前回の記事、【Lightwaveレイアウト】(1)Photoshop形式で書き出し に引き続き、出力関連の内容です。
サーフェイス以外の、「Depth」や「Shadow」なども個別にイメージファイルで出力できる機能を、NewTekサイトで公開中のLightWave 3Dチュートリアルビデオを元に方法を確認しています。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script><Render Buffer View>
まずは、Lightwaveレイアウト画面上で、さまざまなレンダリングイメージを確認できる、ビューワーがあります。
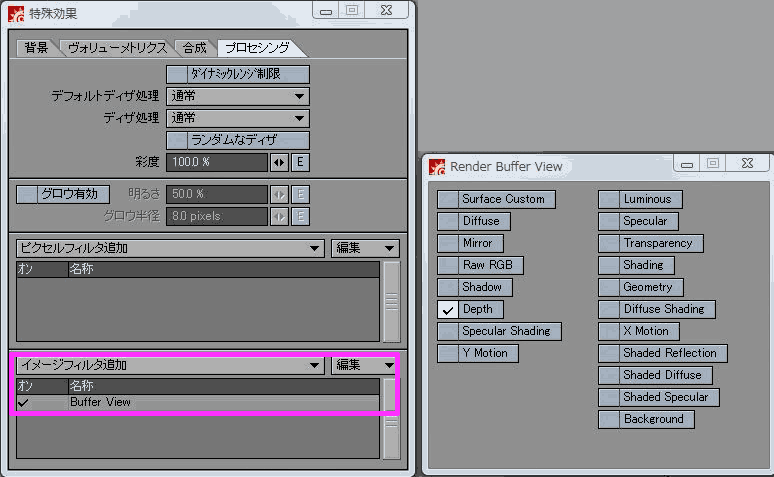
Photoshopファイルの出力と同様に、ショートカットキーで「Ctrl+F8」を押して、「プロセシング」タブを選択し、「イメージファイル追加」で「Buffer View」を選択します。
プロパティで、表示したい項目にチェックを入れて、「F9」キーを押してレンダリングすると、新しいビューワーが開きます。
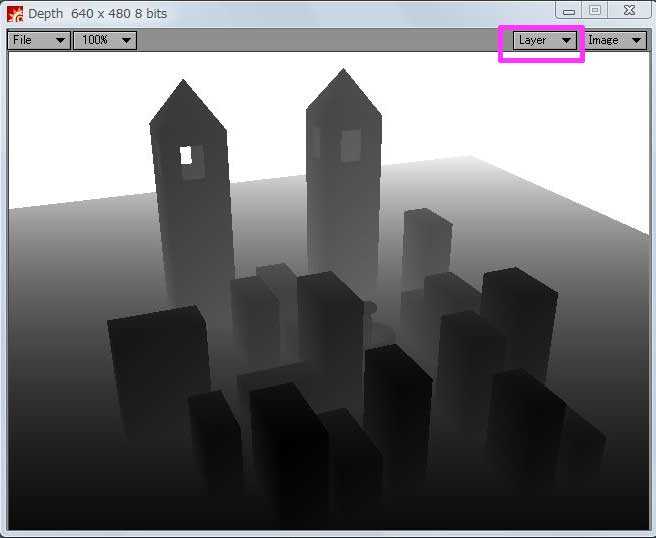
「Layer」ボタンでサーフェイスか、Depthかを選択します。
「File」ボタンでイメージファイルを書き出しできます。
<Render Buffer Export>
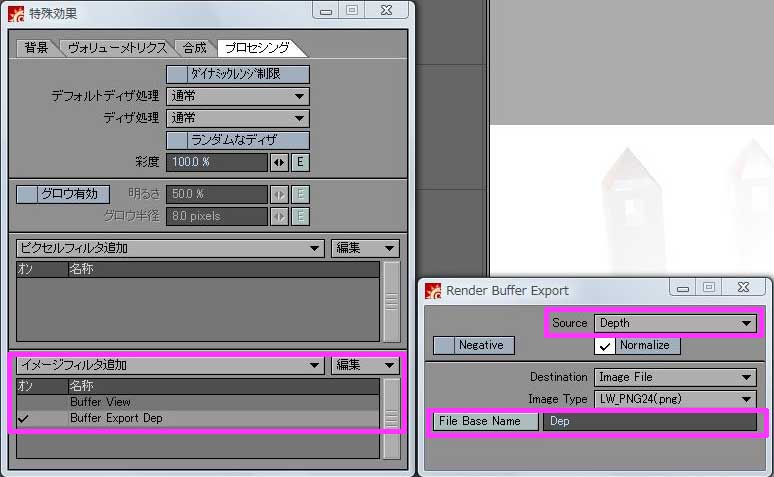
こちらは、「F9」キーを押すとダイレクトに書き出す機能です。
「Render Buffer View」と同じ操作で、「Render Buffer Export」を選択し、プロパティの「Source」で出力したい項目を選択し、形式やファイル名を設定します。
出力したい項目が複数ある場合は、「Source」で選択し直して、同様の設定をします。
<Depth Buffer 注意点>
オブジェクトの配置によっては、Depth Buffer の出力に、大きな違いが出てきます。
地面がある場合の、Depth Bufferです。
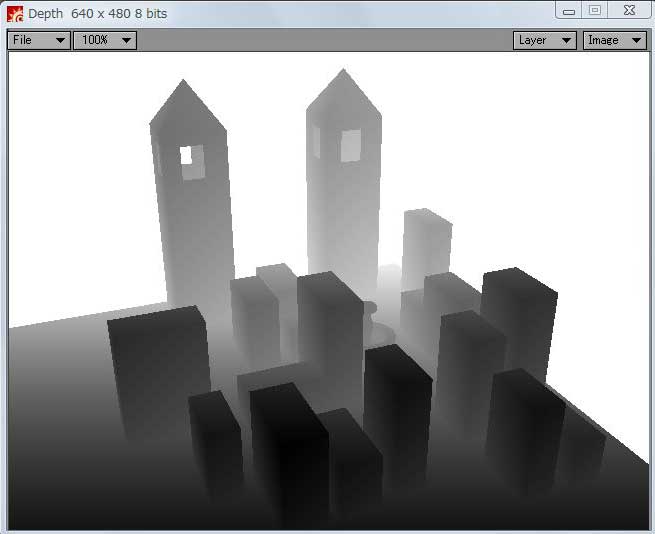
地面を手前に引いた時のDepth Buffer です。
必要以上に大きな地面を配置すると、コントラスト範囲が狭くなって、アプリケーションソフトで調整する時に、非常に細かな設定が必要になってきます。
チュートリアルビデオには、フォグを追加する方法も説明されているので、次回に関連するTipsも含めて記事にする予定です。
<本日参考にしたチュートリアルビデオ>
Introduction to Render Buffer View
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
























※コメント投稿者のブログIDはブログ作成者のみに通知されます