<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>
筆文字を書き順通りにペイントするアニメーションを作ってみます。
After Effects5.5を使っていた時は、アドビIllustratorでフォントのアウトラインを作成してAEにもってくればできそうだなとは思っていたのですが、一度もやった事がなく、今回が初めてになります・・・
AE7.0なら、すごく簡単に出来ました!
フォントのアウトラインは、Illustratorを使わなくともAEの標準機能に、「アウトライン作成」、「オートトレース」が付いているのでアウトラインは一発で作成できてしまいます。
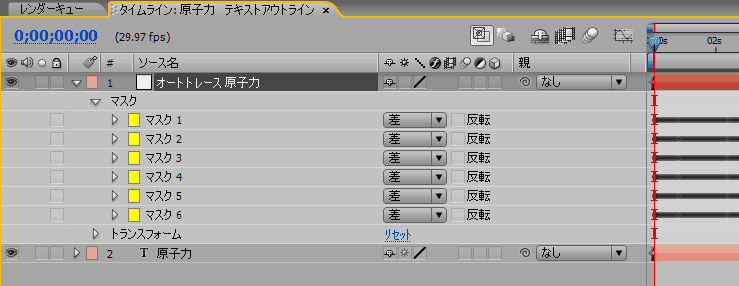
まずは、「オートトレース」でマスクを作成。
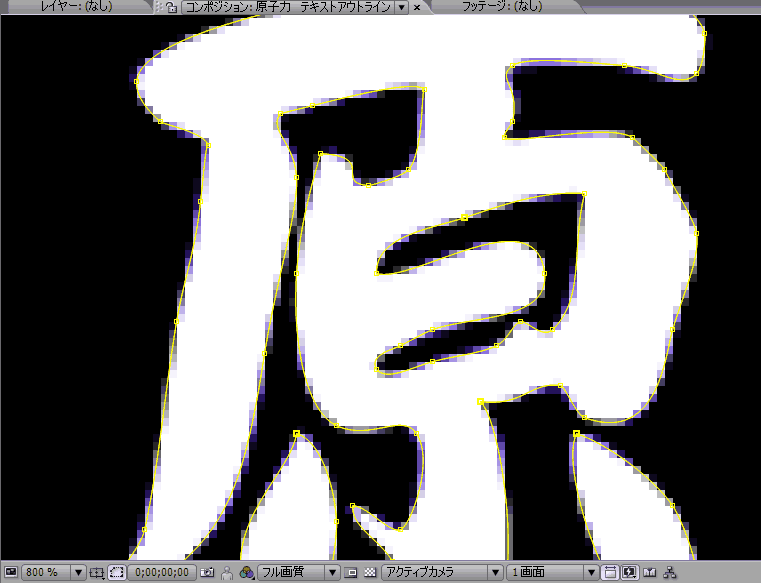
プレビューを見ると、フォントの周辺に黄色いマスクの線が描かれているのがわかります。
タイムラインは、下図です。
コンポジションウィンドゥを拡大してみると
文字はギザギザですが、滑らかにパスでマスクが作成されています。「オートトレース」は、テキスト以外でもビットマップの図形などでもアウトラインを作成できます。
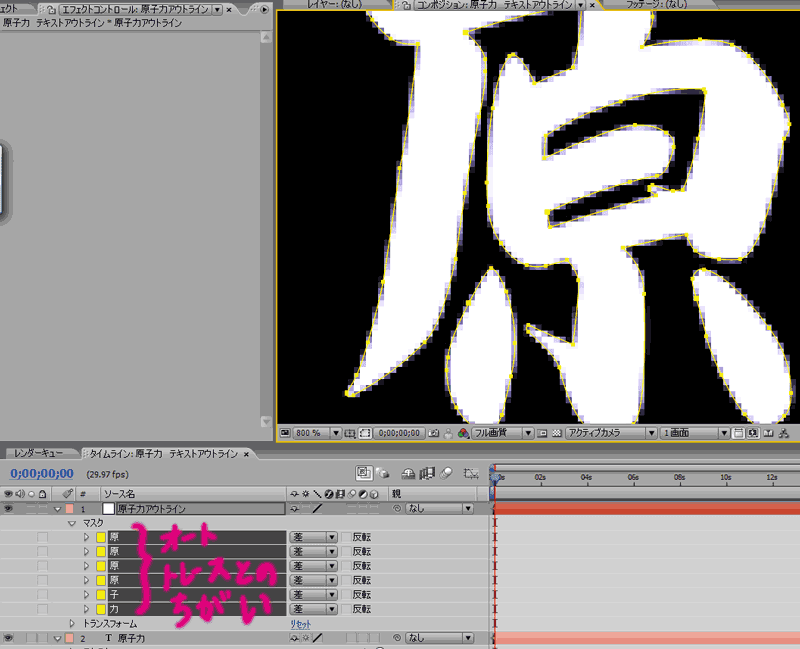
次に「アウトラインを作成」でマスクを作成します。
レイヤーのメニューか、又はテキストレイヤーを右クリックしても選択可能です。
テキストの場合は、通常「アウトラインの作成」でマスクを作成します。
