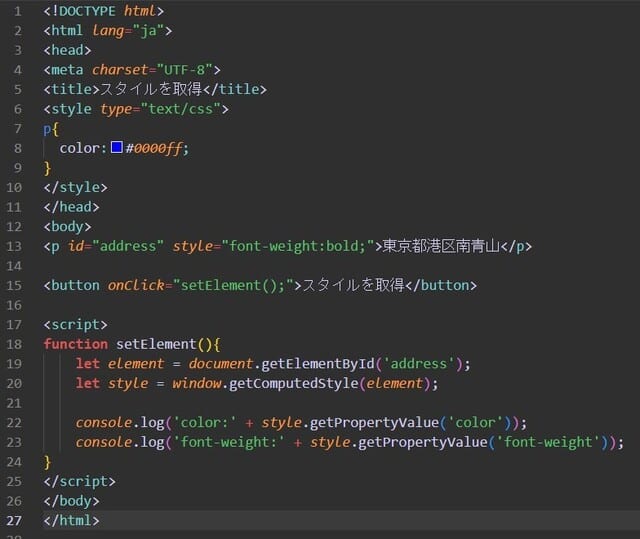
【スタイルを取得する】
要素に設定されているスタイルを取得するには Windows オブジェクトの getComputedStyle メソッドを使用します。
書式:window.getComputedStyle(element)
引数にスタイルを取得する Element オブジェクトを指定します。戻り値は CSSStyleDeclaration オブジェクトです。このメソッドを使って取得した場合は読み取り専用となります。
CSSStyleDeclaration オブジェクトから特定のプロパティの値を取得するには、 CSSStyleDeclaration オブジェクトの getPropertyValue メソッドを使用します。
書式:style.getPropertyValue(property)
引数には取得したいプロパティの名前を文字列で指定します。プロパティ名は 'font-size' のように CSS で使用する場合と同じ形式で指定します。
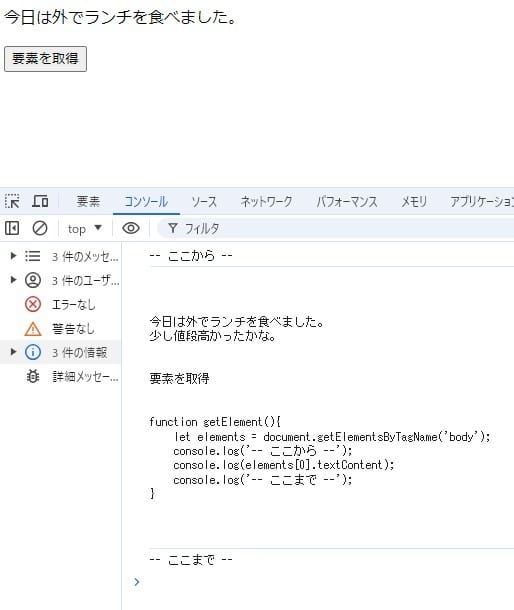
サンプル
ブラウザを立ち上げる
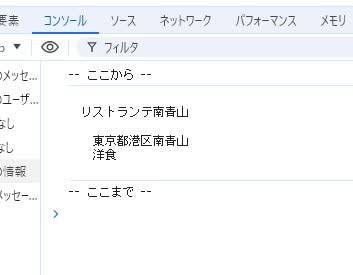
表示されたボタンをクリックすると、 id 属性が address の要素ノードを取得し、要素に設定されているスタイルの中で指定したプロパティの値を取得しコンソールに出力します。
色(青):rgb(0,0,255)
font-weight (フォントの太さ);700