id属性の値を指定して要素ノードを取得
【開発環境】
OS:Win11(64ビット)
VSCode1.72.2、
クロム
【getElementByIdの書式と使い方】
Document オブジェクトの getElementById メソッドは id 属性の値を指定して要素ノードを取得します。
・書式
document.getElementById(id)
引数には id 属性の値を DOMString オブジェクトで指定します(例えば 'example' など)。戻り値は Element オブジェクトです。
見つからなかった場合は null が返されます。 例えば id 属性の値として'example' が設定された要素ノードを取得するには次のように記述します。
let element = document.getElementById('example');
id 属性の値は HTML ページ内で複数の要素に同じ値を付けることができないので、指定した id 属性の値が一致する要素ノードは 通常一つだけです。
もし同じ id 属性の値が複数の要素ノードに付けられていた場合は最初の要素ノードを取得します
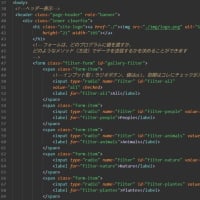
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>getElementByIdのサンプル</title>
</head>
<body>
<p>今日は外でランチを食べました。</p>
<p id="place">港区南青山</p>
<p id="shopname">リストランテ南青山</p>
<p>美味しかったです。</p>
<button onClick="getElement();">要素を取得</button>
<script>
function getElement(){
let element = document.getElementById('place');
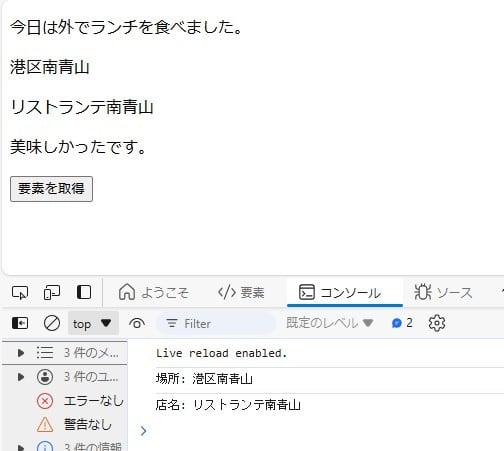
console.log('場所: ' + element.textContent);//指定された要素の書き出し
element = document.getElementById('shopname');
console.log('店名: ' + element.textContent);//指定された要素の書き出し
}
</script>
</body>
</html>

表示されたボタンをクリックすると、 HTML ページに含まれる id 属性が指定した値の要素ノードを取得し、要素ノードに含まれるテキストを取得してコンソールに表示します。



























※コメント投稿者のブログIDはブログ作成者のみに通知されます