マウスカーソルイベント
【開発環境】
OS:Win11(64ビット)
VSCode1.72.2、
クロム
jQuery--3.7.1
【マウスカーソルイベントの種類】
- mousemove():マウスが要素の上で移動したときイベントが発火
- mouseover():マウスが要素の上にあるときイベントが発火
- mouseout():マウスが要素から離れたときイベントが発火
- mouseenter():mouseover()と同じで、マウスが要素の上にあるとき発火
- mouseleave():mouseout()と同じで、マウスが要素から離れたとき発火
- hover():mouseenter()とmouseleave()の組み合わせ
【mouseover()プログラム】
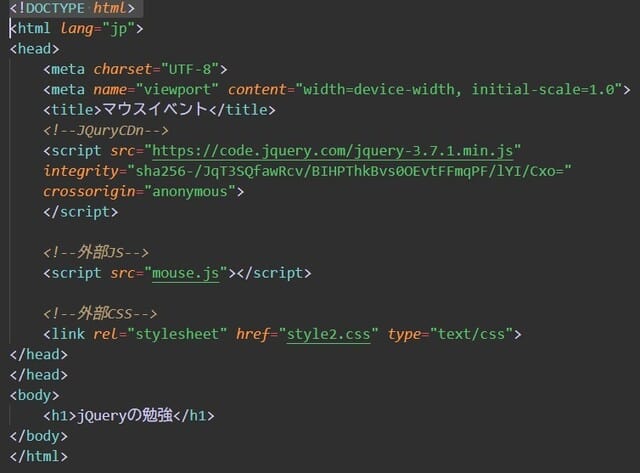
「mouse.js」ファイル
$(function(){
//セレクタ.メソッド
//mouseoverメソッド(イベントハンドラ)
//mouseoverメソッド(イベントハンドラ)
$('h1').mouseover(function(){
$(this).text('マウスが乗ったよ');
});
});
ブラウザを立ち上げる
ブラウザを立ち上げる

マウスを文字の上に乗せると、下記の様に変わる

【mouseout()プログラム】
次はマウスが文字から外れる時の処理を書く
$(function(){
//セレクタ.メソッド
$('h1').mouseover(function(){
$(this).text('マウスが乗ったよ');
//メソットチェンを使う
//メソットチェンを使う
}).mouseout(function(){
$(this).text('マウスが外れたよ');
});
});

【hover()イベントの使い方】
hover()イベントは、jQueryのイベントの一つ。要素にマウスをホバー(マウスオーバーとマウスアウト)するとイベントが発火します。
hover()イベントは、jQueryのイベントの一つ。要素にマウスをホバー(マウスオーバーとマウスアウト)するとイベントが発火します。
「mouse.js」のコードを下記のように変更する
ブラウザを開き、文字列の上にカーソルを乗せると
$(function(){
//セレクタ.メソッド
$('h1').hover(function(){
$(this).text('マウスが乗ったよ');
},function(){
$(this).text('マウスが外れたよ');
});
});

外すと

と、交互に表示する

と、交互に表示する
※hover()とmouseover()の違い
hover()とmouseover()の2つのイベントは、どちらも要素にマウスをホバーするとイベントが発火します。2つの違いは、「子要素にもイベントが発火するか」という違いがあります。
hover()とmouseover()の2つのイベントは、どちらも要素にマウスをホバーするとイベントが発火します。2つの違いは、「子要素にもイベントが発火するか」という違いがあります。
【リストの表示・非表示のプログラム】
・Menuにマウスを置くと、リストが表示されるようにする
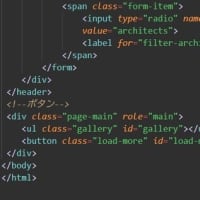
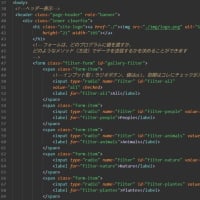
「index.html」ファイルを下記のように書き直す
<body>
<h1>jQueryの勉強</h1>
<div class="menu">MENU</div>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
</ul>
</body>
・「mouse.js」
$(function(){
$('ul').hide();
ブラウザを立ち上げる

メニュにマウスを当てる

範囲を決める。その前に、バックグラウンドをつける

「style2.css」を下記のように設定
表示させる

$('ul').hide();
$('.menu').mouseover(function(){
$('ul').show();
}).mouseout(function(){
$('ul').hide();
});
});

メニュにマウスを当てる

範囲を決める。その前に、バックグラウンドをつける

「style2.css」を下記のように設定
.menu{
background-color:aqua ;
width: 150px;
}

最後に「mouse.js」を下記のように書き換える
$(function(){
$('ul').hide();
$('.menu').mouseover(function(){
$('ul').slideDown();
}).mouseout(function(){
$('ul').slideUp();
});
});



























※コメント投稿者のブログIDはブログ作成者のみに通知されます