上図のように、レイヤーのマスクの名前が「オートトレース」とは違っています。
新しいレイヤーにマスクが作成されているので、色を変えるときは「平面設定」Ctrl+Shift+Yで変更できますが、ペイントするので今回は変更する必要はありません。
<ベクトルペイントの操作>
マスクの入っているレイヤーに「ベクトルペイント」のエフェクトを使って着色していきます。
マウスでブラシを使用すると設定した太さの線しか描けませんが、ペンタブレットを使うとペンの圧力で太さを加減できます。
【 ベクトルペイントの取り消しは、1回だけ 】
多分ですが、1回だけのようです。 書き損じたらその場で、元に戻さないと後からはベクトルペイントだけでは修復できなくなるので、注意して下さい。
消しゴムはありますが、アニメーションの修復には役に立ちません。
画面を消していくアニメーションになってしまいます。
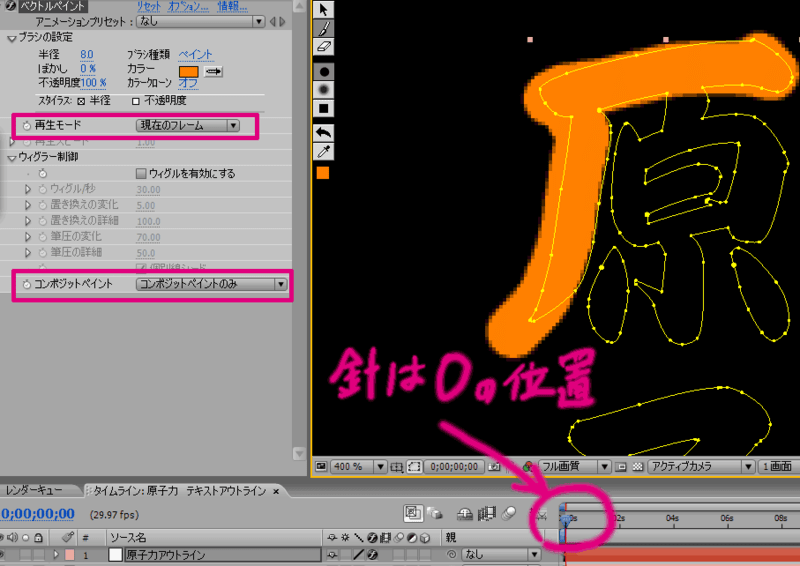
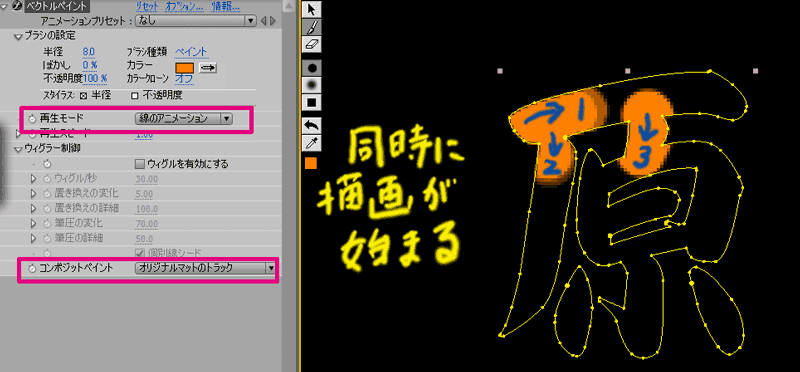
ひとつのフレームに2角以上書いてみました。(コンポジットペイントの設定を変更しています。使いやすいモードに変更してください。)
「再生モード」を「線のアニメーション」に変えて時間を進めるとアニメーションが始まりますが、上図の説明にあるように全ての線が同時に描かれてしまします。
まずは、1本の線だけ引いて時間を進めて、アニメーションが終わったら数フレームずらして2番目の線をブラシで描きます。
