サーバからJSONファイルを読み込むには
【開発環境】
OS;Window10
Webブラウザ:Google Chrome
テキストエディタ:Brackets
【JSONとは】
JSONは、「JavaScript object Notation(記述)」の頭文字で、その名前の通り、JavaScript上でオブジェクトを記述するためのテキストフォーマットとして開発されたもので、言わば、JavaScriptのオブジェクトリテラルのサブセット(機能縮小版)である。
同じような用途で使用されるマークアップ言語の一つであるXMLと比べると、JSONの方が記述がシンプルで、たいていの場合はデータ量も少なくて済む。
1.JSONの記述形式

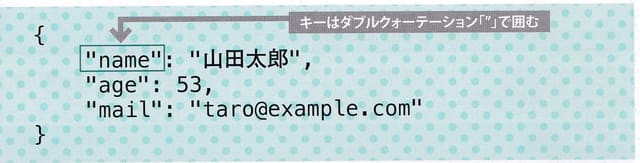
・JSONは、データ全体を「{}」で囲み、コロン「:」で接続したキー(プロパティ)となる文字列と値のペアを、カンマ「、」で区切って指定した連想配列。
オブジェクトリテラルの場合、キーはクォーテーションで囲まなくても良いのに対して、JSONの場合、キーは文字列として指定するため必ずダブルクォーテーション「”」で囲む
2.JSONデータをオブジェクトに変換するには
JSONデータは、そのままでは文字列ですから、何らかの方法でObjectオブジェクトのインスタンスに変換する必要がある。そこで、JSONオブジェクトのparse()スタティックメソッドを使用する方法が推奨されている。
サンプル「parseJson1.html」
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScriptのテスト</title>
</head>
<body>
<script>
var jsonStr = '{"name": "山田太郎", "age": 53,"mail": "taro@example.com"}';
var obj = JSON.parse(jsonStr);←jsonStr変数に代入された文字列をオブジェクトに変換し、変数objに代入している。
for (prop in obj) {
console.log(prop + ": " + obj[prop]);キーと値を表示
}
</script>
</body>
</html>
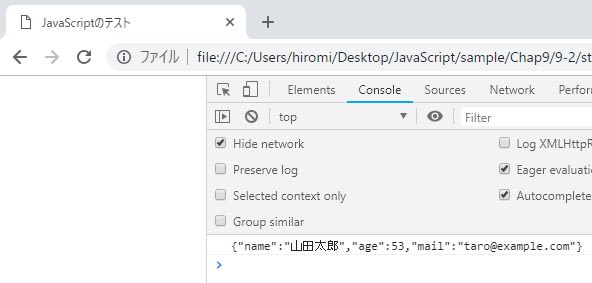
・実行結果

3.オブジェクトを文字列に変換する
JSONオブジェクトのインスタンスを、JSONの文字列に換算するには、JSONオブジェクトのstringify()メソッドを使用する。
サンプル「stringifyJson1.html」
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScriptのテスト</title>
<style>
body {
text-align: center;
}
#myArea {
background: yellow;
}
</style>
</head>
<body>
<script>
var obj = {
"name": "山田太郎",
"age": 53,
"mail": "taro@example.com"
};
var jsonStr = JSON.stringify(obj);
console.log(jsonStr);
</script>
</body>
</html>
・実行結果

◆JSONファイルをWebサーバから読み込む
WebサーバからJSON形式のテキストファイルを読み込む例を示す

1)JSONファイル「customer1.json」を準備し、プログラムファイル「loadJson1.html」と同じフォルダーに納めておく
・「customer1.json」ファイル
{
"customers":[
{
"name": "山田花子",
"age": 45,
"mail": "hana@example.com"
},
{
"name": "伊能五朗",
"age": 33,
"mail": "go5@example.com"
},
{
"name": "田中虎之助",
"age": 51,
"mail": "tiger@example.com"
},
{
"name": "中山真",
"age": 23,
"mail": "makoto2@example.com"
}
]
}
2)プログラムファイル「loadJson1.html」
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScriptのテスト</title>
<style>
#myArea {
background: yellow;
}
</style>
</head>
<body>
<h1>JSONデータをロードする</h1>
<input type="button" id="myBtn" value="ロード">
<div id="myArea">
<table id="myTable"></table>
</div>
<script>
// JSONファイルのパス
var path = "customer1.json";
var btn = document.getElementById("myBtn");
btn.addEventListener("click", loadFile, false);
function loadFile() {
var req = new XMLHttpRequest();
req.open("GET", path, true);
req.responseType = "json";
req.addEventListener("load", function (ev) {
if (ev.target.status == 200) {
showData(ev.target.response);
} else {
console.log("読み込めませんでした");
}
});
req.send(null);
}
// JSONデータをテーブルとして表示する
function showData(response) {
var customers = response.customers;
var tStr = "<table>";
for (var i = 0; i < customers.length; i++) {
console.log(customers[i].name, customers[i].age);
tStr += "<tr>" + "<td>" + customers[i].name + "</td>" +
"<td>" + customers[i].age + "</td>" +
"<td>" + customers[i].mail + "</td></tr>";
}
tStr += "</table>";
var myArea = document.getElementById("myArea");
myArea.innerHTML = tStr;
}
</script>
</body>
</html>
◆JSONP形式を使用してデータを読み込む
JavaScriptのプログラムを使用したWebサーバとの通信では、クロスドメイン制約により、基本的にドメイン外のサーバとは通信出来ない。その対策として、JSONP形式が考えられた。
1)仕組み
JSONデータ
{"name":"田中一郎",
"mail":"ihiro@example.com"}
JSONP形式に変えると
myFunc(
{"name":"田中一郎",
"mail":"ihiro@example.com"}
)
つまり、myFunc()関数の引数にJSONデータを記述したもの
2)サンプル

◆JSONPファイル「jsonp1.html」
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScriptのテスト</title>
<style>
#myArea {
background: yellow;
}
</style>
</head>
<body>
<h1>JSONPのテスト</h1>
<input type="button" id="myBtn" value="ロード">
<div id="myArea">
<table id="myTable">
</div>
<script>
var response;
// JSONPから呼び出される関数
function myFunc(json) {
response = json;
}
// ボタンがクリックされたらshowDate()関数を呼び出す
var btn = document.getElementById("myBtn");
btn.addEventListener("click", showData, false);
// JSONデータをテーブルとして表示する
function showData() {
var customers = response.customers;
var tStr = "<table>";
for (var i = 0; i < customers.length; i++) {
console.log(customers[i].name, customers[i].age);
tStr += "<tr>" + "<td>" + customers[i].name + "</td>" +
"<td>" + customers[i].age + "</td>" +
"<td>" + customers[i].mail + "</td></tr>";
}
tStr += "</table>";
var myArea = document.getElementById("myArea");
myArea.innerHTML = tStr;
}
</script>
//scriptエレメントのsrc属性でJSONPファイル「customer1.jsonp」を読み込む
<script src="customer1.jsonp"></script>
</body>
</html>
◆データファイル「customer1.jsonp」
myFunc({"customers":[
{
"name": "山田花子",
"age": 45,
"mail": "hana@example.com"
},
{
"name": "伊能五朗",
"age": 33,
"mail": "go5@example.com"
},
{
"name": "田中虎之助",
"age": 51,
"mail": "tiger@example.com"
},
{
"name": "中山真",
"age": 23,
"mail": "makoto2@example.com"
}
]
});



























※コメント投稿者のブログIDはブログ作成者のみに通知されます