Photoshopのフィルタには、ハーフトーンがあるけど、After Effectsのエフェクトにはこれが見当たりません。
本日は、ハーフトーンを作成する方法について調べてみました。
<カラーハーフトーンとハーフトーンパターン>
Photoshopには、「ハーフトーン」と付くフィルタが2種類ありますが、それぞれ特徴があり適用方法も異なります。
<Photoshopのフィルタを使う方法>
After Effectsから「Filmstrip」形式で書き出して、Photoshopの「ハーフトーンパターン」を適用して、再び「Filmstrip」形式でAfter Effectsに戻す方法をMotionworksのサイトでビデオで説明されています。
ハーフトーンパターンは、どんな素材でも使い易いのですが、カラーハーフトーンはこの方法で適用して動画を再生すると、パターンの位置がずれて視聴しにくい物となります。
<フリー:After Effects プラグインを使う>
有料のサードパーティプラグイン集には、ハーフトーンのエフェクトが含まれている物もありますが、フリーのプラグインを「Pete Warden's Video Effects」サイトで公開しています。
プラグイン集なので、他にも多数エフェクトが同梱されています。
これも、どんな素材でも適用できるハーフトーンパターンで、ドットのサイズは一定で、ドットのパターンは5種類用意されています。
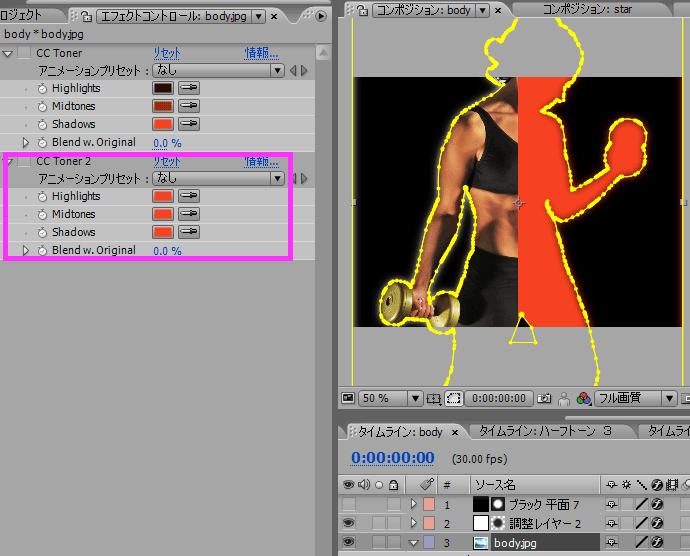
使い方は、フッテージにエフェクトを適用するだけですが、「CC Toner」などチャンネルに関するエフェクトを使って、単色や濃淡だけ付けてから適用する方がハーフトーンらしくなってきます。
エフェクトを適用した図です。
<カードダンスを使う>
最後に、カードダンスを使ったカラーハーフトーンです。
これは、「After Effects Style」サイトで始まったフォーラムでの質問に対して投稿したものですが、そのままカラーハーフトーンの作成もできます。
質問は、下図のようにアニメーションで●印が出現させる方法で、サイズが変化しています。
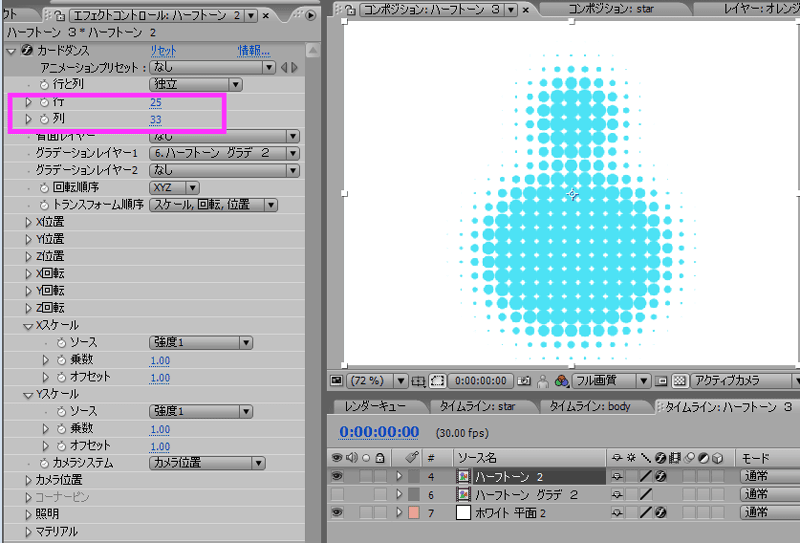
カードダンスで、行と列に分割できるように、正確に●印を分布させます。
サンプルは、50x50のコンポジションに●を作って、新しいコンポジションを550x350に設定して、「CC Repe Tile」で11x7個の●にします。
カードダンスでアニメーションさせるには、グラデーションマップが必要で、50%で元のサイズ、明るいと大きくなり、暗くなるとサイズが小さくなり、黒では消えてしまいます。
<カラーハーフトーンの作成>
●を細かく配置します。
Photoshopの場合、カラーハーフトーンをきれいに作成するには、透明は使えませんが、カードダンスの場合は透明もカラーも使えます
。
今回は、Photoshopの作成方法と同様に、白い背景を付けています。
これはグラデーションマップに使うので、青い色が付いていても関係ありませんが、背景に使った100%の白は、サイズを大きくしてしまうので、下図のように「CC Toner」でサイズの変化を考えて色を調整しています。
新しいコンポジションに、青色の●のコンポジションとグラデーションマップのコンポジションを入れて、●のコンポジションにカードダンスを適用すれば下図になります。
ドットの大きさが変化するカラーハーフトーンのようになります。
ドットのパターンが自由に作成でき、3D空間の移動もできるので、工夫すればおもしろいと思います。





























※コメント投稿者のブログIDはブログ作成者のみに通知されます