これを繰り返していけば、割と早く作業は終わります。
アニメーションスピードを速くするには、「再生スピード」の設定で変更できますが、AEのレイヤーメニューの「時間」でも変更できます。
< マスクで修正 >
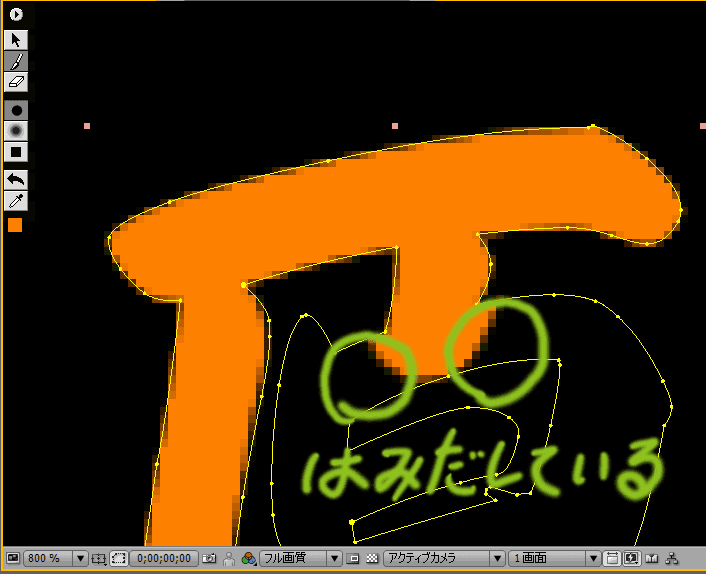
きれいに塗りつぶそうとして、太いブラシで塗っていくと、線が交差するところで変な形で色がはみ出してしまいます。
取り消しは1回しかできないので、すべて描いてから気がついても後の祭り・・・
書き直すか、修正するかになります。
今回、私はマスクで修正しています。
ペンツールではみだしている部分をマスクで描いて、形状(シェイプ)を変化させたり、不透明度を変化させて、できるだけゴマかせれるようにしてみました。
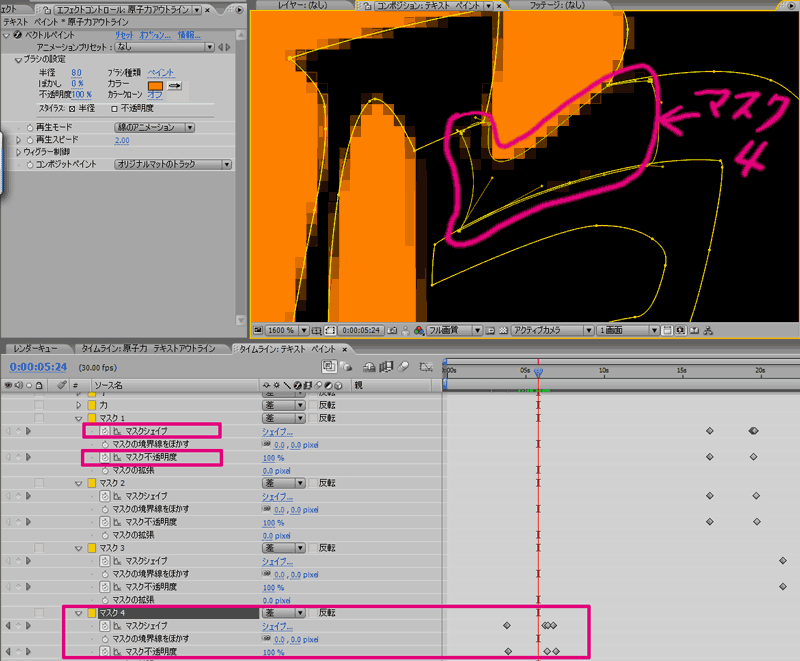
4カ所マスクを作成して修正していますが、いずれも設定は「マスクシェイプ」、「マスク不透明度」の2個の項目だけ変化をつけています。
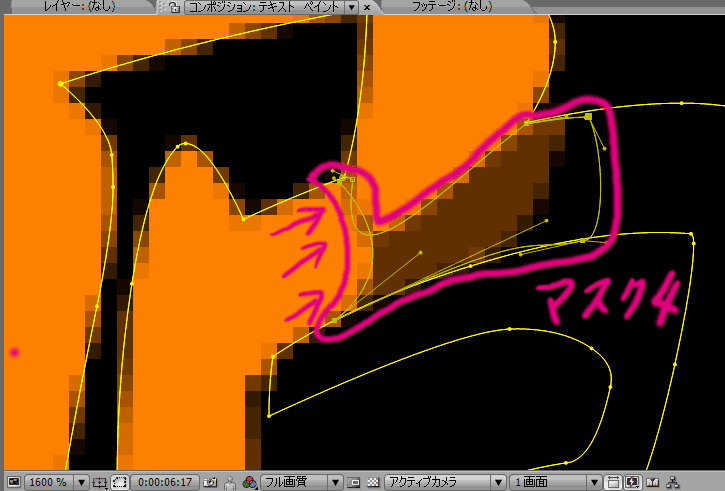
上図は、マスク4に線が近づいてきたところですが、シェイプを少し後退させて不透明度を100%から下げることによって徐々に隠れていた色が浮かび上がってきています。
最後に作成したムービーです。
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>
