Dateオブジェクトの活用法
【開発環境】
OS;Window10
Webブラウザ:Google Chrome
テキストエディタ:Brackets
【Dateオブジェクト】
日付時刻を管理する組み込みオブジェクトです。
よって
現在の時刻を得るにはインスタンスを生成する→var now = new Date();
1.日付時刻を文字列として取得するには

例文1

例文2

2.日付時刻を個別に指示してDateオブジェクトを生成する

3.日付時刻の値の取得と設定
Dateインスタンスから、個別に年、月、日、時間などの値を取り出す事ができる。また、Dateオブジェクトはミュータブルなオブジェクトの為、インスタンス生成後に年、月、日、時などの値を設定し直すことができる。

4.「~年~月~日」の形式で日付を表示する

5.set~()メソッド
日付や時刻を変更する事に使用する。
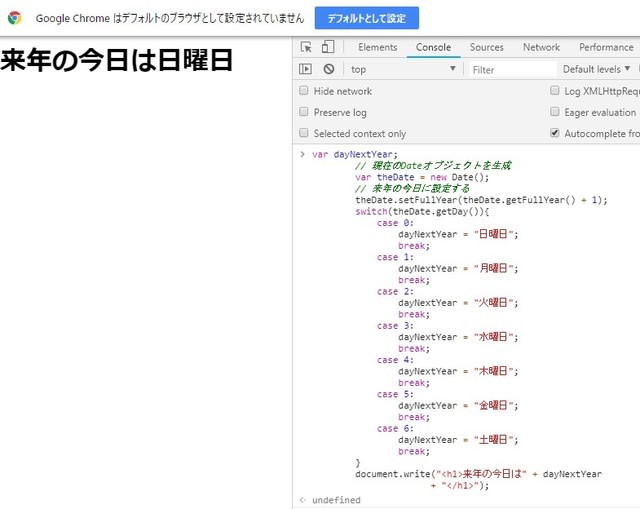
例文--来年の今日の曜日を取得

6.getTime()メソッド
経過時間を調べたい時に使う
例文--今年の残り日数


















