前回までの記事で、テクスチャーを貼り付けた画像に ジャギーが目立つので、プラグインを使った修正をやってみました。
3Dソフトから UVパスを出力する時点では、アンチエイリアスを適用していなので、ギザギザは仕方ないが、テキスチャー貼り付け後に より目立ってしまうケースがあり、テクスチャー、または UVパス の解像度などで改善の余地があるのか、今後調べてみようと思います。
市販のプラグイン「RE:Map」には、アンチエイリアスを施すメニューがあります。
しかし、「Youveelizer」にはアンチエイリアスの機能は無いので、フリープラグインとして公開されている「OLM Smoother」を使って効果があるか試してみました。
OLM Smoother は、アニメーション用なので、テクスチャーによっては効果が出ない可能性もあります。
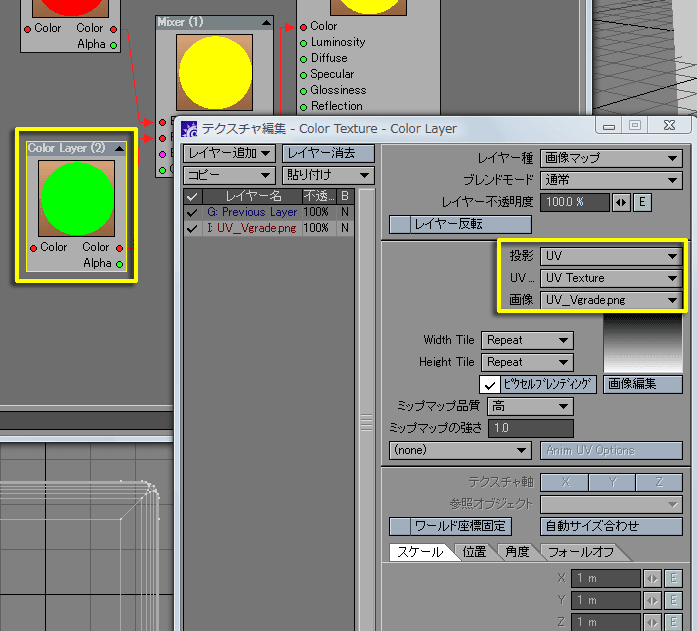
ロウカラーのレイヤーに Youveelizer とOLM Smootherを適用しています。
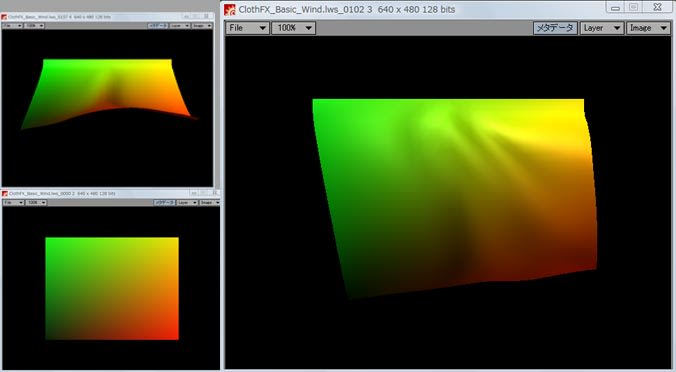
8bpc、16bpc、32bpcで、テストしてみたところ、8bpc が最良となりました。
16、32 でもアルファチャンネルのジャギーは、目立たなくなっています。
次の画像では、布のしわ が、8bpc で滑らかな曲線となっています。
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>