<iframe width="120" scrolling="no" height="240" frameborder="0" src="http://rcm-jp.amazon.co.jp/e/cm?t=ocnnejp086-22&o=9&p=8&l=ez&f=ifr&f=ifr" marginwidth="0" marginheight="0" border="0" style="border: medium none ;"> </iframe>































現在、動画の作成のため文字を描くエフェクトを作成しており、こちらのblogのやり方を参考にさせていただいております。
が、現在adobe CS3を使用しておりますが、テキストをアウトラインで囲むところでマスクが生成されず、私の方では「コンテンツ」というものが作成されます。
そのため、ここから先が上手くいかず、アウトラインにベクトルペイントを当てても色が塗りつぶされません。
アウトライン化から、どのようにしてマスクが作成されるのでしょうか?
よろしければご教授下さい。
調べてみると、CS3では、テキストからシェイプが作成されるようです。
マスクを作成するなら、「オートトレース」になります。
ちなみにCS4のメニューに「テキストからマスクを作成」が追加されています。
このページを参考にして頂いているのに心苦しいですが、「ベクトルペイント」は、古いエフェクトなので、同様の機能がある CS3の「ペイントツール」を使っていく方が良いと思います。
「ベクトルペイント」は、以前のバージョンで作成したファイルと互換性を持たせるためだけに、付属されているのが理由です。